微信小程序云开发个人博客项目实战目录
一、准备工作及引入 Vant Weapp 小程序 UI 组件库
二、专题的增删改查
三、文章的增删改查
四、云函数获取微信公众号access_token
五、云函数同步公众号文章到小程序
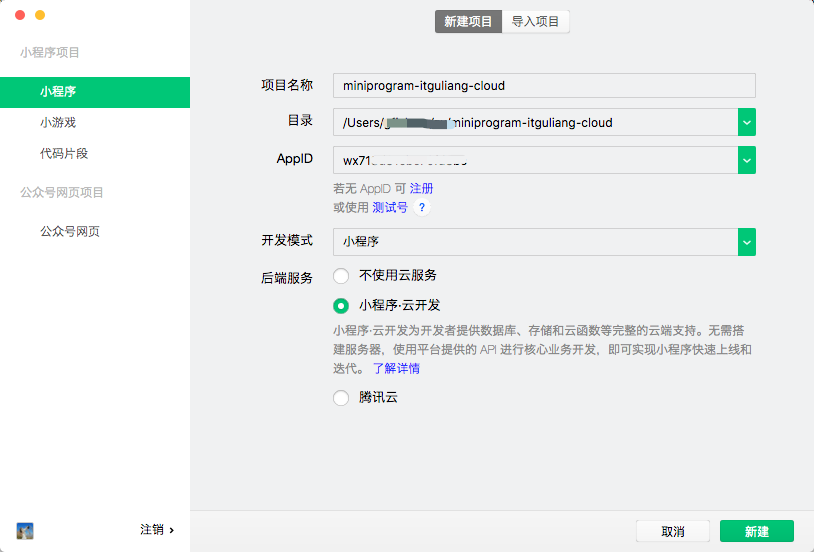
一、新建项目

二、项目简单修改
1、把用不到的都删掉,把用到的图标 copy 到 images 文件夹内
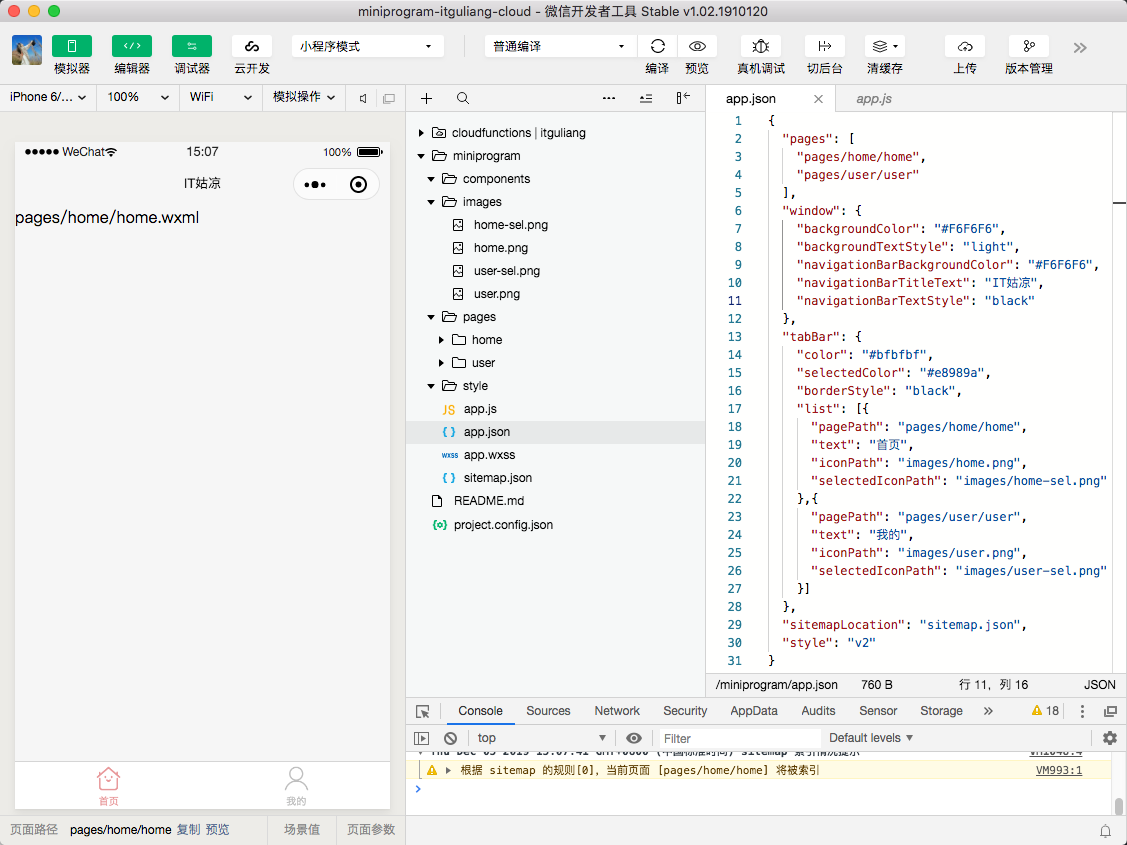
2、修改 app.json 文件
{
"pages": [
"pages/home/home",
"pages/user/user"
],
"window": {
"backgroundColor": "#F6F6F6",
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#F6F6F6",
"navigationBarTitleText": "IT姑凉",
"navigationBarTextStyle": "black"
},
"tabBar": {
"color": "#bfbfbf",
"selectedColor": "#e8989a",
"borderStyle": "black",
"list": [{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "images/home.png",
"selectedIconPath": "images/home-sel.png"
},{
"pagePath": "pages/user/user",
"text": "我的",
"iconPath": "images/user.png",
"selectedIconPath": "images/user-sel.png"
}]
},
"sitemapLocation": "sitemap.json",
"style": "v2"
}

三、安装Vant Weapp
Vant Weapp 是移动端 Vue 组件库 Vant 的小程序版本,两者基于相同的视觉规范,提供一致的 API 接口,助力开发者快速搭建小程序应用。
地址:https://youzan.github.io/vant-weapp
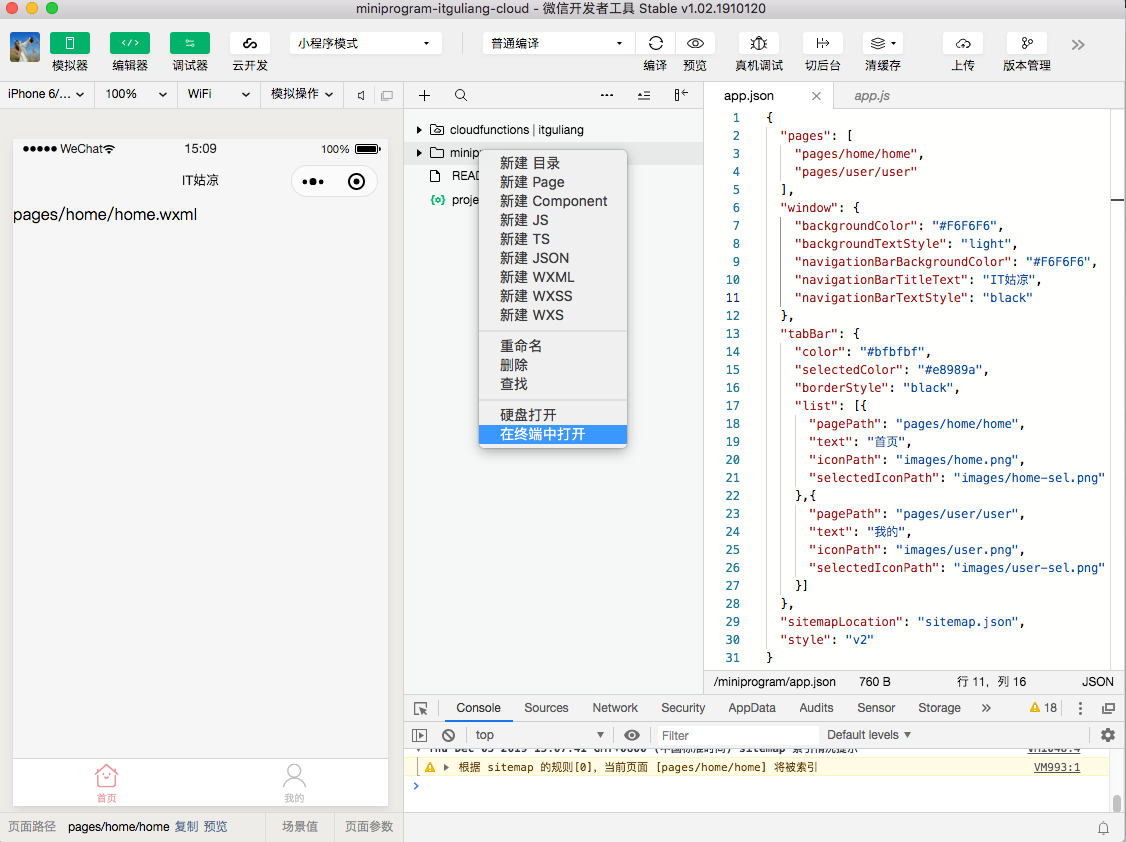
1、微信开发工具中,miniprogram 右键 选择在终端打开

2、终端执行 npm init 命令
$ npm init
生成 package.json 文件

3、安装
$ npm i @vant/weapp -S --production
四、构建 npm 包
打开微信开发者工具,点击 工具 -> 构建 npm,并勾选 使用 npm 模块 选项,构建完成后,即可引入组件

五、使用Vant Weapp组件
1、引入组件
以 Button 组件为例,只需要在app.json或xxx.json中配置 Button 对应的路径即可。如果你是通过下载源代码的方式使用 @vant/weapp,请将路径修改为项目中 @vant/weapp 所在的目录。
// app.json或xxx.json
"usingComponents": {
"van-button": "@vant/weapp/button"
}
2、使用组件
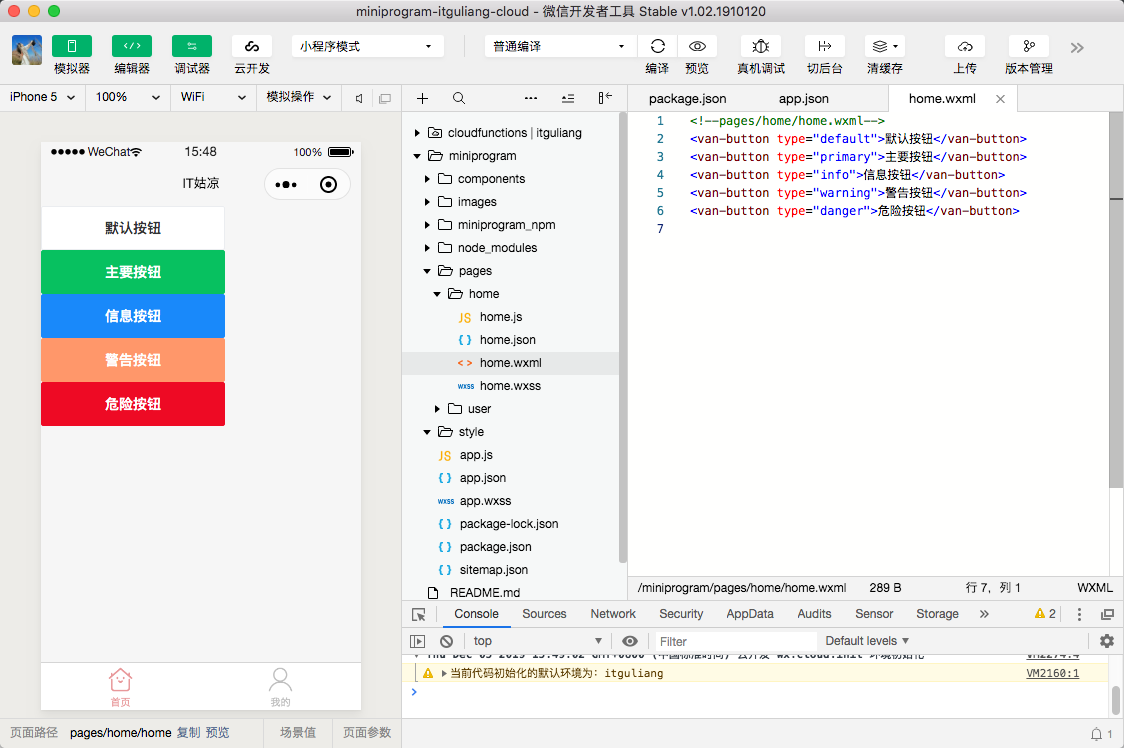
引入组件后,home.wxml 中直接使用组件
<van-button type="primary">按钮</van-button>
效果: