大型网站--前端性能优化和规范
2013-10-28 09:00 by 贤达, 2769 阅读, 10 评论, 收藏, 编辑
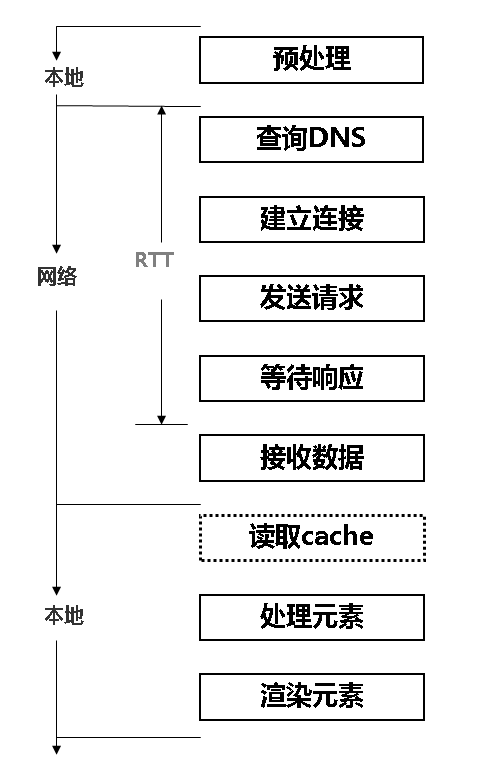
浏览器请求和响应的过程

第一步、浏览器预处理
查询Cache:读取Cache 或者发送304请求

第二步、查询DNS
优化规则--减少DNS查找
DNS缓存
浏览器DNS缓存 计算机DNS缓存 服务器DNS缓存(TTL)
使用Keep-Alive特性
减少DNS查找
当客户端的DNS缓存为空时,DNS查找的数量与Web页面中唯一主机名的数量相等。减少唯一主机名的数量就可以减少DNS查找的数量。
较少的域名来减少DNS查找(2-4个主机)
第三步、建立连接
优化规则-- 使用内容分发网络
美国十大Internet网站和CDN服务提供商
页面静态化,取决于发布系统
Ctrip使用的China-Cache和网宿
优化规则--用域名划分页面内容
按页面内容划分域名,在合适的资源服务器上存放文件
第四步、发送请求
优化规则-- 减少HTTP请求
HTTP请求30-40,合并文件,图片地图,内联图像
a)js文件(不超过7个)
不含ga.js、uiscript.asp和外链其他网站的js
c) 目前无法解决的是allyes广告的请求数。
这个只能从设计上搞定,需要权衡
优化规则- – 优化CSS Spirite
图片地图 Ctrip首页例子
优化规则– 避免404错误
规则优化 –不要使用frameset,少使用iframe
即时内容为空,加载也需要时间、会阻止页面加载
第五步、等待响应
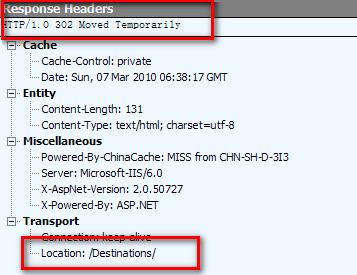
优化规则 --避免重定向

第七步、接收数据
优化规则 -- 压缩组件
HTML文档、脚本和样式表、XML和JSON的文本响应 压缩如何工作
压缩通常能将响应的数据量减少将近70%
优化规则 -- 精简Javascript和Css
从代码中移除不必要的字符以减少其大小,减少加载时间。
规则规则– 尽量缩减页面大小
页面必须小于150K(不含图片)
a) 静态文件是否gzip
b) 图片是否压缩优化过
第八步、读取Cache
优化规则-- 添加Expire或Cache-Control
应用于不经常变化的组件,包括脚本、样式表、Flash组件、图片
Expires和Cache-Control
规则规则 -- 使用外部的Js和Css文件
尽可能使用外部Js和Css,因为我们目前大部分Js和Css都做了Gzip和缓存技术,可以充分利用。
第九步、处理元素
不要对image和pdf等二进制文件进行gzip压缩
第十步、渲染元素
优化规则 -- 将样式表放在顶部
界面原型页面必须将样式表置于页面顶部,开发人员如无特殊原因也必须将样式表置于顶部。
以往多数是因为masterpage原因无法将所有样式表置顶,在改版修改masterpage时,尽可能按照此原则进行设计。
优化规则 – 建议将脚本放在底部
一般浏览器可以允许并行下载,取决于主机个数、带宽等
(默认情况下,IE是2个而FF是8个)
下载脚本时并行下载实际上是被禁用的。
优化规则-- 移除重复脚本
必须为0
优化规则 -- 避免CSS表达式
影响浏览器渲染时间
优化规则 – 优化图像
尽量使用GIF和PNG
尽量使用png/gif格式的图片,png的图片优先,但是必须注意如要兼容IE6,则png使用一定要注意透明问题。
图片在上次前一定要先用工具压缩优化(png、jpg)
Javascript开发规范
大型的项目在前端 JS 方面有几个需要达成的目标:
- 代码逻辑分层
- 避免全局变量
- 便于多人协作开发
- 各部分代码模块化,可以按需加载
- 保持全局变量的清洁
- 可进行单元测试
推荐书籍

Steve Souders (Yahoo! Chief Performance)
Greyhound 灵缇犬 (世界上跑的最快的狗)