1. Fiddler屏蔽css和js
在Filter - Qequest Header - Hide if URL contains
填入 REGEX:(?insx)/[^?/]*.(css|js|json|ico|jpg|png|gif|bmp|wav)(?.*)?$

2. 抓WebSocket协议
打开Fiddler,点开菜单栏的Rules > Customize Rules...
在class Handlers中加入以下代码
static function OnWebSocketMessage(oMsg: WebSocketMessage) {
// Log Message to the LOG tab
FiddlerApplication.Log.LogString(oMsg.ToString());
}保存后就可以在Fiddler右边栏的Log标签里,看到WebSocket的数据包

3. 查看接口响应时间
打开Fiddler,点开菜单栏的Rules > Customize Rules...
在class Handlers中加入以下代码:
function BeginRequestTime(oS: Session){
if (oS.Timers != null)
{ return oS.Timers.ClientBeginRequest.ToString();
} return String.Empty;
}
public static BindUIColumn("Time Taken")
function CalcTimingCol(oS: Session){
var sResult = String.Empty;
if ((oS.Timers.ServerDoneResponse > oS.Timers.ClientDoneRequest))
{sResult = (oS.Timers.ServerDoneResponse - oS.Timers.ClientDoneRequest).ToString();
} return sResult;
}重启Fiddler就可以了

4. Fiddler模拟并发请求
移动端开发和测试需要使用测试数据,这时我们一般会选择直接在数据库中插入数据或者跑个脚本,而不会手动按场景创建数据(太费时)。除此之外使用Fiddler重复请求某个接口也能达到目的
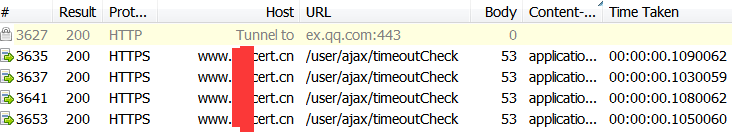
手机端创建某条数据后,session中抓到该接口,右击请求——>Replay——>Reissue Sequentially

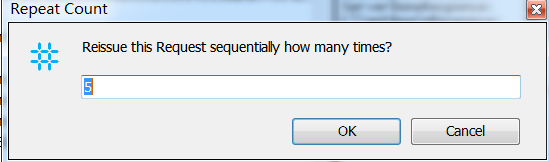
设置请求的次数(默认为5,可可修改)

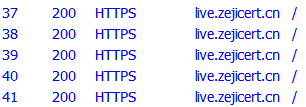
查看结果,执行了5次

说明:
Reissue Sequentially:设置并发数 请求
Reissue Requests:重发该请求(请求单次)
Resissue Unconditionally:无条件重发(不传递缓存)
Reissue and Edit:编辑参数后发送请求
————————————————
版权声明:本文为CSDN博主「雪国的花儿」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/u012941152/article/details/100779117