1 p4 refresh all
某些情况下某些修改不能实时地在p4v中跟新,此时可以使用p4v refresh all。
还可以在任意的item上右键中找到refresh相关的操作。例如本地目录下删除或增加文件,在p4v中不能的及时反映,这个时候可以在 workspace中的目录中右键中点击refresh相关选项。当然其他的changelist,client,depot等也都有相应的 refreash。
操作: view->refreash all
2 p4 rollback
用来将已经提交的修改撤销,或者恢复到某个之前的changelist。
如果是没有提交的修改(即在本地的pending changelist),使用revert unchanged files或revert files。
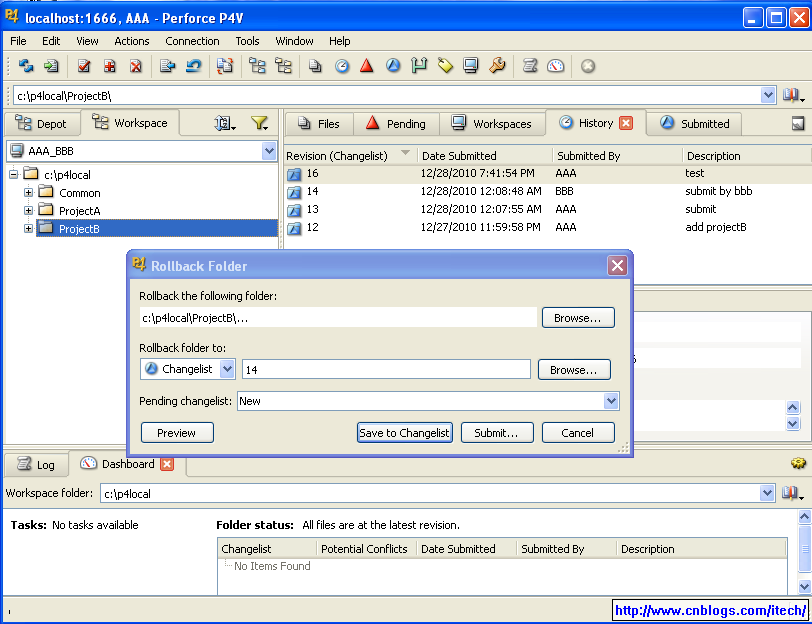
操作:例如如下将//depot/projectB恢复到version(changelist)14,在//depot/projectB上右键然后点击rollback,在rollback的dialog上设置changelist为14,然后直接submit。

3 p4 shelve
shelve是p4 2009后的新功能。需要p4 server和p4 client同时支持。
shelve操作用来临时存储正在进行的工作到perforce server,但是没有submit一个changelist。
shelve的用处:
当你在一些文件上同时进行多个开发任务(例如必须先处理优先级更高的工作,或必须在提交前到其他的平台测试)。
或者用来在提交前developers间的code review。
p4 shelve 相当于将你的修改零时的挂载到p4 server的架子上。
p4 unshelve相当于将修改从p4 server的架子上覆盖到本地的workspace,且加到pending changelist。
操作:
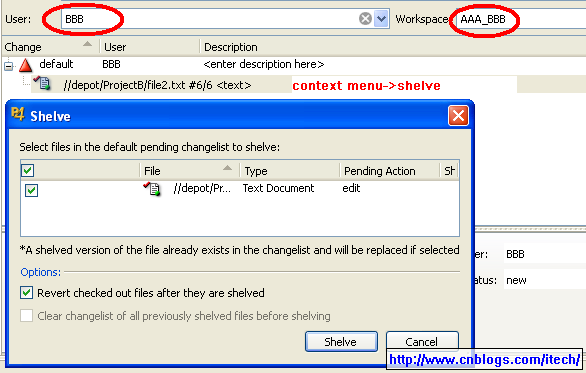
1)BBB用户要shelve文件//depot/projectB/file2.txt, 在文件//depot/projectB/file2.txt上右键然后点击shelve。如下图:

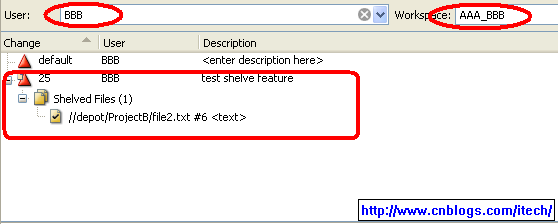
2) BBB用户shelve文件//depot/projectB/file2.txt后如下图:

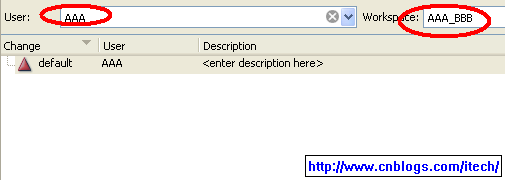
3) 使用另一个用户AAA登录后如下,AAA不一定使用与BBB相同的workspace(client)。如下图:

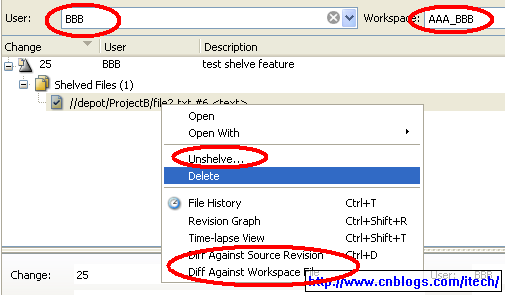
4) 在AAA用户下切换到BBB用户下查看BBB用户的shelve,此时可以使用diff against 或者直接打开文件来review BBB用户的修改,相当于是code review。
或者使用unshelve来将BBB用户的修改应用到AAA用户的workspace,且加到AAA的pending changelist中。

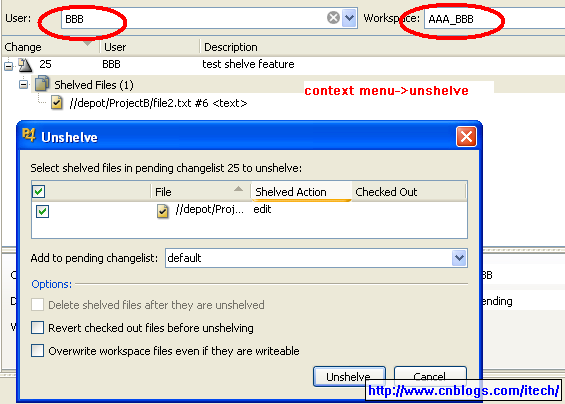
5)在AAA用户登录后切换到BBB用户时,使用unshelve过程操作如下:

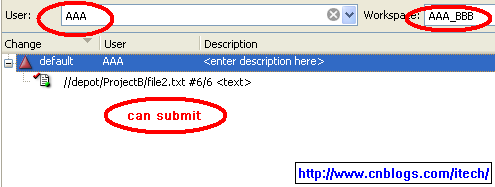
6)可以看到AAA用户对BBB的shelve进行unshelve后,BBB的修改被加到AAA的default changelist中,如下:

4 p4 lock/unlock
对本地pending changelist中的文件进行lock,从而达到当自己checkout修改某些文件时不允许其他的人修改相同的文件,直到自己unlock或submit后别人才可以修改。
我们知道p4是基于merge机制的源码管理,p4 lock命令相当于以前的基于lock机制的源码管理工具。
操作:在某个pending changelist或某些被checkout的文件上右键中选择lock或unlock。
5 p4 rename/move
直接修改perforce server上某个文件的名字或将文件移动目录。相当于自己使用delete+add+submit的操作。
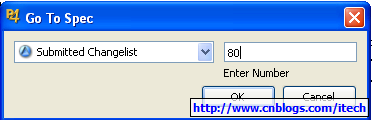
6 查看指定的changelist,操作为ctrl+G

完!
