银角大王武Sir的博客地址
1.Javascript的作用域链
由于javascript没有块级作用域,而且每个函数作为一个作用域,如果出现嵌套函数,则就会出现作用域链

寻找顺序为根据作用域链从内向外寻找,如果内层没有就逐层向外找,如果找不到则报错
2.javascript的作用域链在执行之前已创建
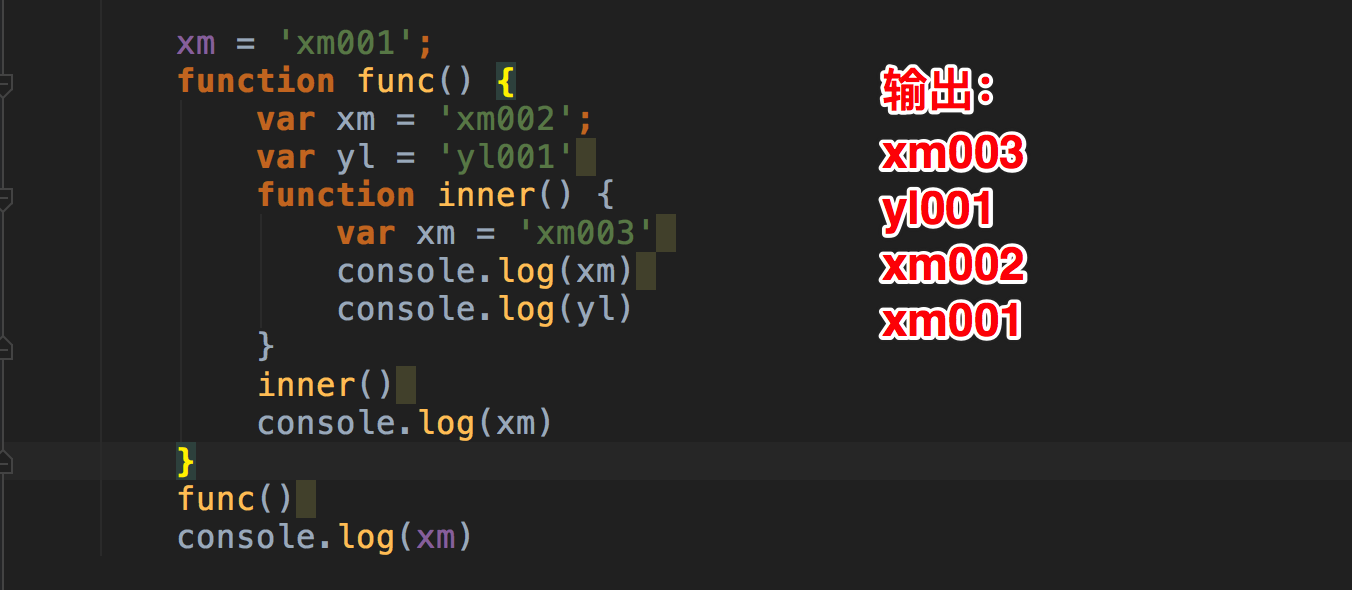
示例一:

上述代码,在函数被调用之前的作用域链已经存在了
- 全局作用域 -> func函数作用域-> inner函数作用域
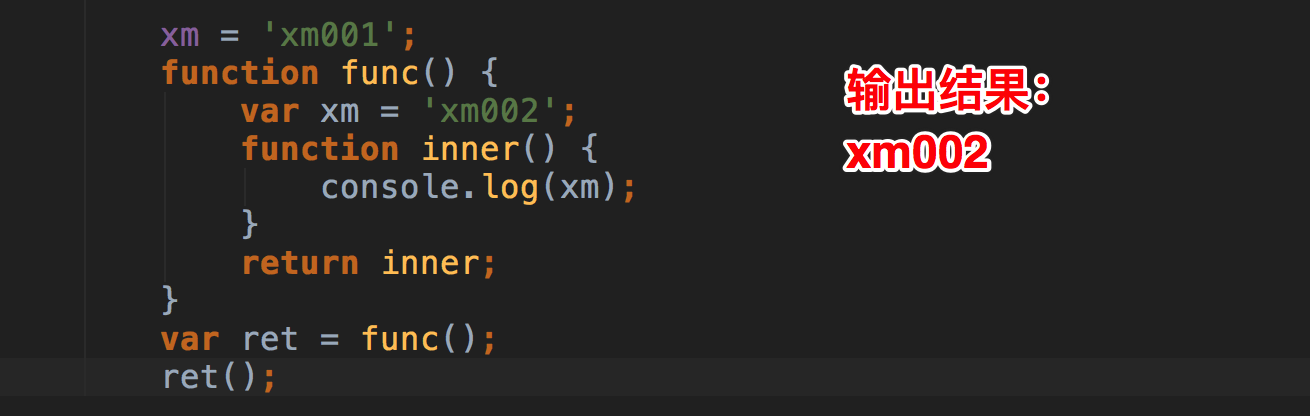
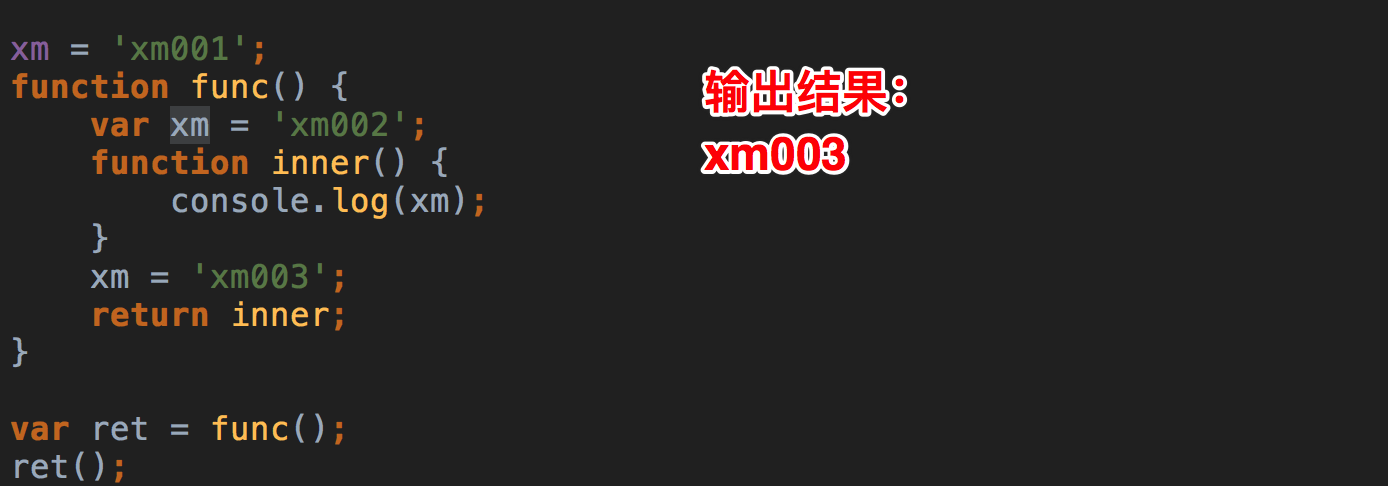
示例二:

上述的代码和示例一的目的相同,也是强调在函数被调用之前作用域链已经存在
- 全局作用域 -> func函数作用域-> inner函数作用域
不同的是,在执行 var ret = func();时,func作用域中的xm变量已经由'xm002'被重置为'xm003',之后在执行ret();时,只能找到'xm003'
示例三:

上述代码,在函数被执行之前已经创建了两条作用域
- 全局作用域 -> bar函数作用域
- 全局作用域 -> func函数作用域
当执行ret();时,ret指bar函数,而bar函数的作用域已经存在:全局作用域 -> bar函数作用域,所以执行时会根据已经存在的作用域去寻找
3.JSON序列化
JSON.stringify() 将对象转化成字符串
JSON.parse() 将JSON字符串转化为对象
4.自动登录抽屉并点赞
### 1、首先登陆任何页面,获取cookie
i1 = requests.get(url= "http://dig.chouti.com/help/service")
### 2、用户登陆,携带上一次的cookie,后台对cookie中的 gpsd 进行授权
i2 = requests.post(
url= "http://dig.chouti.com/login",
data= {
'phone': "86手机号",
'password': "密码",
'oneMonth': ""
},
cookies = i1.cookies.get_dict()
)
### 3、点赞(只需要携带已经被授权的gpsd即可)
gpsd = i1.cookies.get_dict()['gpsd']
i3 = requests.post(
url="http://dig.chouti.com/link/vote?linksId=8589523",
cookies={'gpsd': gpsd}
)
print(i3.text)
4.DOM学习
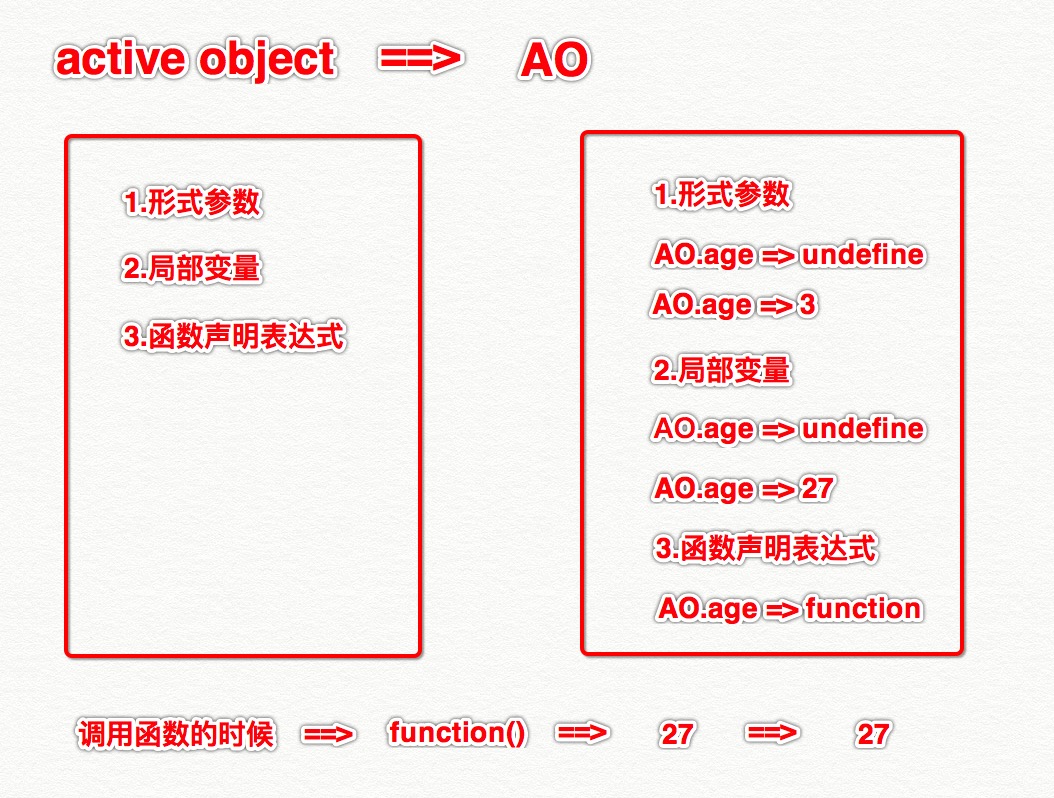
5.词法分析
一个有趣的故事,大部分面试都会问,但是平时很难出现
<script>
function test(age) {
console.log(age);
var age=27;
console.log(age);
function age() {}
console.log(age);
}
test(3);
</script>
看过了此段js函数,你觉得会输出什么结果呢?我想大部分人的猜想是 3 27 function()
然而我们真正运行的时候,此言差矣,正确的输出为 function() 27 27

6.高度问题
$('.i1').height(); //纯高度
$('.i1').innerHeight(); //纯高度 + padding
$('.i1').outerHeight(); //纯高度 + margin + border
$('.i1').outerHeight(true); //纯高度 + margin + padding + border
7.位置操作
总文档高度
document.documentElement.offsetHeight
当前文档占屏幕高度
document.documentElement.clientHeight
自身高度
tag.offsetHeight
距离上级定位高度
tag.offsetTop
父定位标签
tag.offsetParent
滚动高度
tag.scrollTop
/*
clientHeight -> 可见区域:height + padding
clientTop -> border高度
offsetHeight -> 可见区域:height + padding + border
offsetTop -> 上级定位标签的高度
scrollHeight -> 全文高:height + padding
scrollTop -> 滚动高度
特别的:
document.documentElement代指文档根节点
*/