CGContextRef:
An opaque type that represents a Quartz 2D drawing environment.
Graphics Context是图形上下文,可以将其理解为一块画布,我们可以在上面进行绘画操作,绘制完成后,将画布放到我们的view中显示即可,view看作是一个画框.
CGContextSaveGState与UIGraphicsPushContext很容易混淆。非专门研究作图的可以说平时工程中几乎用不到 Quartz 2D 的这两个函数。
一般这俩都各自和对应的函数成对出现的:
CGContextSaveGState(context); 、CGContextRestoreGState(context);
UIGraphicsPushContext(ctx);、UIGraphicsPopContext();
那么这俩是做什么的呢,看第二对 是不是 有关键字眼 push pop ,可想而知 这俩的本质和压栈出栈有关。那么压得是什么呢。
UIGraphicsPushContext:压栈当前的绘制对象,生成新的绘制图层
CGContextSaveGState:压栈当前的绘制状态
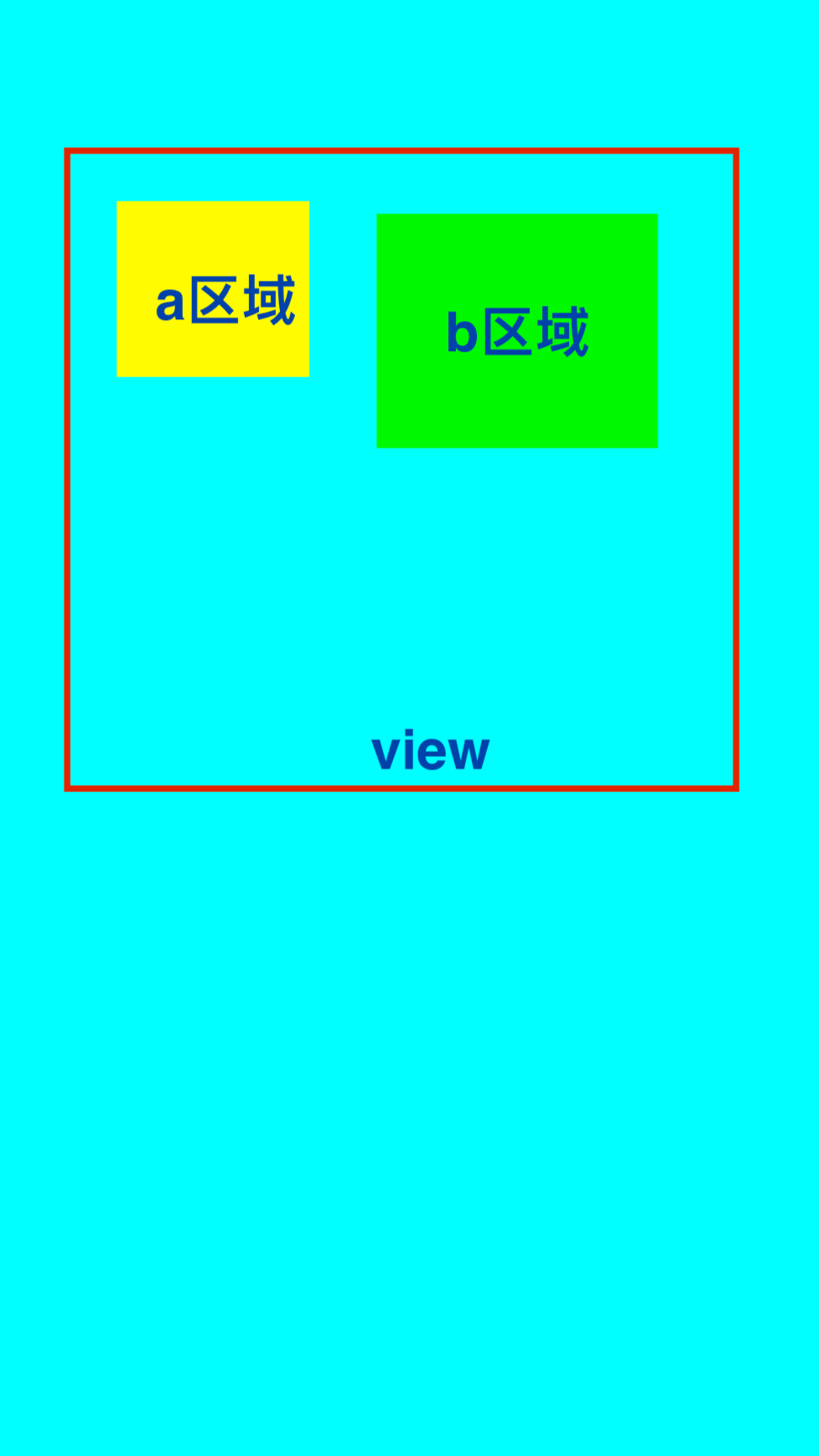
一般简单的图形是不用这两对函数的,完全可以在view的drawRect方法里面,先画一个图形,然后再接着画另一个图形。只有更复杂的绘制才会用到这写方法,比如绘图中用到了UIRectClip、CGContextClip 来限定范围的话就需要CGContextSaveGState(context)、CGContextRestoreGState(context)来配合,因为你如果clip后,那么就限定了 只能在view的内部的特定的一部分区域画图(假设区域叫a),但是我想在b区域再画另一个东西,如果不将画布恢复出来除非先画b区域,再剪裁出a区域 画a中的内容。如下图:

但是如果我非得先剪裁a然后再画b怎么办?
- (void)drawRect:(CGRect)rect {
CGContextRef currentContext = UIGraphicsGetCurrentContext();
CGContextSetLineCap(currentContext, kCGLineCapRound);
CGContextSetStrokeColorWithColor(currentContext, [UIColor blueColor].CGColor);
CGContextSetLineWidth(currentContext, 10);
CGContextSaveGState(currentContext);//存储这之前的context的状态
UIRectClip(CGRectMake(30,33,50,60));//修剪
CGContextSetStrokeColorWithColor(currentContext, [UIColor redColor].CGColor);
CGContextSetLineWidth(currentContext, 16);
CGContextMoveToPoint(currentContext, 20, 60);
CGContextAddLineToPoint(currentContext, 300, 60);
CGContextStrokePath(currentContext);
CGContextRestoreGState(currentContext);// 恢复到之前未修剪之前的context
CGContextMoveToPoint(currentContext, 280, 20);
CGContextAddLineToPoint(currentContext, 280, 180);
CGContextStrokePath(currentContext);
}
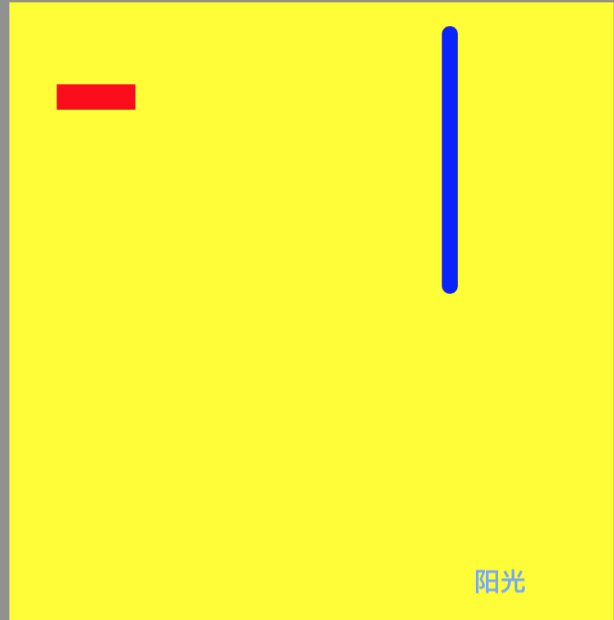
得到效果如图:

去掉clip 试下,发下 两条线在不做限制的时候是相交的。可以好好体会下。
关于UIGraphicsPushContext的demo,欢迎把链接写到评论中。有勘误的也欢迎指出来。
相关传送门
https://www.cnblogs.com/isItOk/p/6120181.html
好友相关链接
IOS用CGContextRef画各种图形(文字、圆、直线、弧线、矩形、扇形、椭圆、三角形、圆角矩形、贝塞尔曲线、图片)
http://blog.csdn.net/rhljiayou/article/details/9919713
客串相关链接