各端弱网测试工具使用
涉及到web端和移动端:
windows系统下推荐使用clumsy,clumsy工具简单易上手,可以上下行网络的延迟和丢包。
clumsy工具下载地址:http://jagt.github.io/clumsy/cn/download.html
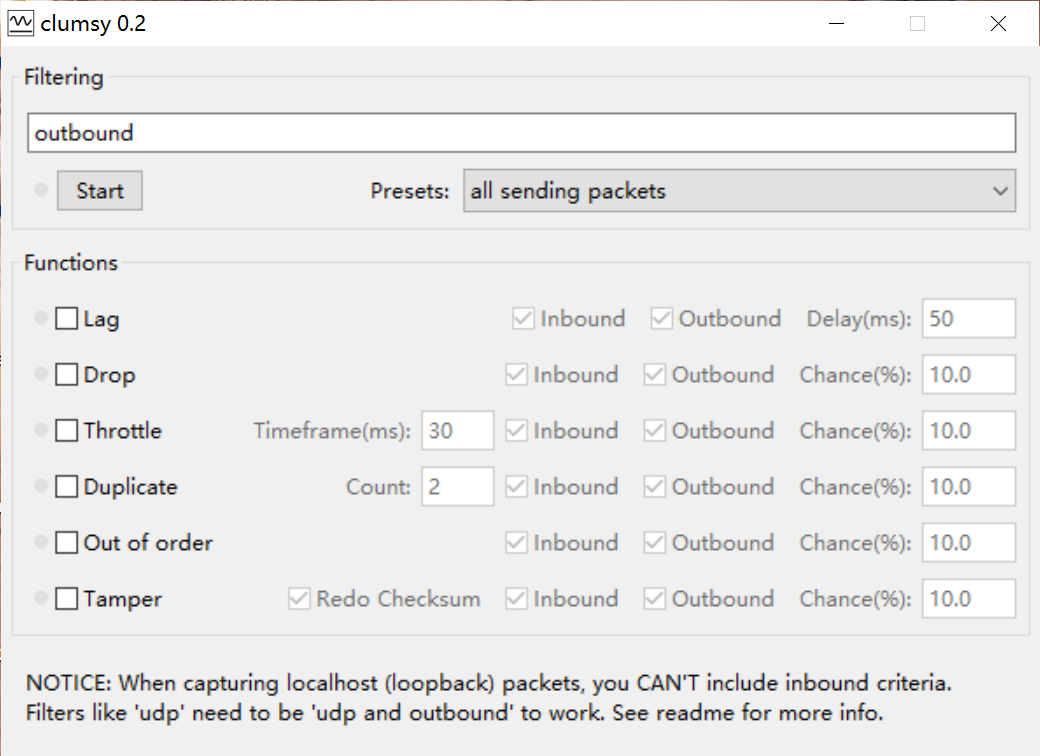
工具界面

功能介绍
当被 filter 的网络数据包被拦截后,你可以选择 clumsy 提供的功能来有目的性的调整网络情况:
延迟(Lag),把数据包缓存一段时间后再发出,这样能够模拟网络延迟的状况。
掉包(Drop),随机丢弃一些数据。
节流(Throttle),把一小段时间内的数据拦截下来后再在之后的同一时间一同发出去。
重发(Duplicate),随机复制一些数据并与其本身一同发送。
乱序(Out of order),打乱数据包发送的顺序。
篡改(Tamper),随机修改小部分的包裹内容。
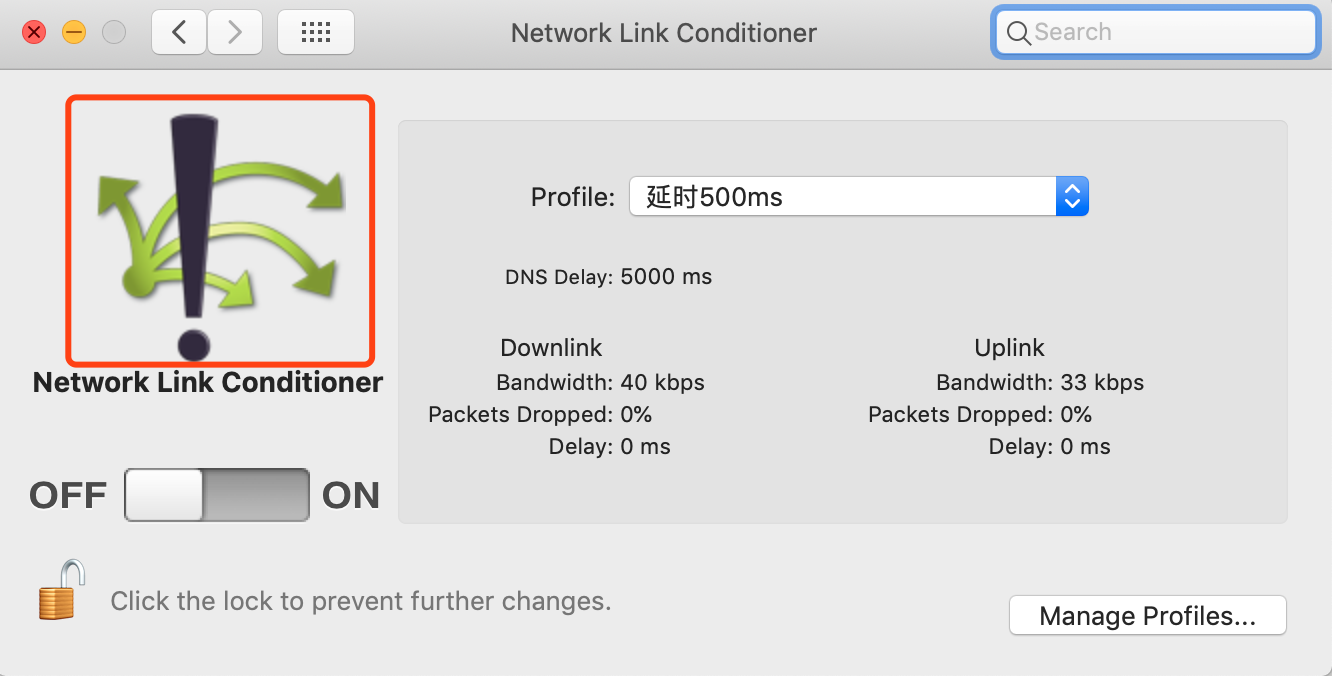
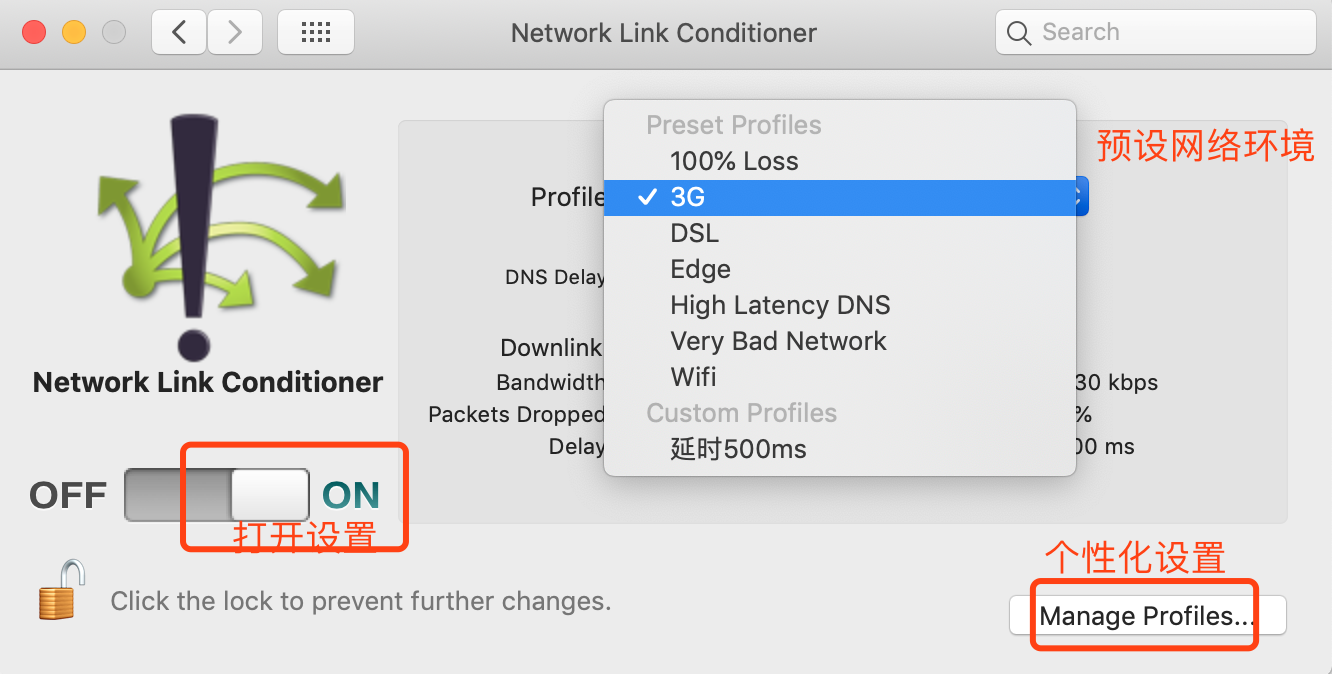
mac系统下推荐使用 Network Link Conditioner ,该工具为苹果官方提供,也是简单易上手。
下载地址: https://developer.apple.com/downloads/ 获取苹果开发者网站提供的下载 Network Link Conditioner
界面介绍


移动端弱网工具:
iOS
IOS自带Network Link Conditioner(通过xcode连接手机,激活开发者选项,放开此功能模拟弱网)
在Xcode中,shift+command+2打开设备配置窗口,选中连接的设备,点击Use for Development
Android
Android 做弱网测试的工具很多,推荐腾讯的QNET做弱网测试。
工具下载地址:(https://wetest.qq.com/product/qnet)
扫码下载安装后,只需要使用qq账号登录,登录成功后选中要进行弱网测试的程序,就可以进行弱网的模板配置。

设置弱网测试的参数
一般情况下我们需要设置2G、3G、4G、极差等环境的场景做弱网测试(参数仅供参考)