Sencha Ext JS号称是目前世界上最先进和最强大的、支持多平台多设备的JavaScript应用程序开发框架。首先看一下Ext JS的发展简史。
1 Ext JS发展简史
- YUI-Ext的作者Jack Slocum(杰克.斯洛克姆)打算对基于BSD协议的Yahoo User Interface (YUI)库进行自定义的扩展,但后来一度风头盖过其父辈YUI;
- 在2006年底,YUI-Ext被简化为Ext,反映了它作为一个框架的成熟和独立。该公司成立于2007年初,Ext现在为双执照,使用LGPL和一个商业执照;
- 在2007年4月1日,发布1.0正式版,现在的版本为6.0;
- 从4.0开始引入了MVC/MVVM风格的应用架构和SCSS;
- 从5.0开始,不再支持老旧浏览器,如IE5、6、7等;
- 从6.0开始,Sencha Touch和ExtJS合二为一,标志着用户可以开发既能支持传统桌面、又支持平板或手机的应用
2 开发准备
1. 首先需要下载Ext JS SDK,下载ExtJS 6.0 SDK GPL正式版 https://www.sencha.com/legal/gpl/ ,如果需要商业应用,请下载商业版。解压到D盘。
2. 下载Sencha Tool ,假设你的系统里没有安装了JRE7+,请下载带JRE版本的Sencha Tool,并成功安装。
3 项目创建
1. 用管理员打开命令行,用 cd /d d:ext-6.0.0 进入SDK目录
2. 用 sencha -sdk ./ext-6.0.0 generate app -classic cmpwebui ./CMPWebUI 命令创建基于ext-6.0.0版本的名为cmpwebui的app,项目路径为./CMPWebUI.

在目录D:ext-6.0.0下生成CMPWebUI项目文件,文件结构如下:

3. 进入项目文件下,用 sencha app watch 项目预览,端口号默认为1841,如果当前已有,则会递增,这里端口为1842

在浏览器中输入http://localhost:1842/进行预览,和我一开始期望的不同,里面包含官方的例子,可以点击【view the Example】进行查看。



那么自己创建的项目在哪呢?可以输入http://localhost:1842/cmpwebui/ 进行查看

4. 项目发布,用sencha app build进行编译


编译完成后,可以在ext-6.0.0下的build文件下看到此发布的项目。
5. IIS项目发布,这里需要注意配置IIS来解析JSON,否则网站无法预览、

想要运行其实很简单,只要能让*.json的文件能够被Web服务器解析即可,这里以IIS7为例说明。
1)安装IIS7的ASP支持
控制面板-->程序和功能-->打开和关闭Windows功能-->角色-->添加角色服务-->应用程序开发-->选择ASP
2)给默认网站添加MIME类型
添加-->文件扩展名为json,MIME类型为text/json(或application/x-javascript也可以)
3)给默认网站安装脚本映射
处理程序映射-->添加脚本映射。请求路径为*.json,可执行文件为%windir%system32inetsrvasp.dll,名称为json
4)在默认文档中添加index.html
5)在默认网站下创建SenchaTouch应用程序,IIS6下称作虚拟目录。
6)使用Chome预览(IE不支持)
至此配置完成后,可以看到文件夹下多了 一个web.config

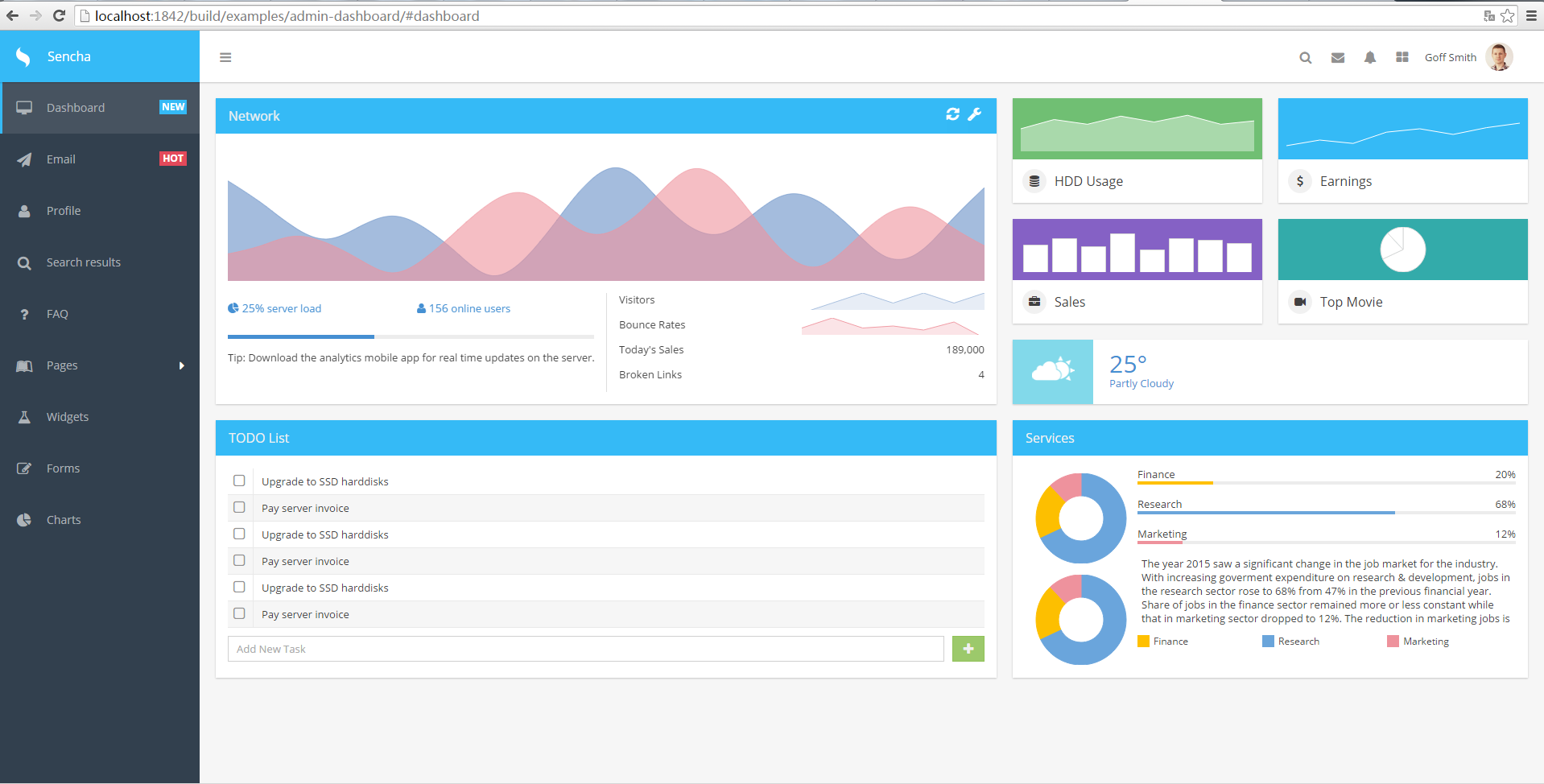
再刷新网页即可:
