一、 定时器的作用域
1. 定时器是在每个sampler(采样器)之前执行的,而不是之后(无论定时器位置在sampler之前还是下面);
2. 当执行一个sampler之前时,所有当前作用域内的定时器都会被执行;
3. 如果希望定时器仅应用于其中一个sampler,则把定时器作为子节点加入;
4. 如果希望在sampler执行完之后再等待,则可以使用Test Action;
二、 定时器的作用
1. 固定定时器(Constant Timer)

如果你需要让每个线程在请求之前按相同的指定时间停顿,那么可以使用这个定时器;需要注意的是,固定定时器的延时不会计入单个sampler的响应时间,但会计入事务控制器的时间。
对于“java请求”这个sampler来说,定时器相当于loadrunner中的pacing(两次迭代之间的间隔时间);
对于“事务控制器”来说,定时器相当于loadrunner中的think time(思考时间:实际操作中,模拟真实用户在操作过程中的等待时间)。
我们通常说的响应时间,应该大部分情况下是针对某一个具体的sampler(http请求),而不是针对一组sampler组合的事务 。
2. 常数吞吐量定时器(Constant Throughput Timer)

可以让JMeter以指定数字的吞吐量(即指定TPS,只是这里要求指定每分钟的执行数,而不是每秒)执行。
吞吐量计算的范围可以为指定为当前线程、当前线程组、所有线程组等范围,并且计算吞吐量的依据可以是最近一次线程的执行时延。这种定时器在特定的场景下,还是很有用的。
3. 同步定时器(Synchronizing Timer)

PS:超时时间为0时,默认无超时限制。
这个定时器和loadrunner当中的集合点(rendezvous point)作用相似,其作用是:阻塞线程,直到指定的线程数量到达后,再一起释放,可以瞬间产生很大的压力。
(1)Number of Simulated Users to Group by:模拟用户的数量,即指定同时释放的线程数数量
(2)Timeout in milliseconds:超时时间,即超时多少毫秒后同时释放指定的线程数
三、 思考:超时时间一般情况设置多大?
首先,要清楚为什么要设置这个超时时间?
1、实际运行过程中,可能出现始终无法达到集合点设置的并发要求;如果出现这种情况的话Jmeter会一直卡顿在那里,等待满足要求,才会继续往下执行;
2、为了避免上述情况的发生,我们需要设置一下集合点的超时时间
设置规则为:因为集合点超时时间的单位为ms
计算公式:超时时间 > 请求集合数量 * 1000 / (线程数 / 线程加载时间)
性能测试中我们经常提到一个概念就是“并发”,其实在实际真实的性能测试中是不存在真正的并发的。为了更真实的模拟对一个请求的并发测试场景,我们通常设置一个集合点,JMeter中提供了这样的一个功能设置。
那么集合点的大致概念是什么呢?
简单理解就是:设置一个阀值(请求数量),当请求数达到这个阀值时,允许请求同时发出。例如:想测试一座桥的并发(忽略载重等其他因素,只考虑通过),那么并发的请求就是类似于多少辆车可同时通过桥,而车辆一般情况下是不可能同时通过桥的,因而我们可以在桥头A,设置一个集合点,等车辆数满足一定的数量,同时让车辆通过此桥。
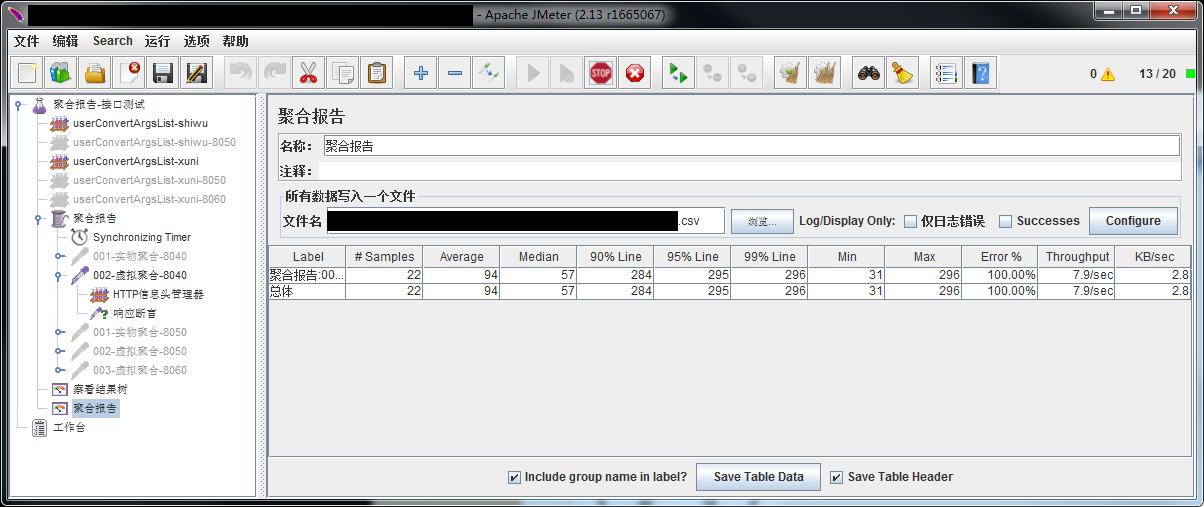
实际运行过程中,可能出现请求数当不满足集合点设置的请求数时,JMeter一直卡顿在如下页面:

解决办法是:设置同步定时器的超时时间。
同步定时器(Synchronizing Timer)的超时时间设置要求:
超时时间 > 请求集合数量 * 1000 / (线程数 / 线程加载时间)