背景
vue项目中我们一般会添加eslint来规范团队中JS的代码规范,但有的时候eslint的规范不太合理,比如:需在函数名和(之间留有空格,我们如果不保留空格的话,无法让项目正常的编译运行,因此需要在配置中添加对规则的忽略
解决办法
在项目的根路径下找到.eslintrc.js,在rules配置项中配置规则。
tips:
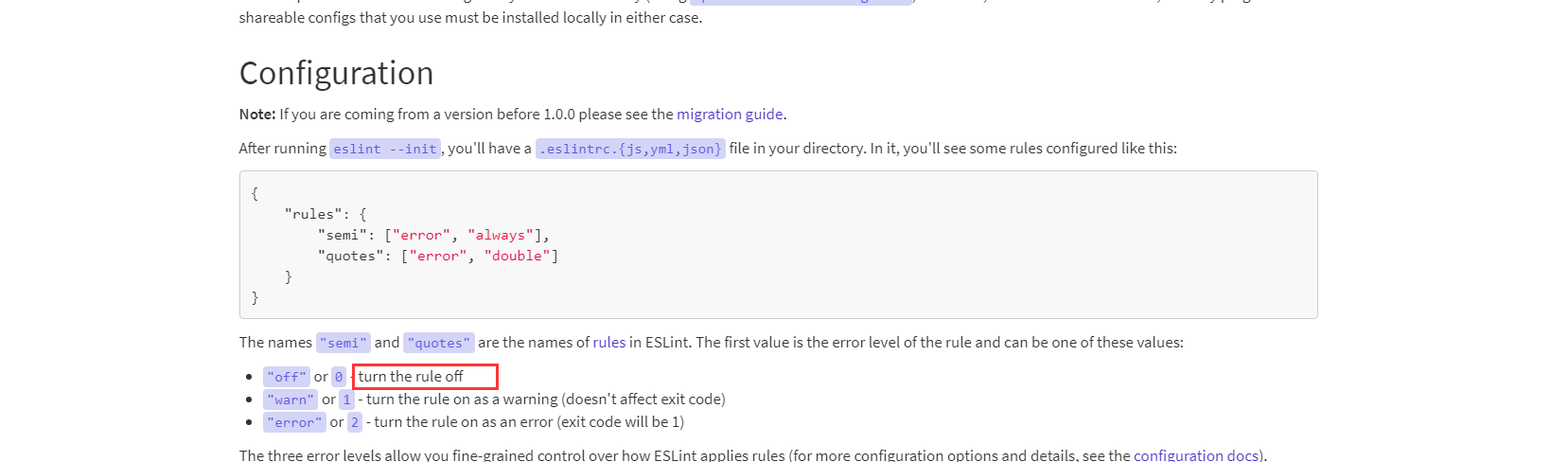
- eslint官网:https://eslint.org/docs/user-guide/getting-started
- eslint中如果想要关闭规则,则将对应的规则赋值为0即可。

常见的错误
Missing space before function parentheses space-before-function-paren
此配置是来控制 括弧和函数名之前是否有空格。如想要关闭,新增如下配置:
rules:{
"space-before-function-paren": 0
}
Extra semicolon semi
此配置是来控制 JS语句后面是否可以带分号的问题。默认是不允许携带的,如果想要携带分号,则如下配置:
rules:{
"semi": 0
}
Newline required at end of file but not found eol-last
此配置要求文件的最末尾要留有一个换行符,如关闭可添加如下配置:
rules:{
"eol-last": 0
}