记得我大学时候给心仪的女孩子表白,羞涩的我不知道如何开口。正巧自己专业是编程,就连夜写了一个表白页面发给她。结果......
结果是失败了。后来我才知道女生并没有点开文件,根本不知道我发的是啥,还以为我发错了。好吧,我的良苦用心。其实表白的内容挺好的,也许是文件名没取对才导致女方没有打开。
最近在网上发现了一个还不错的表白网页,分享给你们,祝你们牵手成功,不要再犯我的错误。
编程小知识
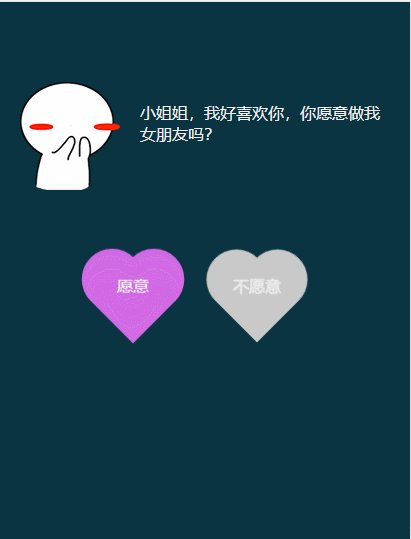
表白页面的效果图。手机和电脑端都可用,但注意浏览器的推送广告可能会遮挡画面。搜索微信公众号:学英语会编程,回复 111 获取表白文件

用户可见的HTML标签代码
<body>
<div class="page_one">
<div class="content">
<div class="text_wrapper">
<img src="https://0.png">
<div class="text">
小姐姐,我好喜欢你,你愿意做我女朋友吗?
</div>
</div>
</div>
<div class="btn-groups">
<div class="heart-btn">
<div id="yes" class="btn btn-a"><span>愿意</span></div>
</div>
<div id="no" class="btn btn-b"><span>不愿意</span></div>
</div>
</div>
<div class="type_words"></div>
</body>
代码中大量出现 div、class、id、img、src 等单词,其含义如下。
div 标签的全拼是 division 分隔,分开,分配等意思。在前端编程中很常见,一般被称为盒子。它有实际的长和宽,并会占据一块空间。
img 标签的全拼是 image 图片意思。一般通过 src 指定文件的源路径。
src 属性的全拼是 source 来源意思。一般指定文件的源路径,可以是网络地址,也可以实际物理地址。
id 属性是用来标记标签的唯一性,id 的值必须是唯一的。
class 属性是用来给标签分类的,class 的值可以相同。
小白拿到这段代码怎么用呢?
不喜欢原来的图片:你可以把自己的图片地址放到 「<img src="地址">」。建议是网络图片。没有图片可以把照片传到任意一个社交平台,然后右键复制图片地址即可。
不喜欢原来的文字:你可以把中文全部换掉。
逻辑脚本
表白页面程序逻辑脚本代码
<script type="text/javascript">
$(function () {
$('#yes').click(function (event) {
modal('我就知道小姐姐您一定会愿意的。(_)', function () {
$('.page_one').addClass('hide');
typeWrite();
});
});
$('#no').click(function (event) {
$('.btn-b').addClass('hide');
});
});
function modal(content, callback) {
var tpl = '<div class="container">' +
'<div class="mask"></div>' +
'<div class="modal">' +
'<p>' + content + '</p>' +
'<button type="button" id="confirm" class="confirm">确定</button>' +
'</div>' +
'</div>';
$('body').append(tpl);
$(document).on('click', '.confirm', function () {
$('.container').remove();
callback();
});
}
var myWords = '有人说,人的一生会遇到2920万人,而两个人相爱的概率只有0.000049。...';
var x = 0;
var speed = 150;
var current = 0;
function typeWrite() {
$('.type_words').html(myWords.substring(0, x++) + '_');
var timer = setTimeout("typeWrite()", speed);
if (x == myWords.length) {
x = myWords.length;
clearTimeout(timer)
}
}
</script>
代码中大量出现 function、click、append、remove、timeout 等单词,其含义如下。
function 是函数的意思。在程序中函数是一个具备功能的代码块,用于解决重复性代码的问题。
click 是点击的意思。在用户点击后触发的动作。比如对象点击了「愿意」,则页面就会显示表白的内容。
append 是往后追加,拼接的意思。可以把新生成的页面内容添加到某个元素标签上。
remove 是移除的意思。把指定的元素标签从页面上移除掉。
timeout 是延迟、超时的意思。比如表白内容的文字,一个个显示的时间间隔就是通过timeout来设置的。
小白拿到这段代码怎么用呢?
不喜欢原来的文字:你可以把中文全部换掉。
不喜欢加载的速度:你可以把「var speed = 150;」的值做调整。
单词知识
以下内容来源百度翻译
division
英 [dɪˈvɪʒn] 美 [dɪˈvɪʒn]
n.分开;分隔;分配;(分出来的)部分;除(法);分歧;不和;差异
image
英 [ˈɪmɪdʒ] 美 [ˈɪmɪdʒ]
n.形象;印象;声誉;(心目中的)形象;画像;雕像;塑像
vt.反映;想像;作…的像;象征
function
英 [ˈfʌŋkʃn] 美 [ˈfʌŋkʃn]
n.作用;功能;职能;机能;社交聚会;典礼;宴会;函数
v.起作用;正常工作;运转
click
英 [klɪk] 美 [klɪk]
v.使发出咔嗒声;使咔嗒(或咔嚓)响;(在计算机屏幕上用鼠标)点击,单击;被突然明白;豁然开朗
n.短而尖的声音;咔嗒声;(对计算机鼠标的)点按,单击;(尤见于非洲南部某些语言的)吸气音
append
英 [əˈpend] 美 [əˈpend]
v.(在文章后面)附加,增补
remove
英 [rɪˈmuːv] 美 [rɪˈmuːv]
v.移开;拿开;去掉;从…机构开除;脱去(衣服等);摘下;去除,排除(污渍、不愉快的事物等);使消失
n.距离;差距;间距
timeout
英 [ˈtaɪmaʊt] 美 [ˈtaɪmaʊt]
n.(体育比赛中的)暂停;超时;(自动)暂停