描述
在使用Vue脚手架2或者3时选择了eslint,使用eslint也可以规范团队中JS的代码编写。
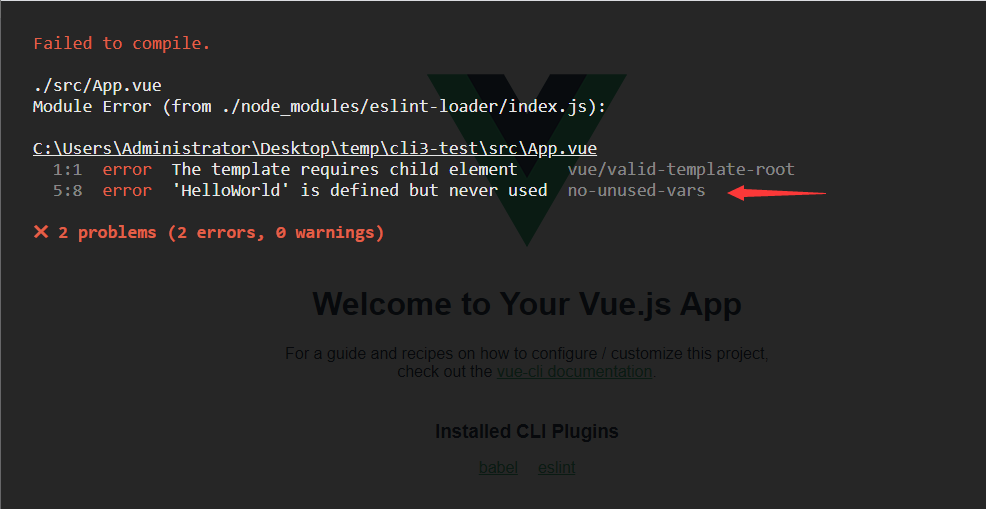
此处演示取消在项目运行时对eslint的规范会导致编译报错的问题。
报错类型1:声明了变量后没使用
下例表示引入了HelloWorld组件后但未使用,vue在编译时报never used的错误


解决办法
- 在项目的根目录下新建
vue.config.js,并添加以下配置
module.exports = {
lintOnSave:false //关闭eslint检查
}
- 重启项目
- 验证