
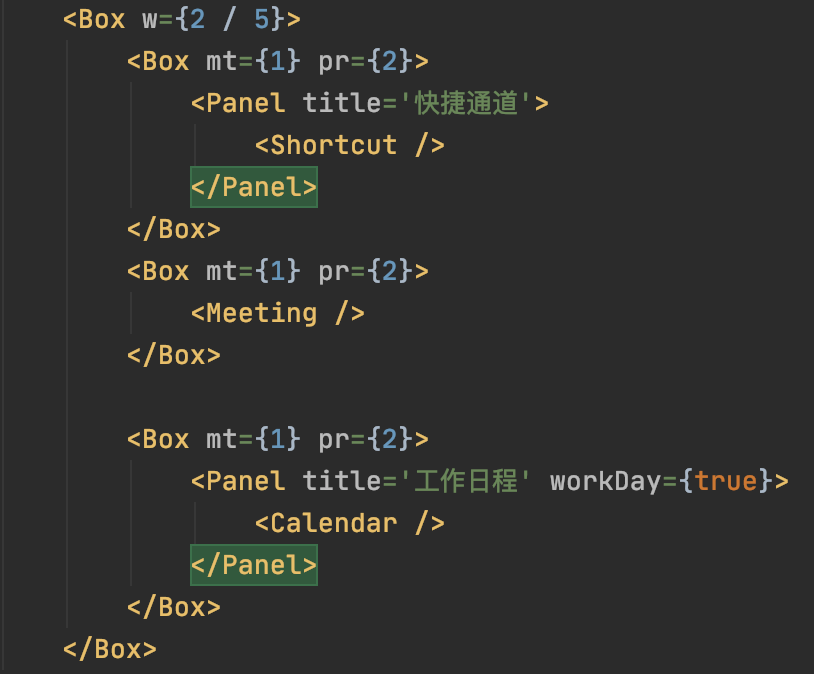
如果把一个页面分为多个组件组成的话(组件多层嵌套),
想要在Panel和Calendar之间传值就不能用以往的props属性了。
解决方法:
Panel.js
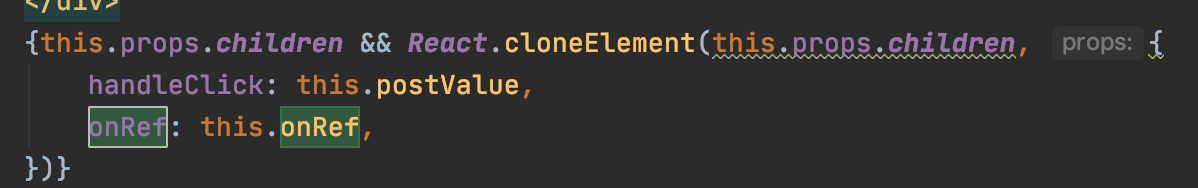
return ( <Form.Root className={`bg-white ${type === 'reading' ? 'reading-min-height' : ''}`}> <div className="panel-title"> <h4 className="webfont"> <span className={"topTitle"}>{this.props.title}</span> </h4> {type === "reading" ? <a className="rightFont" onClick={() => this.onOpenTabs()}>更多></a> : ""} {workDay ? <Popover placement="bottom" content={ <div style={{display: 'flex', flexDirection: 'column', justifyContent: 'center'}}> <Button type="primary" onClick={() => this.showMadel('2')} style={{marginBottom: 10}}>便笺</Button> <Button type="primary" onClick={() => this.showMadel('1')}>日程</Button> </div> } title=""> <a className="more"> <i className="iconfont iconxinzengricheng mr-1"/>新建 </a> </Popover> : ""} <Modal width={window.innerWidth * 0.7} style={{ top: 30 }} title="" visible={visible} onOk={this.handleOk} // confirmLoading={confirmLoading} okText='ok' footer={null} onCancel={this.handleCancel} > <div id="pannelDialog"> {CreateTitle(title)} {createInput()} <div> <div className="input-group mt-3 mb-3"> <div className="input-group-prepend"> <div>{types === 'view' ? attachments.length > 0 ? '查看图片:' : '' : '上传图片:'}</div> </div> </div> {types === 'view' ? attachments.length > 0 ? <ImageUploader width={80} height={80} attachments={attachments} types={types} pushAttachments={this.pushAttachments} removeAttachments={this.removeAttachments}/> : '' : <ImageUploader width={80} height={80} attachments={attachments} types={types} pushAttachments={this.pushAttachments} removeAttachments={this.removeAttachments}/>} </div> {CreateButton(this.submit, this.hideMadel, types)} </div> </Modal> </div> {this.props.children && React.cloneElement(this.props.children, { handleClick: this.postValue, onRef: this.onRef, })} </Form.Root> );

使用React.cloneElement(this.props)来渲染子元素,使用第二个参数props来传值