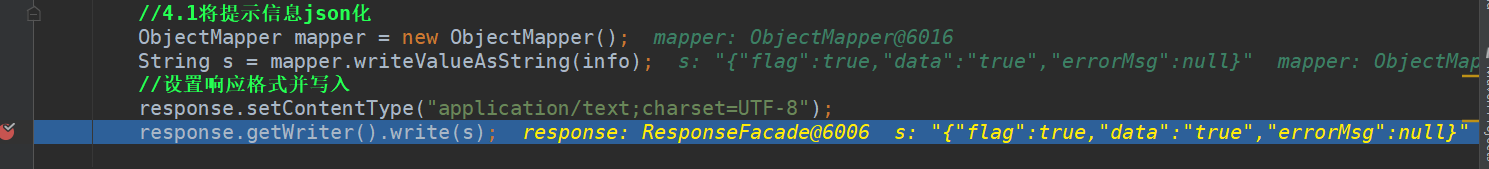
今天在做一个简单的登陆功能时,当一切准备就绪,点击登陆时,什么都没发生。。然后开始debug,打断点调试,然后发现了这个。 向页面传递数据flag是true代表该用户的账号密码验证码等信息正确可以登录,那怎么会没有响应呢,后来测试发现
向页面传递数据flag是true代表该用户的账号密码验证码等信息正确可以登录,那怎么会没有响应呢,后来测试发现
$(function () {
//1.给登录按钮绑定单击事件
$("#btn_sub").click(function () {
//2.发送ajax请求,提交表单数据
$.post("loginServlet",$("#loginForm").serialize(),function (data) {
//data : {flag:false,errorMsg:''}
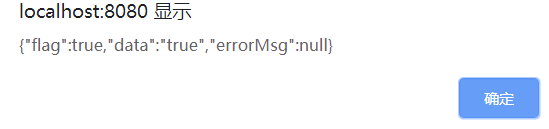
alert(data);//{"flag":true,"data":true,"errorMsg":null}
alert(data.flag); //undefined
if(data.flag){
//登录成功
alert("登陆成功");
location.href="index.html";
}else{
//登录失败
alert("登陆失败");
$("#errorMsg").html(data.errorMsg);
}
});
});
});


我看着获取json数据的格式应该没错啊。。后来在网上有人提示用javascript的eval函数,我以前没接触过这个函数,所以在W3school查到了这个家伙。
定义和用法
eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码。
语法
eval(string)
参数 描述
string 必需。要计算的字符串,其中含有要计算的 JavaScript 表达式或要执行的语句。
返回值
通过计算 string 得到的值(如果有的话)。
说明
该方法只接受原始字符串作为参数,如果 string 参数不是原始字符串,那么该方法将不作任何改变地返回。因此请不要为 eval() 函数传递 String 对象来作为参数。
如果试图覆盖 eval 属性或把 eval() 方法赋予另一个属性,并通过该属性调用它,则 ECMAScript 实现允许抛出一个 EvalError 异常。
然后将以上代码修改为
$(function () {
//1.给登录按钮绑定单击事件
$("#btn_sub").click(function () {
//2.发送ajax请求,提交表单数据
$.post("loginServlet",$("#loginForm").serialize(),function (data) {
//data : {flag:false,errorMsg:''}
alert(data);//{"flag":true,"data":true,"errorMsg":null}
data=eval("("+data+")");//通过eval将()中的字符串以js形式执行
alert(data.flag);//true
if(data.flag){
//登录成功
alert("登陆成功");
location.href="index.html";
}else{
//登录失败
alert("登陆失败");
$("#errorMsg").html(data.errorMsg);
}
});
});
});
结果:登录成功,跳转到首页。


以上有错误,欢迎大家补充,边学习,边成长。