[TOC]
在HTML中使用HTML需要借助<scirpt>标签,使用<script>标签的方式有两种:一种是直接在<script>标签中嵌入JavaScript代码,另一种是用<script>的src属性引入外部JavaScript文件。
直接在页面嵌入JavaScript代码
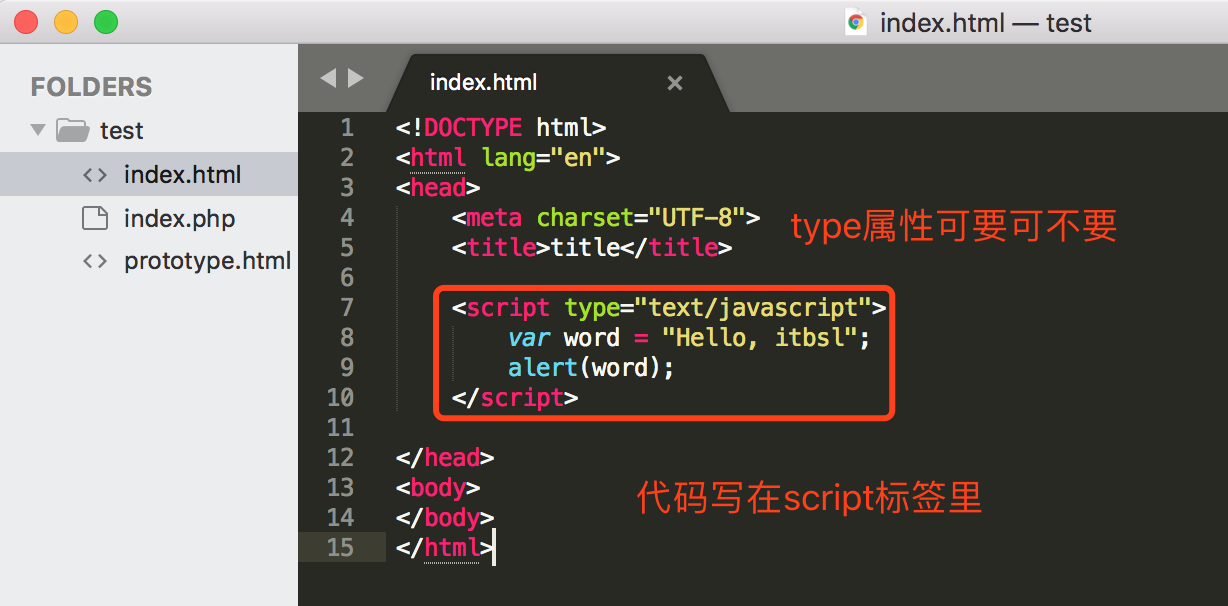
在使用<script>标签嵌入JavaScript代码时,只需为<script>指定type属性。然后,像下面这样把JavaScript代码直接放在标签内部即可:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
<script type="text/javascript">
var word = "Hello, itbsl";
alert(word);
</script>
</head>
<body>
</body>
</html>

<script>的type属性可以不要,这是因为当初标准的制定者认为标签内嵌入还可能会嵌入其他语言,需要用type来指定标签内的语言,但是发展到至今大家已经知道,这里只会嵌入JavaScript,目前所有浏览器的默认值就是text/javascript。
HTML文件内可以嵌入任意多个script标签。
引入外部JavaScript文件
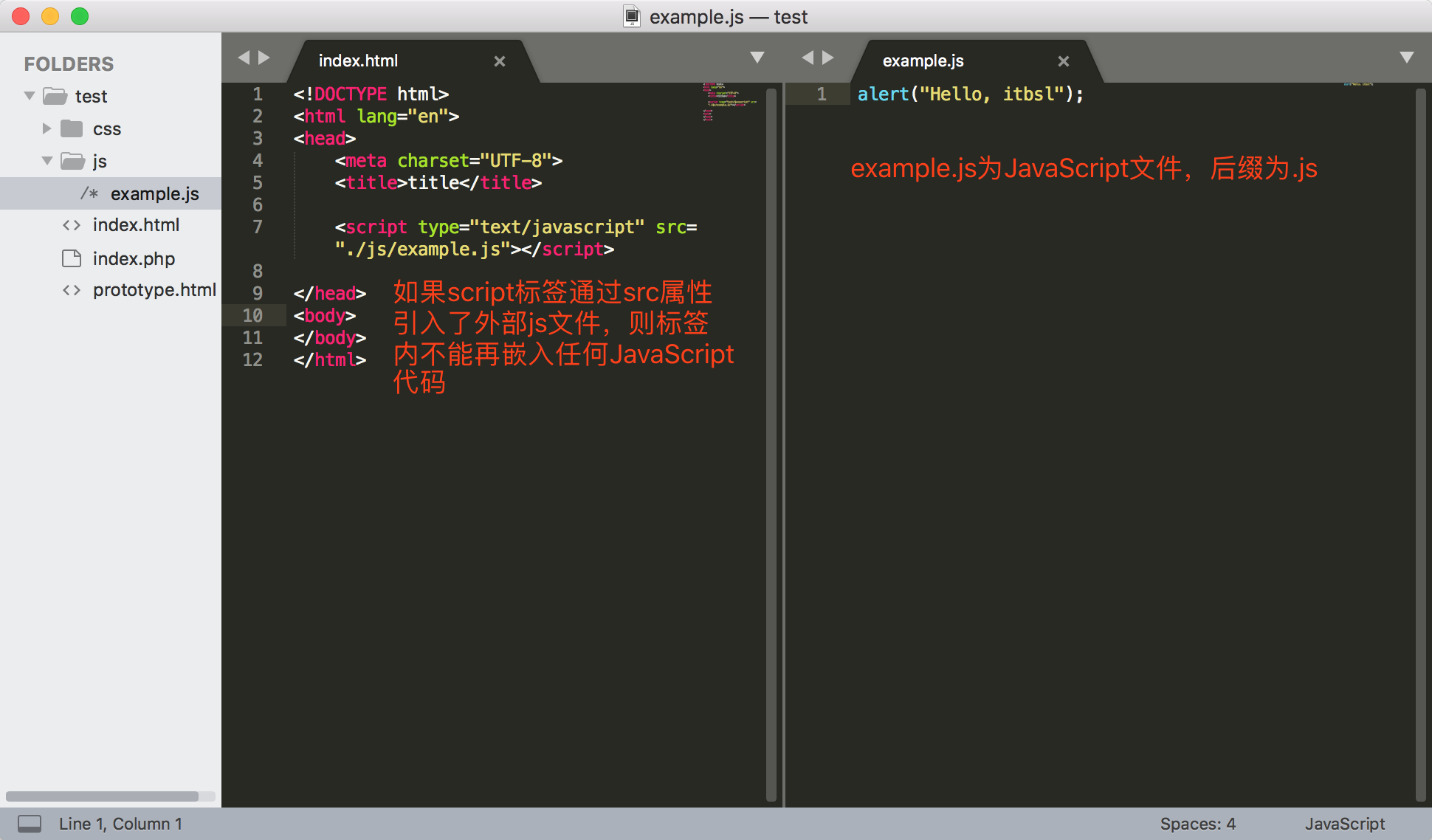
如果要通过<script>标签包含外部JavaScript文件,那么src属性是必须的。这个属性的值是一个指向外部JavaScript文件的链接,例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
<script type="text/javascript" src="./js/example.js"></script>
</head>
<body>
</body>
</html>

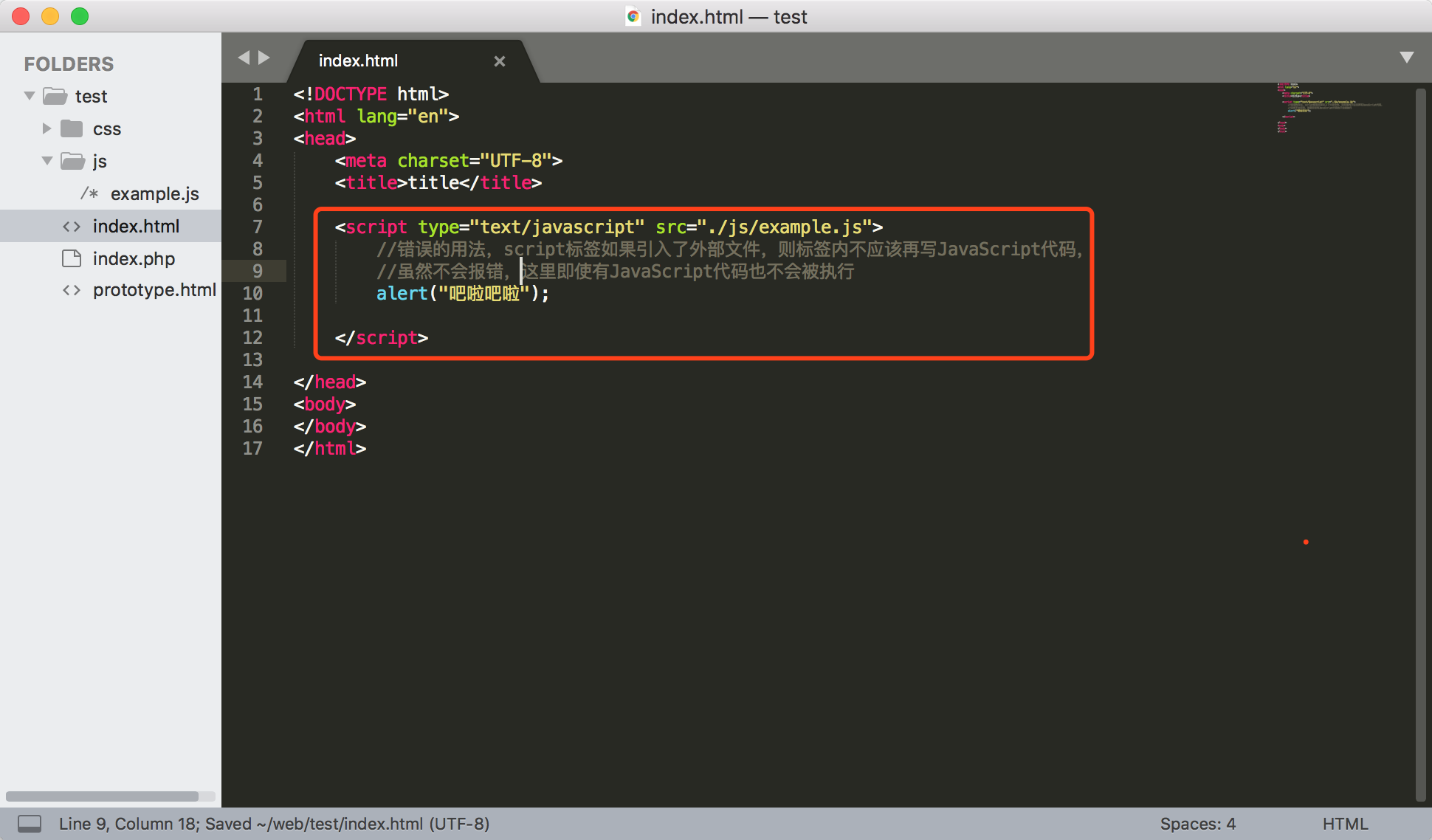
注意:带有src属性的<script>标签不应该在其<script>和</script>标签之间再嵌入任何JavaScript代码。如果嵌入了额外的JavaScript代码,则只会下载并执行src引入的外部脚本文件,嵌入的代码会被忽略。