http://processon.com/

如何画流程图
我们写的程序都是有逻辑顺序的,即是有流程的,流程图的作用则是对这种逻辑顺序的一种描述,是对解决问题的方法、思路或者算法的图形化的展示。
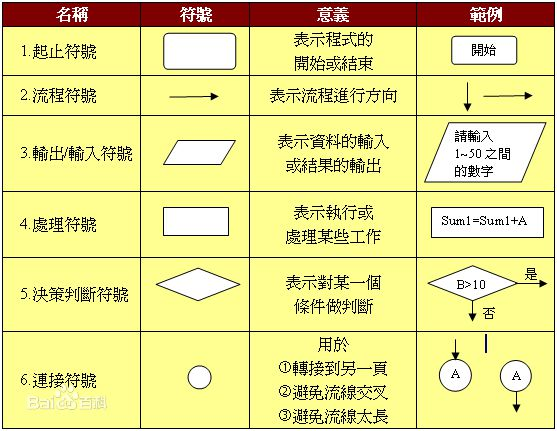
流程图采用的符号

Axure里的流程图形状组件面板

下面这的内容介绍来自(https://www.douban.com/note/310371289/)
1、矩形
作用:一般用作要执行的处理(process),在程序流程图中做执行框。
在axure中如果是画页面框架图,那么也可以指代一个页面。有时候我们会把页面和执行命令放在同一个流程中做说明,这个时候将两类不同的矩形做色彩区别,然后做说明就好了。
2、圆角矩形或者扁圆
作用:表示程序的开始或者结束,在程序流程图中用作为起始框或者结束框。
3、斜角矩形
作用:斜角矩形平时几乎不使用,可以视情况自行定义。或者在其他的流程图中,有特殊含义,暂不知晓,也希望有识之士指点一二。
4、菱形
作用:表示决策或判断(例如:If...Then...Else),在程序流程图中,用作判别框。
5、文件
作用:表达为一个文件,可以是生成的文件,或者是调用的文件。如何定义,需要自己根据实际情况做解释。
6、括弧
作用:注释或者说明,也可以做条件叙述。一般流程到一个位置,做一段执行说明,或者特殊行为时,会用到它。
7、半圆形
作用:半圆在使用中常作为流程页面跳转、流程跳转的标记。
8、三角形
作用:控制传递,一般和线条结合使用,画数据传递。
9、梯形
作用:一般用作手动操作。
10、椭圆形或圆形
作用:如果画小圆,一般是用来表示按顺序数据的流程。
如果是画椭圆形,很多人用作流程的结束。如果是在use case用例图中,椭圆就是一个用例了。
11、六边形
作用:表示准备之意,大多数人用作流程的起始,类似起始框。
12、平行四边形
作用:一般表示数据,或确定的数据处理。或者表示资料输入(Input)。
13、角色
作用:来自于use case 用例,模拟流程中执行操作的角色是谁。需要注意的时,角色并非一定是人,有时候是机器自动执行,有时候也可是是模拟一个系统管理。
14、数据
作用:就是指保存我们网站数据的数据库。
15、图片
作用:表示一张图片,或者置入一个已经画好的图片、流程或者一个环境。
如何绘制流程图?(https://www.edrawsoft.com/cn/How-to-draw-flowchart.php)
当我们还是新手的时候,我们中的大多数不知道如何绘制流程图,但是随着时间和经验的积累,我们获得一些新的技能。一个好的流程图帮助我们理解系统的流程。如果一个流程图没有绘制好,就会误导系统的设计师或者导致不好的结果。因此,创建流程图时,细心和技能都很重要。我会建议您使用流程图方便您理解它的流程。
尽管有许多符号在流程图中可以用来表示不同的步骤,精确的流程图只会使用其中几种符号,比如说过程、决定、开始、延迟、云等符号。
流程图的基本元素是一个简单的行动,可以是现金付款,是由一个方块代表的。流程图就像是一个方块连接着一个方块,连接这些方块的是箭头。

当必须要做出决定的时候,过程就会变得越来越复杂,这个时候必须采取替代行动。在流程图中“决定”的形状是菱形,决定的答案只有“是””或者“不是”两种,就像在图形2种展示的那样。复杂的决定都是由简单决定结合而成的。

关于决定,过程经常会出错,要么是问了错误的问题要么是给了错的答案。
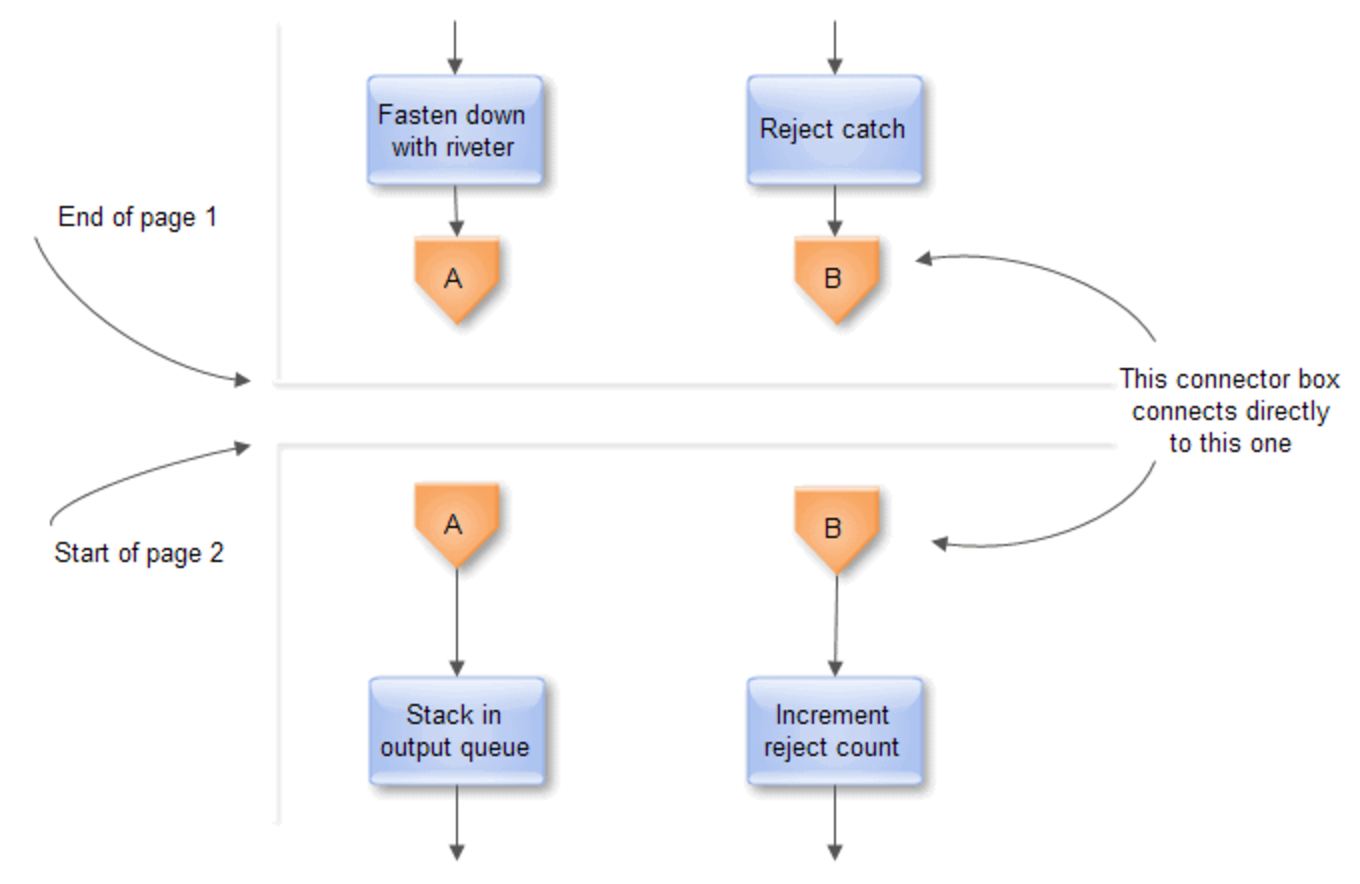
当方块不能够用线直接连接,分开的线和匹配名字的方块互相协调。这通常发生在线交叉到下一个页面的时候。
 图形3. 跨页的持续流程图
图形3. 跨页的持续流程图
通过使用多个连接,这样绘制大型的流程图就变得相当简单了,但是流程图太大了理解起来就会变得困难。理想的流程图大小是一页就够了,这样的话,流程图就给人一种视觉上的“主干”感觉,这样也很方便使用。
大的过程可以分解成层级的小的流程图,作为分过程方块。这就像一个高级别的普通行为方块,可以“放缩”成另一个流程图,就像图形4中显示的那样。
 图形4. 分过程
图形4. 分过程
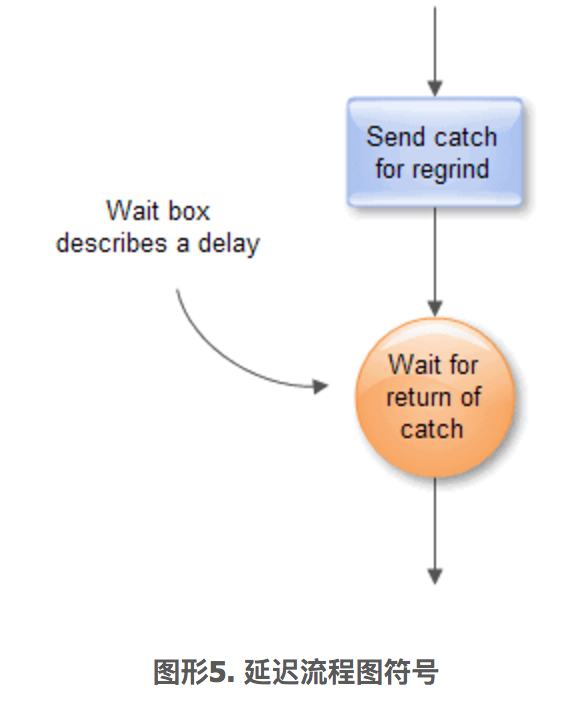
在分析过程是等待方块的时候,一个额外的行为方块很重要,这样就会突出延迟(也就是不 行为)。这就是一个典型的点,一个过程的总体花费可以通过表演或许是在其他过程减少延迟来提升。