Creat React App deploy on GitHub
在将本地的react项目部署到GitHub上时,除了官方文档上介绍的那几步外,可能还会出现下面的两个错误。
- Failed to get remote.origin.url (task must either be run in a git repository with a configured origin remote or must be configured with the “repo” option).
解决办法:没有和远程仓库链接。可以用git remote来查看一下是否为空,若为空,需要用git remote add origin ...来添加远程仓库
- fatal: A branch named ‘gh-pages’ already exists.
解决办法:缓存中已经存在‘gh-pages’分支。解决办法需要将分支从缓存中删除,可以使用rm -rf node_modules/gh-pages/.cache,也可以直接去删除node_modules/gh-pages/.cache文件夹
参考资料:https://github.com/transitive-bullshit/react-modern-library-boilerplate/issues/15
https://github.com/tschaub/gh-pages/issues/192
实践记录:
1.修改package.json,如下红色标注的内容
{
"name": "yarn-app",
"version": "0.1.0",
"private": true,
"dependencies": {
"antd": "^3.26.5",
"react": "^16.12.0",
"react-dom": "^16.12.0",
"react-native-cli": "^2.0.1",
"react-scripts": "3.3.0"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"predeploy": "yarn build",
"deploy": "gh-pages -b master -d build"
},
"homepage": "https://<username>.github.io/<project>",
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"gh-pages": "^2.1.1"
}
}
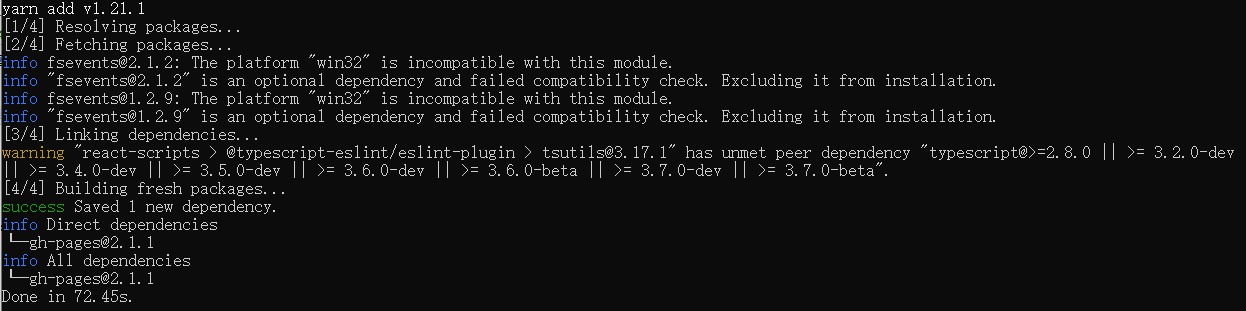
同时安装gh-pages依赖包,运行如下命令
yarn add gh-pages -g
2.运行yarn build,生成发布build文件目录
3. 在当前app根目录下运行
git init
git add build
git commit -m '注解内容'
3.连接远程仓库
git remote add origin https://github.com/xxx/yyy.git
4.运行 yarn add --dev gh-pages,准备创建gh-pages分支

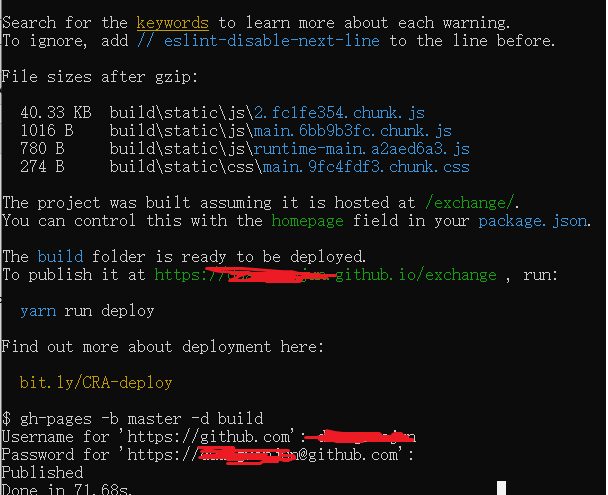
5.运行yarn run deploy命令
>yarn run deploy
然后根据提示需要填写github账号和登录密码即可自动

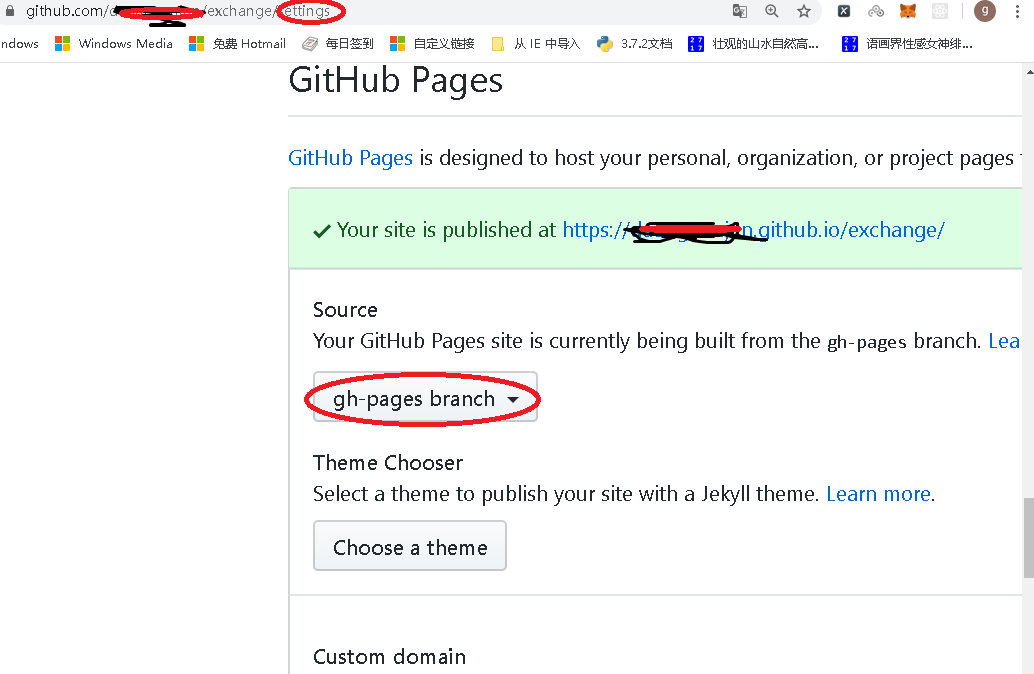
经过以下步骤就可系统已经把build目录下所有文件发布到gh-pages分支下了,如下图: