结构性伪类选择器—nth-child(n)
“:nth-child(n)”选择器用来定位某个父元素的一个或多个特定的子元素。其中“n”是其参数,而且可以是整数值(1,2,3,4),也可以是表达式(2n+1、-n+5)和关键词(odd、even),但参数n的起始值始终是1,而不是0。也就是说,参数n的值为0时,选择器将选择不到任何匹配的元素。
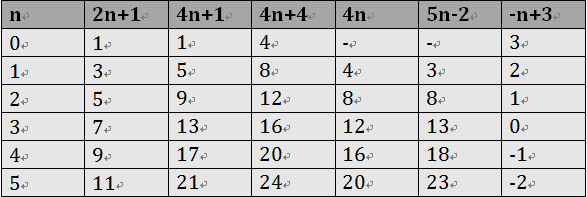
经验与技巧:当“:nth-child(n)”选择器中的n为一个表达式时,其中n是从0开始计算,当表达式的值为0或小于0的时候,不选择任何匹配的元素。如下表所示:

案例演示
通过“:nth-child(n)”选择器,并且参数使用表达式“2n”,将偶数行列表背景色设置为橙色。
HTML代码:
<ol> <li>item1</li> <li>item2</li> <li>item3</li> <li>item4</li> <li>item5</li> <li>item6</li> <li>item7</li> <li>item8</li> <li>item9</li> <li>item10</li> </ol>
CSS代码:
ol > li:nth-child(2n){ background: orange; }
//奇数传(2n+1)
演示结果:
结构性伪类选择器—nth-last-child(n)
“:nth-last-child(n)”选择器和前面的“:nth-child(n)”选择器非常的相似,只是这里多了一个“last”,所起的作用和“:nth-child(n)”选择器有所区别,从某父元素的最后一个子元素开始计算,来选择特定的元素。
案例演示
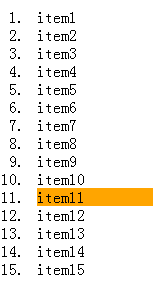
选择列表中倒数第五个列表项,将其背景设置为橙色。
HTML代码:
<ol> <li>item1</li> <li>item2</li> <li>item3</li> <li>item4</li> <li>item5</li> <li>item6</li> <li>item7</li> <li>item8</li> <li>item9</li> <li>item10</li> <li>item11</li> <li>item12</li> <li>item13</li> <li>item14</li> <li>item15</li> </ol>
CSS代码:
ol > li:nth-last-child(5){ background: orange; }
//选择列表中倒数第5个元素
演示结果: