业务场景:

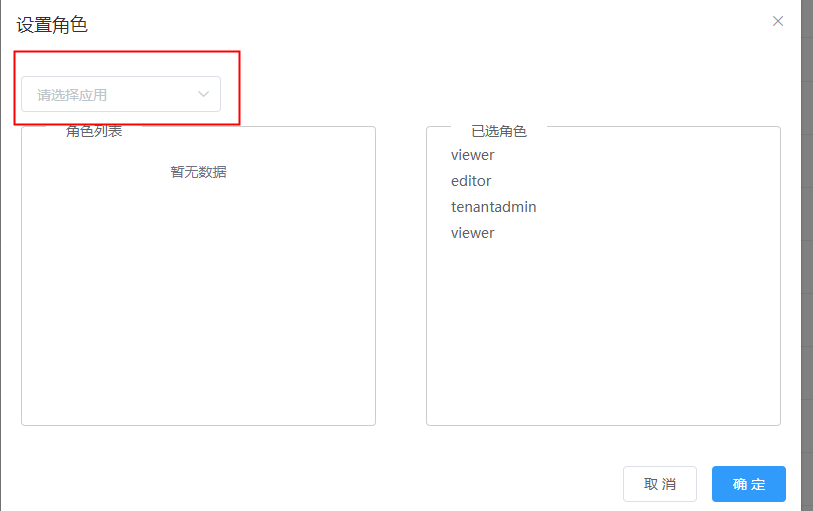
在dialog 每次打开时, 选择应用程序要初始化为空。
最初的做法为: 监听dialog的show状态,当show为false时,设置selectApp为空这样写时,虽然selectApp的值为空了,但是页面仍然显示为上次选中的option。
watch:{ show:function(val){ if(!val){ this.selectApp='' } } }
解决方案:
通过$data来修改值。
watch:{ show:function(val){ if(!val){ this.$data.selectApp='' } } }