所谓钳位,就是把输入电压变成峰值钳制在某一预定的电平上的输出电压,而不改变信号。
钳位电路
(1)功能:将输入讯号的位准予以上移或下移,并不改变输入讯号的波形。
(2)基本元件:二极管D、电容器C及电阻器R(直流电池VR)。
(3)类别:负钳位器与正钳位器。
(4)注意事项
D均假设为理想,RC的时间常数也足够大,不致使输出波形失真。
任何交流讯号都可以产生钳位作用。
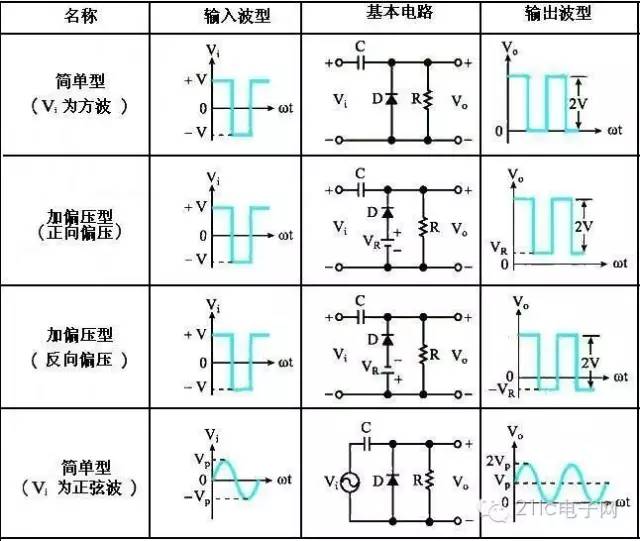
负钳位器
(1)简单型
工作原理
Vi正半周时,DON,C充电至V值,Vo=0V。
Vi负半周时,DOFF,Vo=-2V。
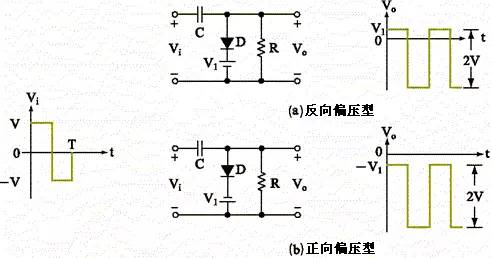
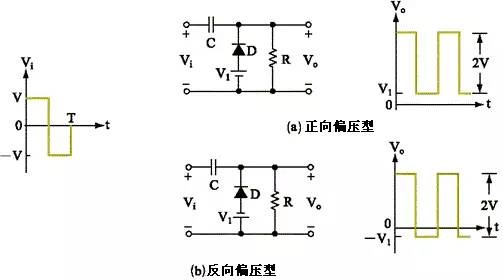
(2)加偏压型

工作原理
Vi正半周时,二极管DON,C被充电至V值(左正、右负),Vo=+V1(a)图或-V1(b)图。
Vi负半周时,二极管DOFF,RC时间常数足够大,Vo=VC+Vi(负半周)=2V。
几种二极管负钳位器电路比较

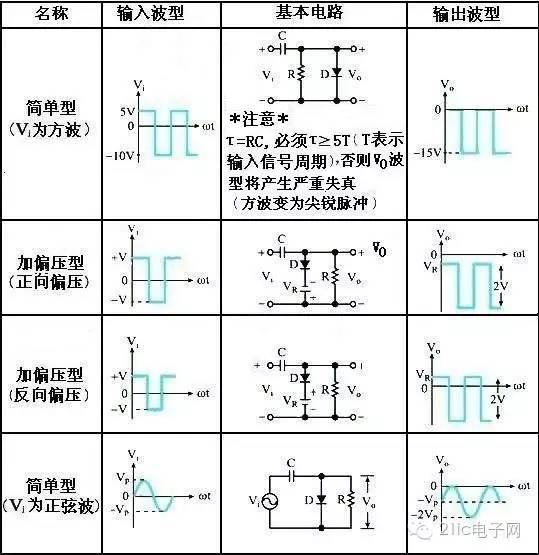
正钳位器
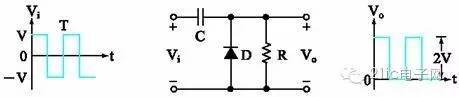
(1)简单型

工作原理
Vi负半周时,DON,C充电至V值(左负、右正),Vo=0V。
Vi正半周时,DOFF,Vo=VC+Vi(正半周) =2V。
(2)加偏压型

判断输出波形的简易方法
1. 由参考电压V1决定输出波形于坐标轴上的参考点。
2 .由二极管D的方向决定原来的波形往何方向移动,若二极管的方向为
,则波形必须向上移动;若二极管的方向为
,则波形必须往下移动。
3 决定参考点与方向后,再以参考点为基准,将原来的波形画于输出坐标轴上,即为我们所求。
几种二极管正钳位器电路比较