应用背景:根据项目要求,对完成的展示大屏 添加星星闪烁的特效,找了很多的特效,但是这些特效直接在浏览器显示的话 正常没有任何问题,但是如果想要在一个完成的大屏的添加一些星星闪烁的效果,会不起任何作用或者造成原始的大屏中的使用swiper插件部分,会内容错乱
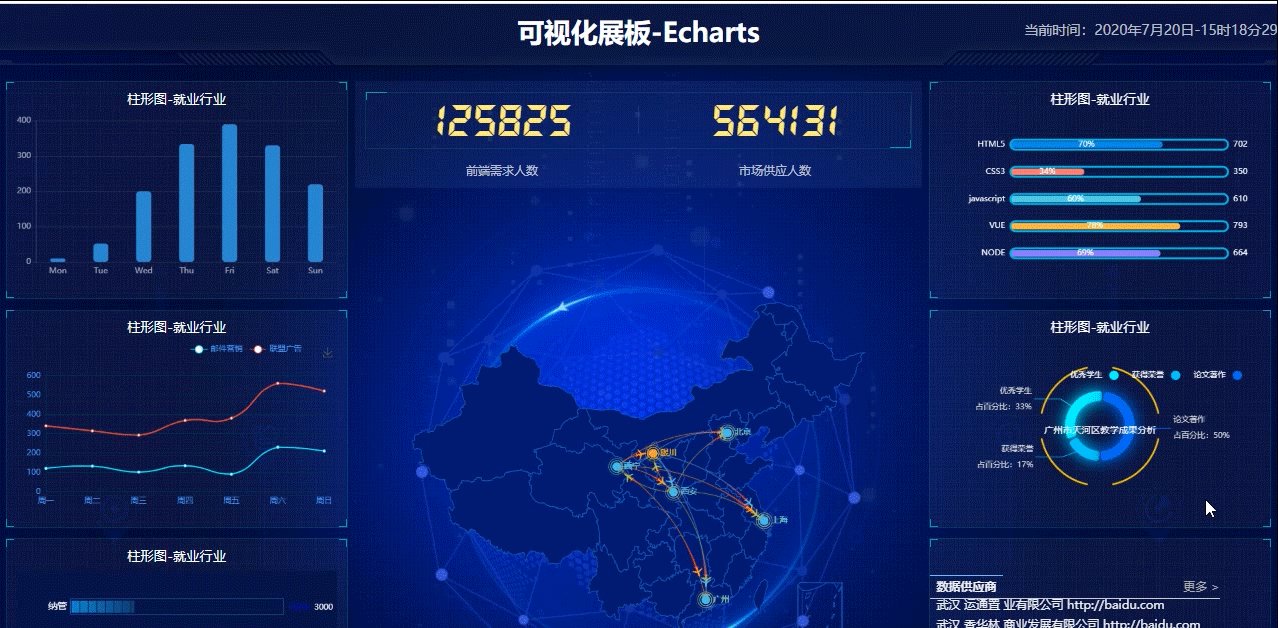
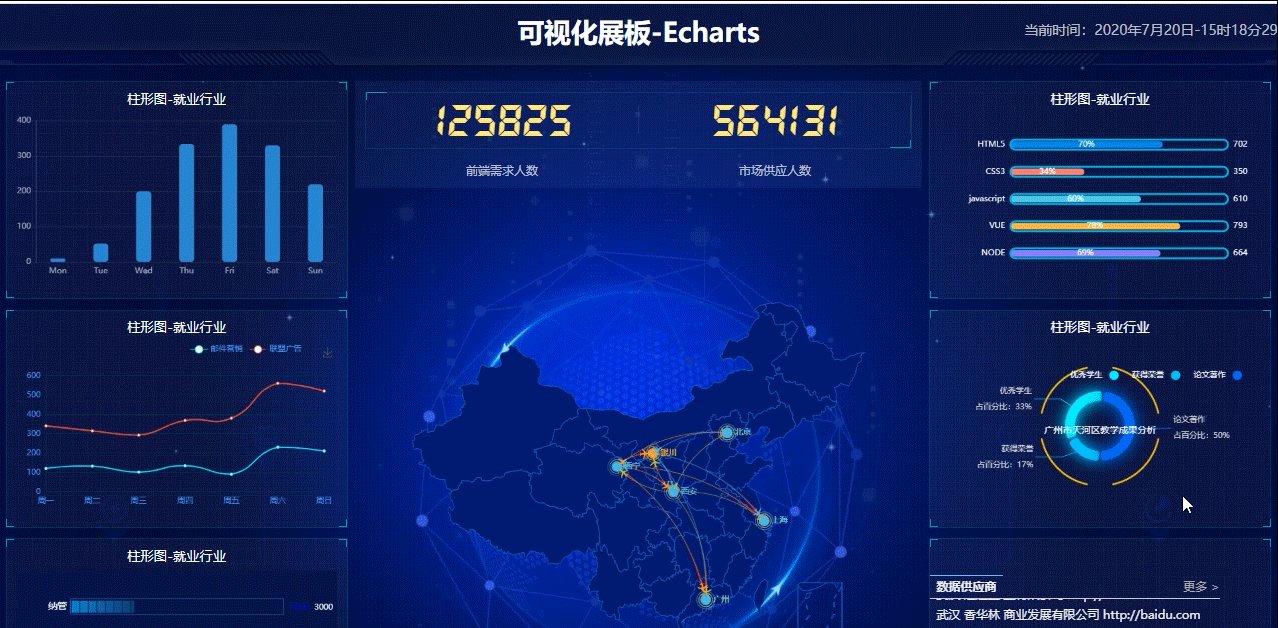
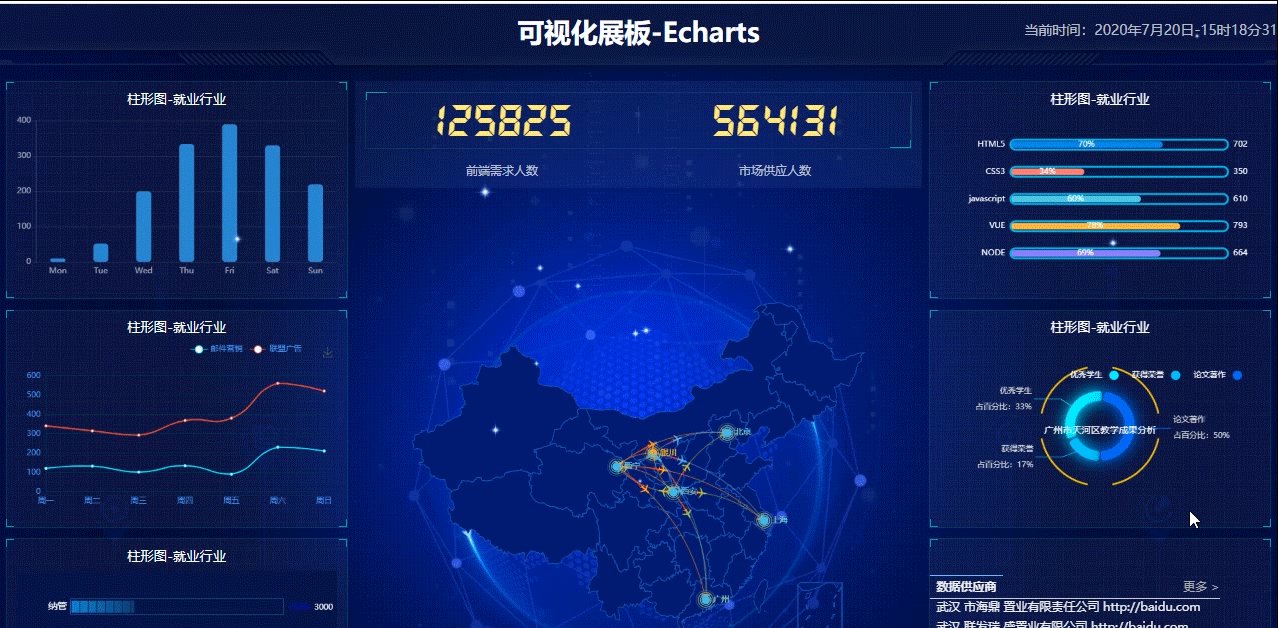
效果图:

标题效果如图
首先把页面背景调成黑色
再引入图片 设置随机的图片大小
let image_0 =$('<img src="img/20190326164319145.gif" ;alt="" style:"opacity:1"/>'); //style="opacity:1; let w=Math.random()*50+50;
设置随机的图片位置
image_0.css('width',w); image_0.css('position','absolute'); image_0.css('opacity',1); const height =window.innerHeight-300; const width =window.innerWidth-300; image_0.css('right',width*Math.random()); image_0.css('top',height*Math.random());
将对象添加到body中 设置星星的淡出效果
$('body').append(image_0); image_0.fadeOut('slow');
最后启动定时器 一次创建多个星星
setInterval(function(){ create();create();create();create();create();create(); },800)
星星素材图片:
第一个素材

第二个素材

本效果写完后,浏览器打开直接就是第一张的gif动图的效果,
所有的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src='js/Jq.js'></script>
<script type="text/javascript">
$(function(){
function create(){
var giao=[];
。。。。。。。
。。。。。。。
。。。。。。。
$('body').append(image_0);
image_0.fadeOut('slow');
}
setInterval(function(){
create();create();create();create();create();create();
create();create();create();create();create();create();
},800)
})
</script>
</head>
<body style="background: black;">
</body>
</html>
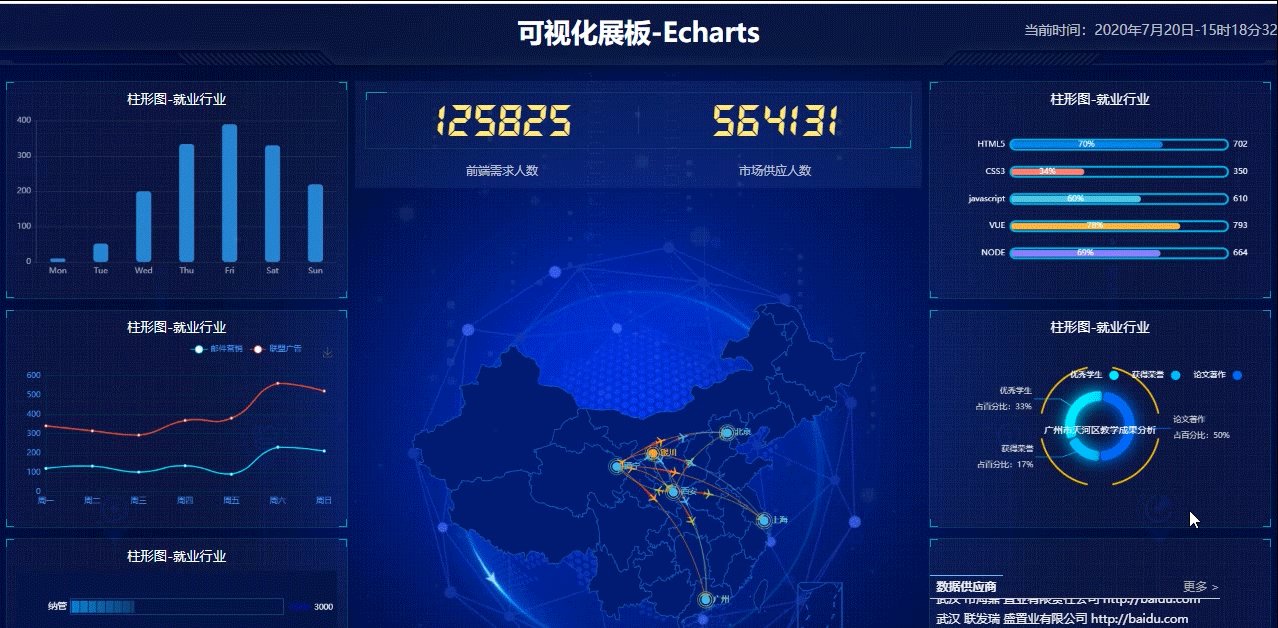
自己做的大屏效果如图

以上即为效果图
所有的代码可见链接:https://x-x.fun/i/CT3434e395TWp
或者可以直接给我留言 直接获取
本地全部代码存储位置:D:myVSCodeWorkSpaceStudyDicstar5_finished.html
参考链接:https://blog.csdn.net/qq_44829011/article/details/106610883?utm_medium=distribute.pc_aggpage_search_result.none-task-blog-2~all~first_rank
另外一个星星闪烁效果,可以单独的屏幕背景去闪烁,但是与其他的使用了swiper插件的 ,无法和已经完成的大屏融合起来,,
(2)https://www.cnblogs.com/heyujun-/p/6759464.html