以后不懂怎么获取返回的数据里面的值,就把他打印出来看一下就行了,例如下面例子的config,一开始我还不知道怎么从config里面获取请求的参数,结果把config打印出来之后就全都懂了
1、// http request 拦截器 axios.interceptors.request.use( config => { showFullScreenLoading() //打开遮罩 const access_token = localStorage.getItem('access_token'); if (access_token != null) { // 判断是否存在token,如果存在的话,则每个http header都加上token config.headers.Authorization = `bearer ` + access_token; } console.log(config); //看一下config里面传递的是什么东西 return config; }, err => { return Promise.reject(err); });
2、axios.get的用法
this.axios.get('http://demo996.liqinwl.com/api/v1/article/index', {
params: this.searchCondition //参数可以直接这样写,然后就会自动拼接成 http://demo996.liqinwl.com/api/v1/article/index?pageNo=1&pageSize=10
}).then((response) => {
this.pageList = this.pageList.concat(response.data.items);
this.isHaveMore(response.data._links.next);
});
3、axios.post的用法
this.axios.post('/legwork/config/getLegworkOrder/'+1,
this.searchCondition 没有大括号括起来的,传参形式 {"page":"1","rows":"10","isPage":"true","pageNo":1} 这都是this.searchCondition里面的值
).then((response) => {
});
this.axios.post('/legwork/config/getLegworkOrder/'+1,{
pageDto: this.searchCondition 由于带了pageDto 所以请求的时候会另外包多一层,就是下面的形式
} //有大括号括起来的 ,传参形式 {"pageDto":{"isPage":true,"page":1,"rows":10}}
).then((response) => {
});
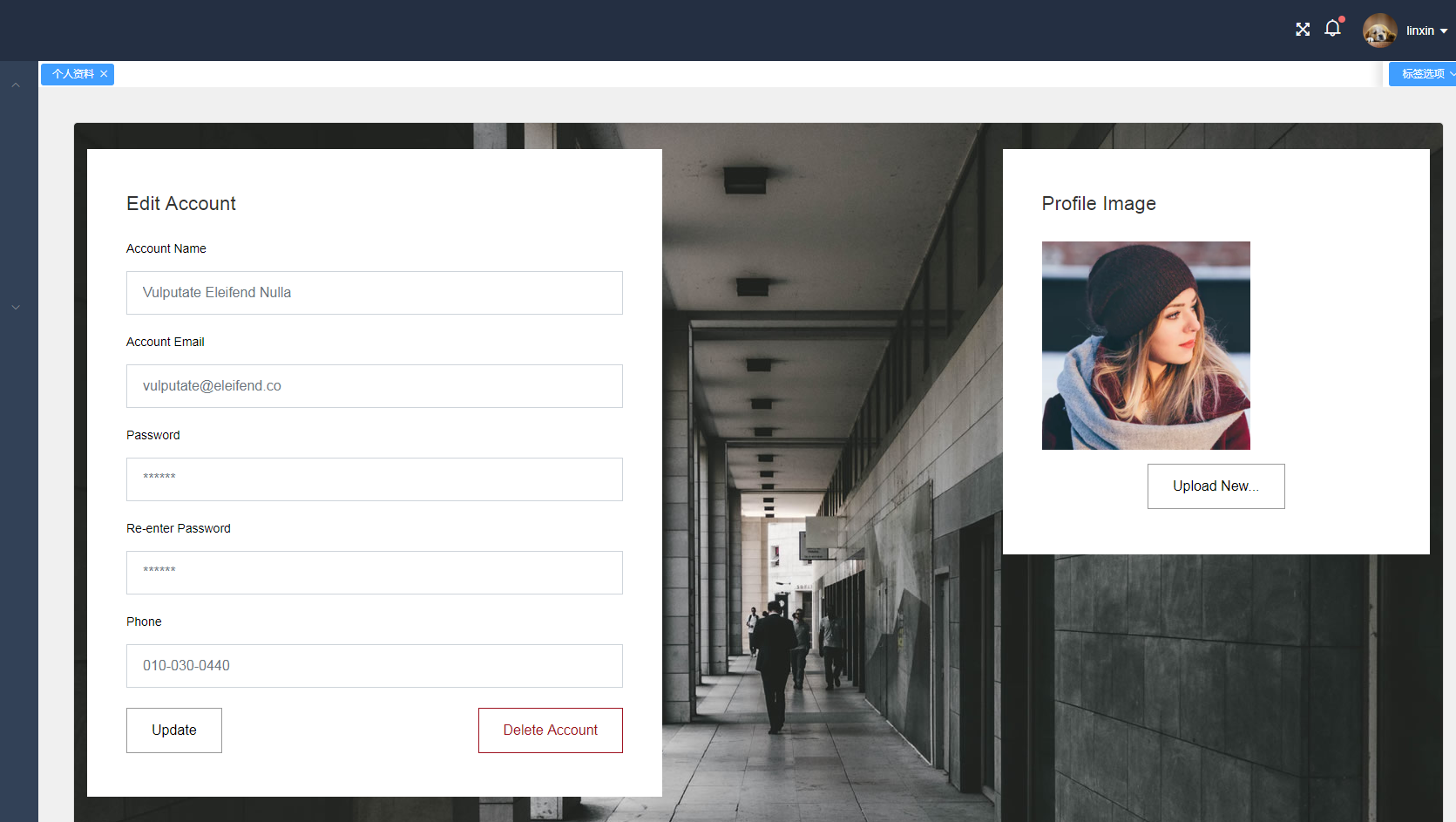
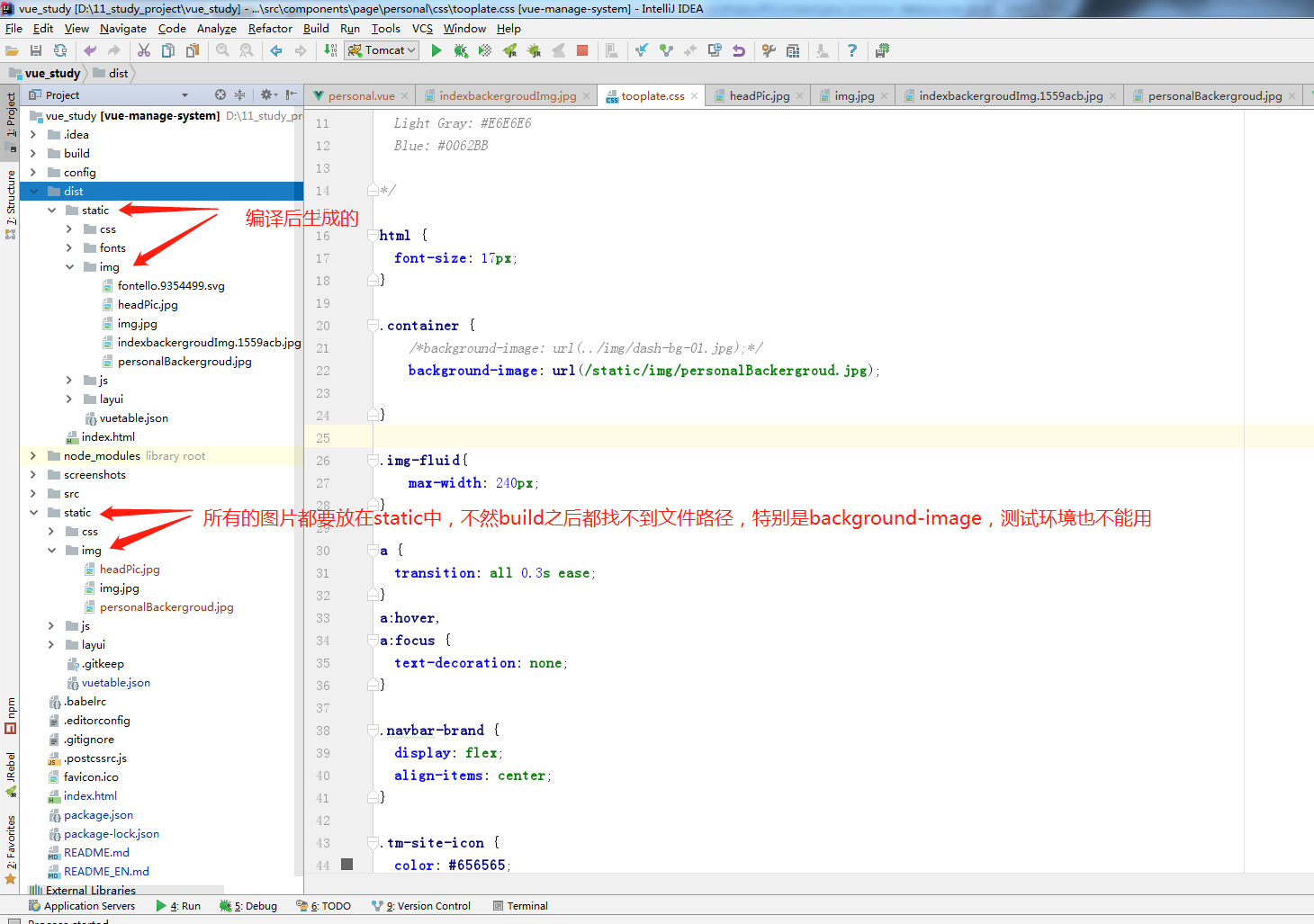
4、vue background-image 找不到相对路径的解决方法
答:网上很多方法,但还是觉得我自己的方法好!切记:图片,静态资源只能放在static目录下面,不然编译总是出错。可以解决background-image找不到路径的原因,只能使用绝对地址,还要放在static这个目录下面,不能放在src目录下面
这破问题纠结了M旧
.container {
background-image: url(/static/img/personalBackergroud.jpg);
}

5、如果选中的div的大小或者style没有你要的,那就点点他周围的div,或许有意外的发现呢
答:2018-12-04 20:30 就像今晚在看一个自适应的img,一直找不到他的大小,应该说知道大小是width:100%,那就一定是他包围着的div控制的大小,如果这个div还看不到大小,那肯定还有一个div在控制着这个div的大小了,总着周围的div多点出来看看,总有意外的发现的额,第二次
犯这种错误的了
6、vue 在解析路径的时候,解析成了字符串
答:swiper.virtual.appendSlide('<div class="swiper-zoom-container"><img src="'+ require('./uploads/'+imgs[i]+'')+'" /></div>');
这是针对图片路径,当使用数据的append的时候,img的src被解析成了字符串,而不是路径,导致图片获取不到,所以就需要使用require
7、vue打包后,第一次访问速度太慢
答:https://www.cnblogs.com/wjunwei/p/9242142.html allChunks设置为false
https://segmentfault.com/q/1010000016889260/a-1020000016889465 取消生成map文件,找到config/index.js
https://blog.csdn.net/z9061/article/details/82692634
https://blog.csdn.net/u012392251/article/details/80696741
https://www.cnblogs.com/donghuang/p/10045688.html
8、vuex 全局变量教程
答:https://segmentfault.com/a/1190000015782272
9、localStorage 的值的字符数如果太少的话,浏览器会自动的把你删除掉
10、Vue使用vuex报错 “was assigned to but it has no setter”
答:

vue中使用vuex出现这个错误的原因是,这个computed变量

一定在某个地方使用了类似 this.popupState2=xxx的赋值操作,包括

v-model这种绑定操作.
function A(){
console.log("aaaaa");
}
function B(){
console.log("bbbb");
C(A)
}
function C(callback){
console.log("ccccc");
return typeof callback == "function" && callback();
}