参考文档:http://reactnative.cn/docs/0.20/getting-started.html
cmd 打开 敲入
1、
npm config set registry ![]() https://registry.npm.taobao.org
https://registry.npm.taobao.org
npm config set disturl![]() https://npm.taobao.org/dist
https://npm.taobao.org/dist
npm config set disturl
2、npm install -g react-native-cli
3、 cmd 中切换到指定的项目路径
react-native init AwesomeProject
4、


![]()
![]()
启动服务: react-native start
运行程序: react-native run-android
运行程序: react-native run-android
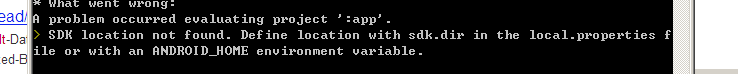
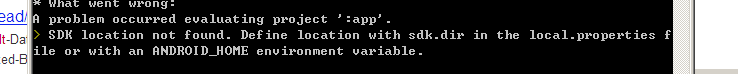
问题:
找不到 sdk
参考:http://blog.csdn.net/hpli148/article/details/7580055

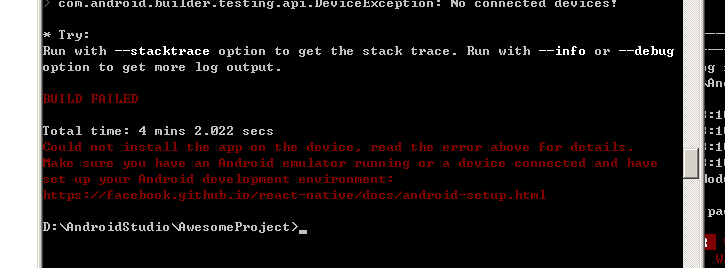
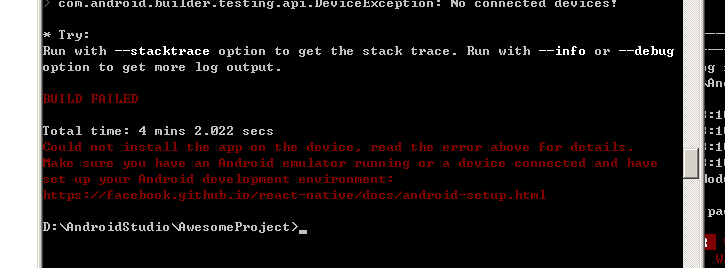
找不到设备:
设备是否插入,是否认到

编译运行超时:http://reactnative.cn/docs/0.20/linux-windows-support.html#content
如果你碰到了
ERROR Watcher took too long to load的报错,请尝试将MAX_WAIT_TIME值改得更大一些 (文件的具体路径是node_modules
eact-nativepackager
eact-packagersrcDependencyResolverFileWatcherindex.js或node_modules/react-native/packager/react-packager/src/FileWatcher/index.js)。