一、页面加载和js文件解析顺序
1.1服务器端和客户端
1.2一个页面的加载过程
1.用户输入网址(假设是个html页面,并且是第一次访问),浏览器向服务器发出请求,服务器返回html文件;
2.浏览器开始载入html代码,发现<head>标签内有一个<link>标签引用外部CSS文件;
3.浏览器又发出CSS文件的请求,服务器返回这个CSS文件;
4.浏览器继续载入html中<body>部分的代码,并且CSS文件已经拿到手了,可以开始渲染页面了;
5.浏览器在代码中发现一个<img>标签引用了一张图片,向服务器发出请求。此时浏览器不会等到图片下载完,而是继续渲染后面的代码;
6.服务器返回图片文件,由于图片占用了一定面积,影响了后面段落的排布,因此浏览器需要回过头来重新渲染这部分代码;
7.浏览器发现了一个包含一行Javascript代码的<script>标签,赶快运行它;
Javascript脚本执行了这条语句,它命令浏览器隐藏掉代码中的某个<div> (style.display=”none”)。杯具啊,突然就少了这么一个元素,浏览器不得不重新渲染这部分代码;
8.终于等到了</html>的到来,浏览器泪流满面……
9.等等,还没完,用户点了一下界面中的“换肤”按钮,Javascript让浏览器换了一下<link>标签的CSS路径;
10.浏览器召集了在座的各位<div><span><ul><li>们,“大伙儿收拾收拾行李,咱得重新来过……”,浏览器向服务器请求了新的CSS文件,重新渲染页面。
1.3 http状态码
1.4 外部js加载
1.2.1defer
defer属性:等待DOM加载完成后才去加载JS脚本


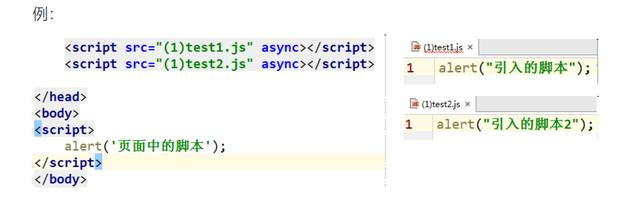
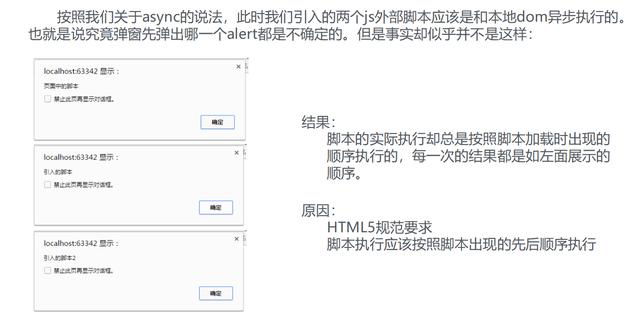
1.2.2 async
async属性:DOM加载和js脚本加载异步执行,同时进行。
async优势:避免了因DOM文件过大导致的【文件加载阻塞】
async缺陷:无法确定js脚本到底何时执行,并仅对外部js脚本生效


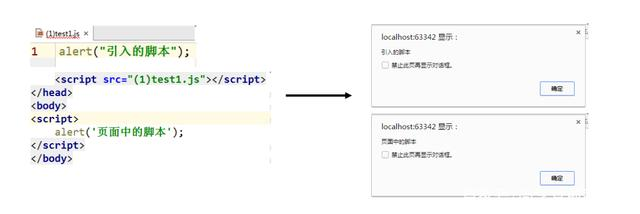
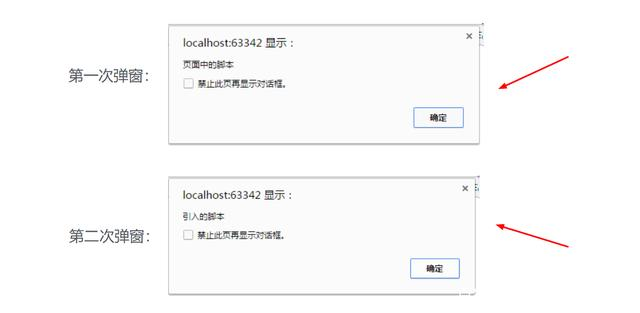
1.2.3 不添加任何属性的js脚本
js脚本在不受任何外界因素影响的时候,实际上就是按照html代码的加载顺序执行的。因此【不添加任何属性的js脚本】总是会在【引入脚本的节点】加载完毕之前执行。