题外话:
三军统帅,征战沙场。运筹帷幄之中,决胜千里之外。好不痛快淋漓!
吾等不列行伍之中,无法感于此等尽兴与酣畅。而每日面对程序,能够畅快的游弋于各种对象与元素之间,使之誓死听命于自己,这岂不是与战场上的酣畅有着异曲同工之妙呢?
既然我们注定成为不了将军,那就努力让我们在自己的地盘上“称王称霸”吧!再借用一句广告语:我的地盘我做主!这也就是这篇文章我这样命名的用意。
进入正文:
div+css用于网页布局似乎已经流行了很久很久了,可固执的我从骨子里似乎对它就有抵触情节,一方面对之轻视,一方面每每遇到它又被其折磨的痛苦不堪。痛定思痛,决定对它潜心研究一下,将其玩弄于股掌之间!
网上搜了搜div定位相关的内容,大多是从表面上介绍一些使用上的规律,很少有描述为什么如此的文章。于是,便引发了我想写这样一篇文章的冲动。
说到页面元素的定位,就不得不首先提起文档流的概念。
关于文档流,我并没有在网络或书籍上找到一个确切的定义。在此,我只能说说我个人对其的认识。
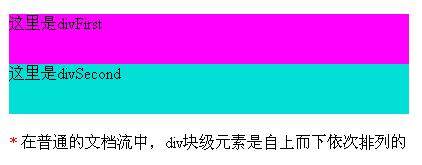
所谓文档流,即为页面元素自上而下、从左到右的排列次序,如同线性的流一般。我们在编写页面时,也基本上是按照这样的一个顺序来安置各种元素。如果我们没有对div指定定位方式的话,浏览器就会按照其在文档流中的次序进行显示。如:
 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">2
 <html xmlns="http://www.w3.org/1999/xhtml" >
<html xmlns="http://www.w3.org/1999/xhtml" >3
 <head>
<head>4
 <title>div定位测试</title>
<title>div定位测试</title>5
 </head>
</head>6
 <body>
<body>7
 <div id ="divFirst" style ="400px; height:50px;background-color:#FF00FF;">这里是divFirst</div>
<div id ="divFirst" style ="400px; height:50px;background-color:#FF00FF;">这里是divFirst</div>8
 <div id ="divSecond" style ="400px; height:50px;background-color:#01DFD7;">这里是divSecond</div>
<div id ="divSecond" style ="400px; height:50px;background-color:#01DFD7;">这里是divSecond</div>9
 <p><font color="#FF0000">*</font> 在普通的文档流中,div块级元素是自上而下依次排列的</p>
<p><font color="#FF0000">*</font> 在普通的文档流中,div块级元素是自上而下依次排列的</p>10
 </body>
</body>11
 </html>
</html> 上述代码中,两div并未采取任何的定位方式,浏览器按普通文档流的方式对其显示,以下是显示效果:

下面我们就来详细的说说div定位的关键的两个步骤。
首先,我们要判断被定位元素是否脱离普通文档流。是否脱离文档流将会影响文档流中其余元素的定位。
对于脱离了文档流的元素,其显示已经不再受普通文档流的束缚,而文档流中的其余元素的定位就如同该元素已经不在页面上一样。
而对于未脱离文档流的元素,其无论偏移到了页面的何处,实际上占据的仍然是其原来的位置。文档流中的其余元素定位时,也就会相应的留出该元素的位置。
在几种定位方式中,position:absolute和float是脱离文档流的,而position:relative不会使被定位的对象脱离普通的文档流。下面我们来举例说明:
 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">2
 <html xmlns="http://www.w3.org/1999/xhtml" >
<html xmlns="http://www.w3.org/1999/xhtml" >3
 <head>
<head>4
 <title>div定位测试2</title>
<title>div定位测试2</title>5
 </head>
</head>6
 <body>
<body>7
 <div id ="divFirst" style ="400px; height:50px;background-color:#FF00FF;">这里是divFirst</div>
<div id ="divFirst" style ="400px; height:50px;background-color:#FF00FF;">这里是divFirst</div>8
 <div id ="divSecond" style ="400px; height:50px;background-color:#01DFD7; position:absolute; top:20px; left:50px;">这里是divSecond</div>
<div id ="divSecond" style ="400px; height:50px;background-color:#01DFD7; position:absolute; top:20px; left:50px;">这里是divSecond</div>9
 <div id ="divThird" style ="400px; height:50px;background-color:#FFFF00;">这里是divThird</div>
<div id ="divThird" style ="400px; height:50px;background-color:#FFFF00;">这里是divThird</div>10
 </body>
</body>11
 </html>
</html> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">2
 <html xmlns="http://www.w3.org/1999/xhtml" >
<html xmlns="http://www.w3.org/1999/xhtml" >3
 <head>
<head>4
 <title>div定位测试3</title>
<title>div定位测试3</title>5
 </head>
</head>6
 <body>
<body>7
 <div id ="divFirst" style ="400px; height:50px;background-color:#FF00FF;">这里是divFirst</div>
<div id ="divFirst" style ="400px; height:50px;background-color:#FF00FF;">这里是divFirst</div>8
 <div id ="divSecond" style ="400px; height:50px;background-color:#01DFD7; position:relative; top:20px; left:50px;">这里是divSecond</div>
<div id ="divSecond" style ="400px; height:50px;background-color:#01DFD7; position:relative; top:20px; left:50px;">这里是divSecond</div>9
 <div id ="divThird" style ="400px; height:50px;background-color:#FFFF00;">这里是divThird</div>
<div id ="divThird" style ="400px; height:50px;background-color:#FFFF00;">这里是divThird</div>10
 </body>
</body>11
 </html>
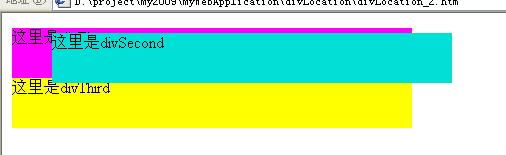
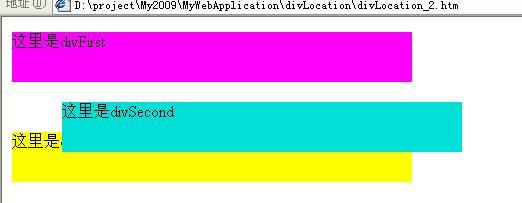
</html> 以上两示例代码中,唯一一处区别就是divSecond一个采用absolute定位,另一个采用relative定位。这就会导致很大的不同,见下图:

divSecond采用absolute定位的效果
divSecond采用relative定位的效果
divSecond采用absolute定位的页面中,原来位于divSecond下的divThird上移将其的位置占据;而采用relative定位的页面中没有出现这样的情况。
其次,确定被定位元素偏移的参照物。找准参照物,被定位元素的位置也就明晰了。
由position:absolute定位的元素参照的对象是其最近的已定位(包括position:absolute和position:relative两种方式)的祖先元素(祖先元素即位于外层,嵌套其的元素),若该祖先元素不存在,则其参照最初的包含块,如页面画布。float和position:relative两种定位方式参照的是被定位元素在普通文档流中的原本的位置。
被position:absolute和position:relative定位的元素,其偏移量由top、left、bottom和right确定。float定位指示了其是向右(right)、向左(left),还是同时向左右(both)漂移。以下为示例:
 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">2
 <html xmlns="http://www.w3.org/1999/xhtml" >
<html xmlns="http://www.w3.org/1999/xhtml" >3
 <head>
<head>4
 <title>div定位测试2</title>
<title>div定位测试2</title>5
 </head>
</head>6
 <body>
<body>7
 <div id ="divFirst" style ="400px; height:100px;background-color:#FF00FF;">这里是divFirst</div>
<div id ="divFirst" style ="400px; height:100px;background-color:#FF00FF;">这里是divFirst</div>8
 <div id ="divSecond" style ="400px; height:100px;background-color:#01DFD7;">这里是divSecond</div>
<div id ="divSecond" style ="400px; height:100px;background-color:#01DFD7;">这里是divSecond</div>9
 <div id ="divThird" style ="400px; height:100px;background-color:#FFFF00;">这里是divThird</div>
<div id ="divThird" style ="400px; height:100px;background-color:#FFFF00;">这里是divThird</div>10
 <div id ="divFourth" style ="400px; height:100px;background-color:#01DF01;">
<div id ="divFourth" style ="400px; height:100px;background-color:#01DF01;">11
 <div id ="divFifth" style ="100px; height:20px;background-color:#FF8000; top:20px; left:60px; position:absolute;">这里是divFifth</div>
<div id ="divFifth" style ="100px; height:20px;background-color:#FF8000; top:20px; left:60px; position:absolute;">这里是divFifth</div>12
 </div>
</div>13
 </body>
</body>14
 </html>
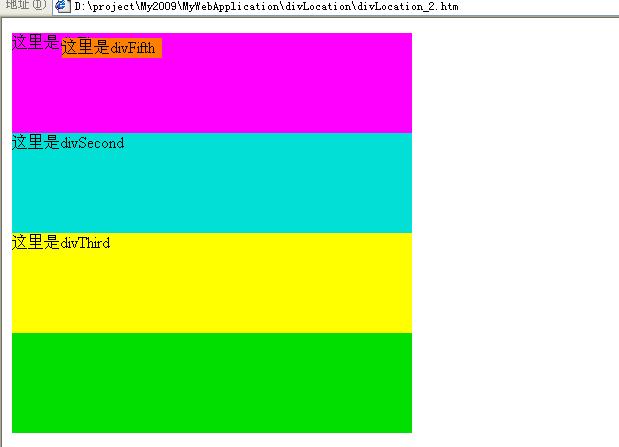
</html> 以上代码中divFifth采用了absolute定位,其运行效果图为:

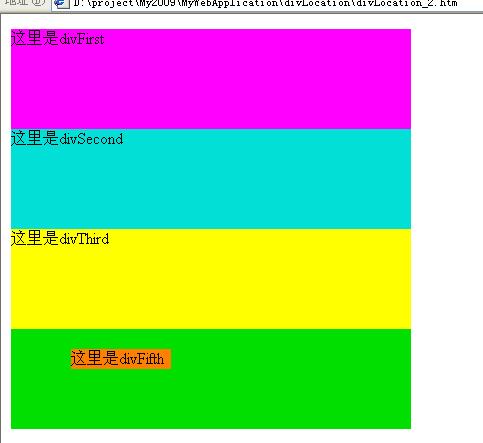
很明显,因divFifth无已定位的祖先元素,其参考物为页面画布。如果divFifth采用relative定位,其显示效果又是什么样呢?见下图:

好了,就写到这吧!至于采用float定位时参照物的选择,请读者自己去尝试吧!
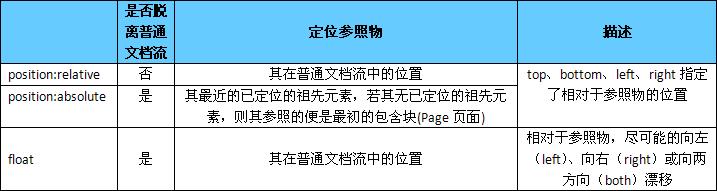
此篇文章中介绍的对div的定位分析,同样适用于 p 、ul 等块状元素。相信你看了这篇文章后,一定会对元素定位有一个全新的认识,进而将其玩弄于股掌之间。 最后附上一张关于定位的总结表格: