Butter Knife,专门为Android View设计的绑定注解,专业解决各种findViewById。
简单使用:
添加依赖:
Download
dependencies { compile
'com.jakewharton:butterknife:8.8.1' annotationProcessor
'com.jakewharton:butterknife-compiler:8.8.1'}
我们平常写一个控件,在Java类中找到这个控件的方法一般是这样
private TextView textview;
textview = (TextView)findviewbyid(R.id.textview);
只有经过这样的步骤,在后续开发中我们才能使用textview,这个操作的特点就是每次都要使用findviewbyid这个方法bangding控件。
但是如果我们使用Butter Knife后就可以省去findviewbyid这一步骤了,这样使得代码简洁很多。
这个要使用黄油刀中的@BindView。
在代码中就是@BindView(R.id.tv) TextView textView; 另外在使用黄油刀之前最好在setContentView
后面先添加上 ButterKnife.bind(this); 这样我们才可以使用@BindView(R.id.tv) TextView textView;
执行完此步骤我们在后续开发中就可以使用textview了,可以看到我们并没有执行findviewbyid这一操作就可以使用控件对象了。
我们在代码中看具体区别。
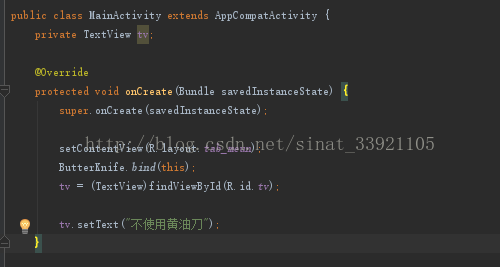
不使用Butter Knife

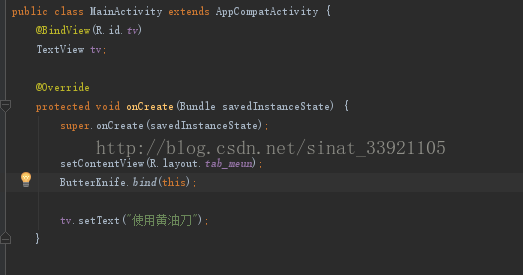
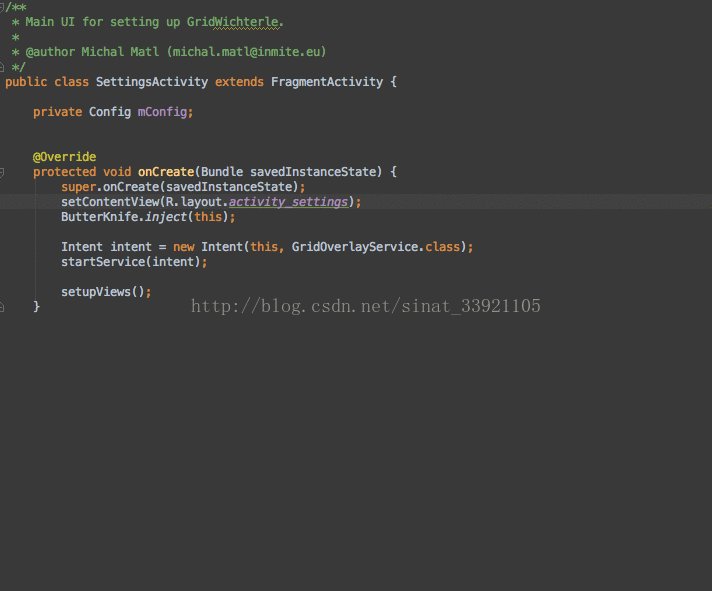
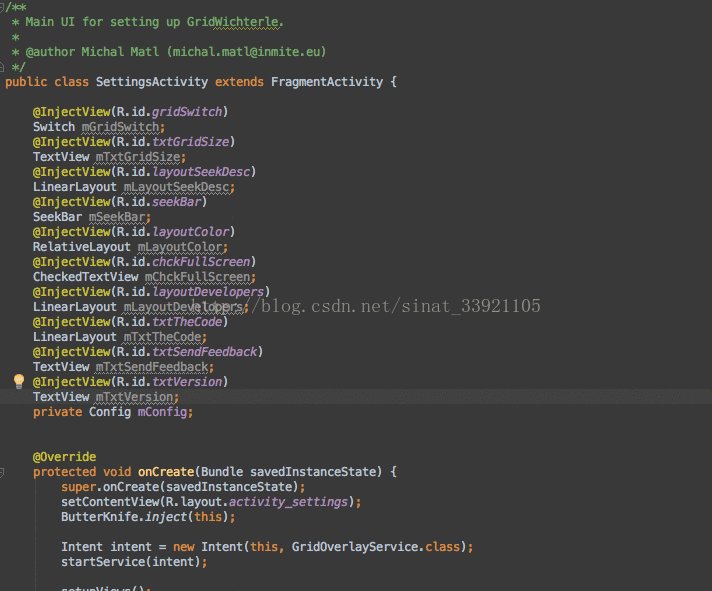
使用Butter Knife

这两种方法实现的功能是一样的,当我们写一个view的时候直观感觉两者差不多,但我们在项目开发中肯定不止一个view,这时候使用Butter Knife就非常简洁了,能使我们的开发更高效,因为不使用Butter Knife的话每个view就避免不了findviewbyid了。
以上是使用Butter Knife来绑定view,可以使我们的代码更加简洁,这是Butter Knife的一大功能,另外我们经常使用的还有@onclick,我们平常在开发当中避免不了给view等设置点击事件,平常不使用Butter Knife的话我们同样需要用到findviewbyid,而使用Butter Knife可以让点击事件变得非常简单,我们在代码中去看。
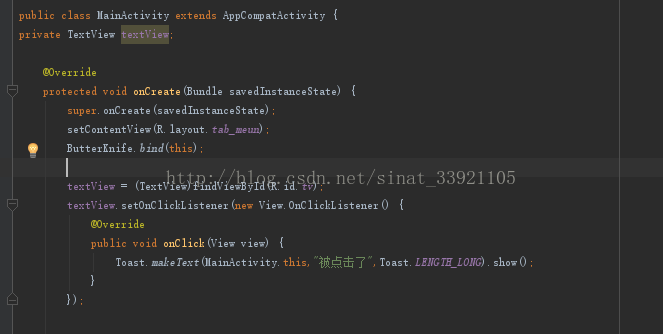
这是我们平常设置点击事件的方法

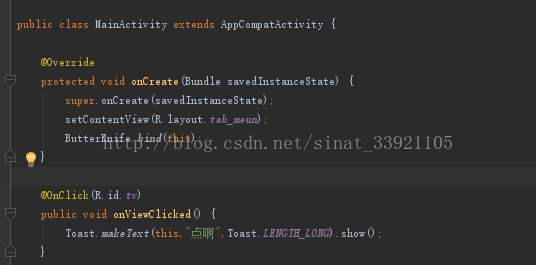
这是使用Butter Knife后设置点击事件的方法,不得不说真的很简单。

本身Butter Knife就已经大大的减少了我们日常开发的代码量,可谓是真的很好用,而且关于Butter Knife还有一款插件,可以自动生成相关代码,极大的提高了我们日常的开发效率。
关于Butter Knife的插件“Android ButterKnife Zelezny”Zelezny插件(Android
Studio)。只要在布局中写上'id',所有绑定的代码自动生成。厉害了
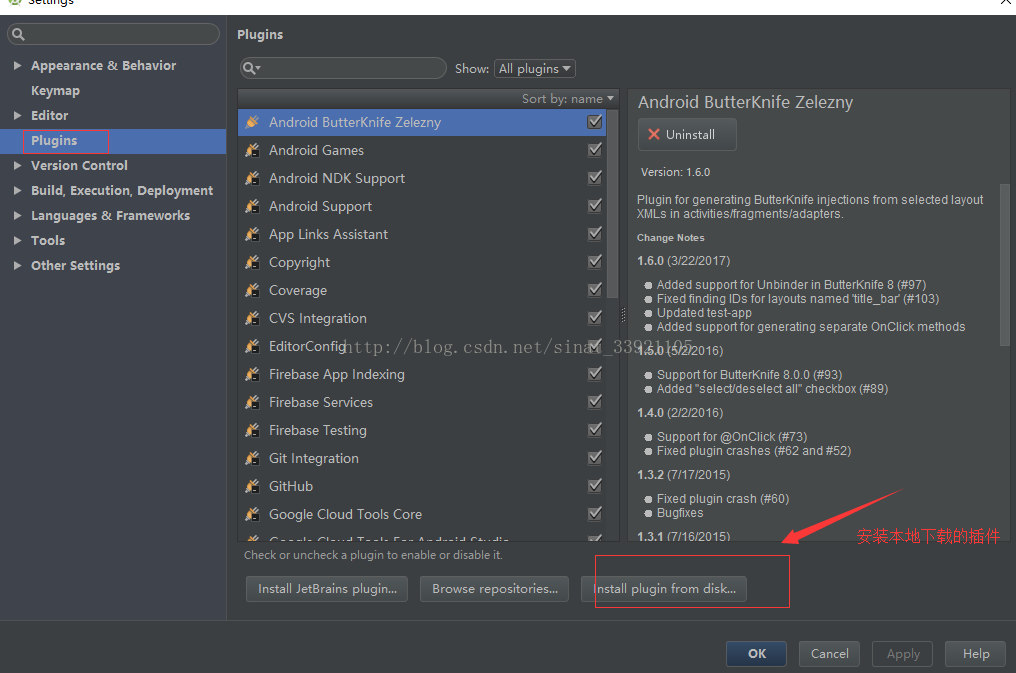
点击下载完成之后安装到Android studio

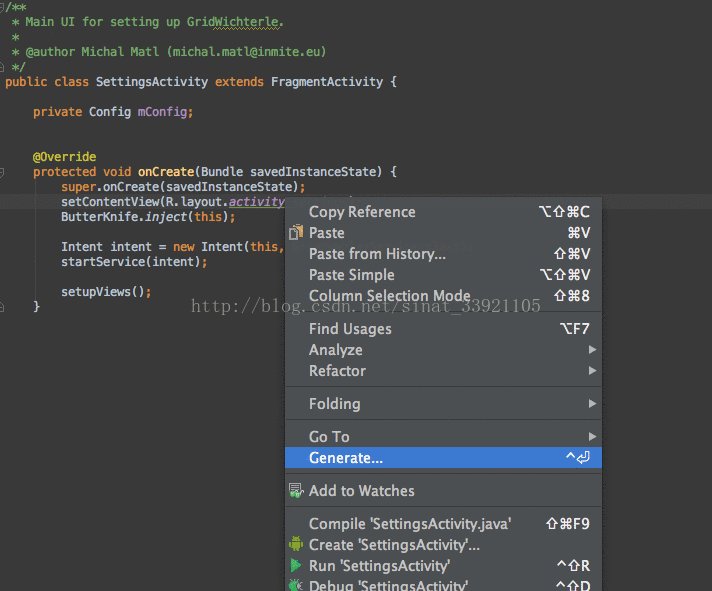
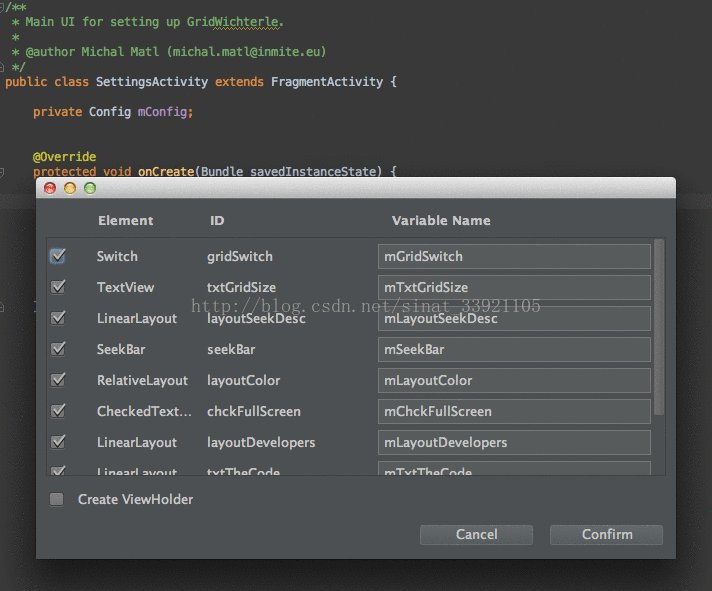
然后只要右键布局id上,选择Generate,点击Generate Butterknife Injections,该插件会从对应的布局中查找有id属性的View,然后会出现在对应的选择页面。点击Confirm即可。

小总结:
使用Butter Knife我们牢记@BindView和@OnClick这两个,因为我们开发中最常用的就是这两个,可以说Butter Knife就是帮我们省去了findviewbyid(当然还有很多功能),我们使用@BindView(R.id.view) TextView view就可以直接使用view了,使用@OnClick(R.id.view)紧接着就可以写点击事件了,再也不用findviewbyid了。