最近由于需要将在爱奇艺下载的视频(qsv)转化了mp4,用JavaFX开发一个视频转码工具,算是JavaFX开发的第一个应用吧。
支持qsv转码mp4,理论上支持各种格式,仅测试了flv,qsv格式。
文末有安装包获取途径
~ JavaFX桌面应用开发系列文章传送门 ~
- JavaFX-桌面应用开发系列文章汇总篇
- JavaFX桌面应用开发-HelloWorld
- JavaFX布局神器-SceneBuilder
- JavaFX让UI更美观-CSS样式
- JavaFX桌面应用-为什么应用老是“未响应”
- JavaFX桌面应用-MVC模式开发,“真香”
- JavaFX桌面应用-loading界面
- JavaFX桌面应用-表格用法
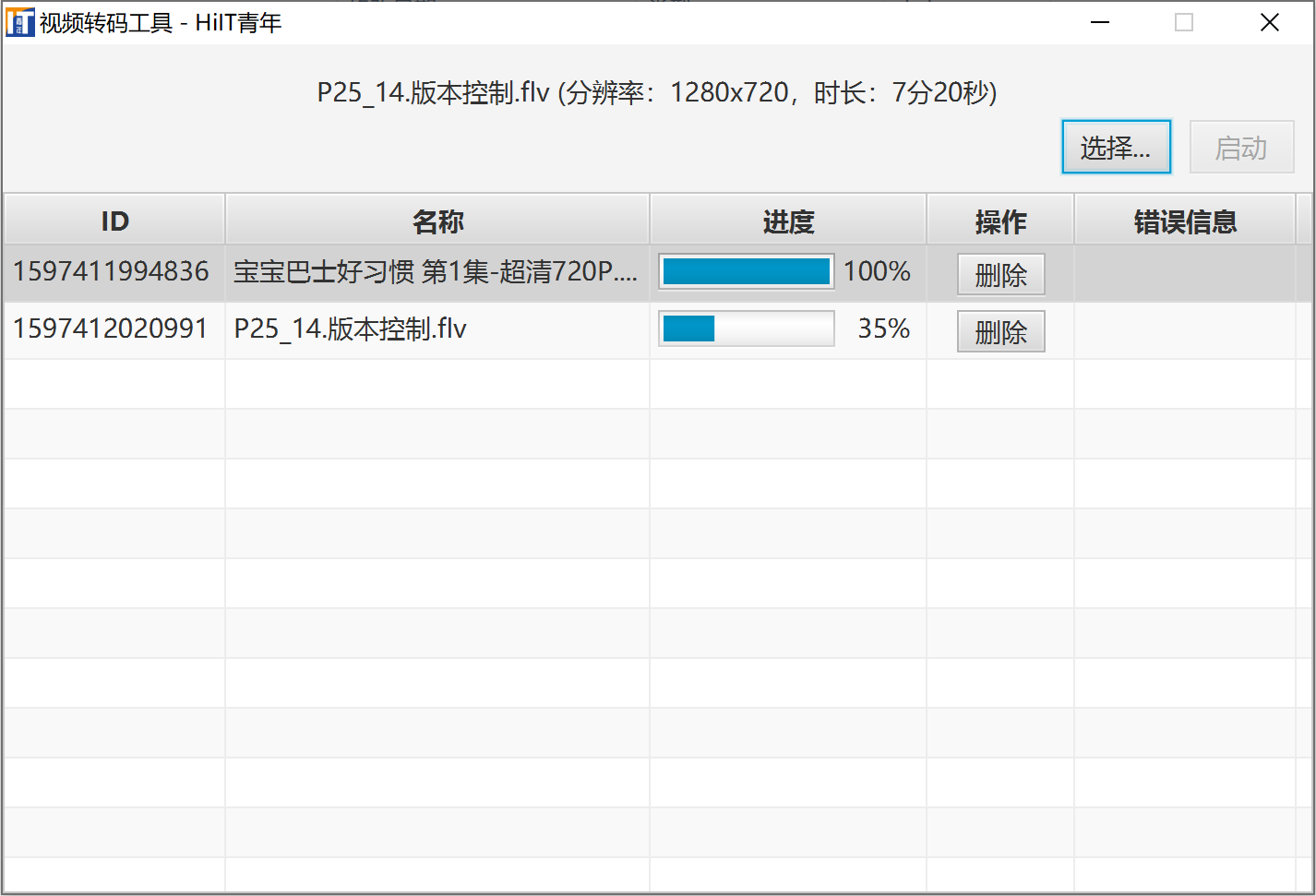
1. 应用程序预览
UI界面主要分为三个部分,顶部用于显示当前转码的视频信息,右侧按钮用于选择需要转码的视频,已经启动转码,中间是转码视频列表信息显示。

2. UI 布局
使用BorderPane进行布局,top为视频信息显示区,center为表格显示区
<center>
<TableView fx:id="table" prefHeight="187.0" prefWidth="600.0"/>
</center>
<top>
<VBox>
<children>
<HBox alignment="CENTER" prefHeight="30.0">
<children>
<Label fx:id="info" alignment="CENTER" contentDisplay="CENTER" prefWidth="600.0"/>
</children>
</HBox>
<HBox alignment="CENTER_RIGHT" prefHeight="30.0" spacing="10">
<children>
<Button text="选择..." onAction="#selectVideoHandler"/>
<Button text=" 启动 " onAction="#executeConvertHandler"/>
</children>
</HBox>
</children>
<BorderPane.margin>
<Insets bottom="10.0" left="10.0" right="10.0" top="10.0"/>
</BorderPane.margin>
</VBox>
</top>
3. 事件处理
这里需要处理两个按钮的事件,即“选择”按钮和“启动”按钮的事件。
a. “选择”事件处理
当用户点击“选择”时,弹出视频文件选择框,支持同时选择多个视频。
public void selectVideoHandler(ActionEvent actionEvent) {
FileChooser fileChooser = new FileChooser();
List<File> fs = fileChooser.showOpenMultipleDialog(App.stage);
int idx = 0;
if (fs != null && !fs.isEmpty()) {
for (File f : fs) {
if (f.exists() && f.isFile()) {
model.getTableList()
.add(TableColumnModel.fromWork(new Work(System.currentTimeMillis() + idx++, f.getAbsolutePath())));
}
}
}
}
b. “启动”事件处理
当用户点击启动按钮的时候,开始转码,并禁用启动按钮,防止多次启动转码。
public void executeConvertHandler(ActionEvent actionEvent) {
if (model.getTableList().isEmpty()) {
new Alert(Alert.AlertType.INFORMATION, "没有转码任务,请选择视频进行转码。").show();
return;
}
if (ffmpeg == null) {
new Alert(Alert.AlertType.ERROR, "FFmpeg.exe Not Found.").show();
return;
}
((Button) actionEvent.getSource()).setDisable(true);
new VideoConvertExecutor(ffmpeg, model.getTableList(), s -> Platform.runLater(() -> model.setInfo(s))).start();
}
4. 视频转码主流程
视频转码采用FFmpeg工具进行转码,当视频进行转码时,将任务放入转码任务池,并启动转码;如果转码出现异常,则将异常信息放入model中显示在界面上,如果所有任务都已执行完成后退出转码线程。
@Override
public void run() {
while (true) {
Optional<TableColumnModel> opt = modelList.stream().filter(i -> !VideoConvertHolder.has(i.getId())).findFirst();
if (opt.isPresent()) {
try {
VideoConvertHolder.add(opt.get().getId());
convert(opt.get());
} catch (Exception e) {
e.printStackTrace();
Platform.runLater(() -> opt.get().setMessage(e.getMessage()));
}
} else {
break;
}
}
}
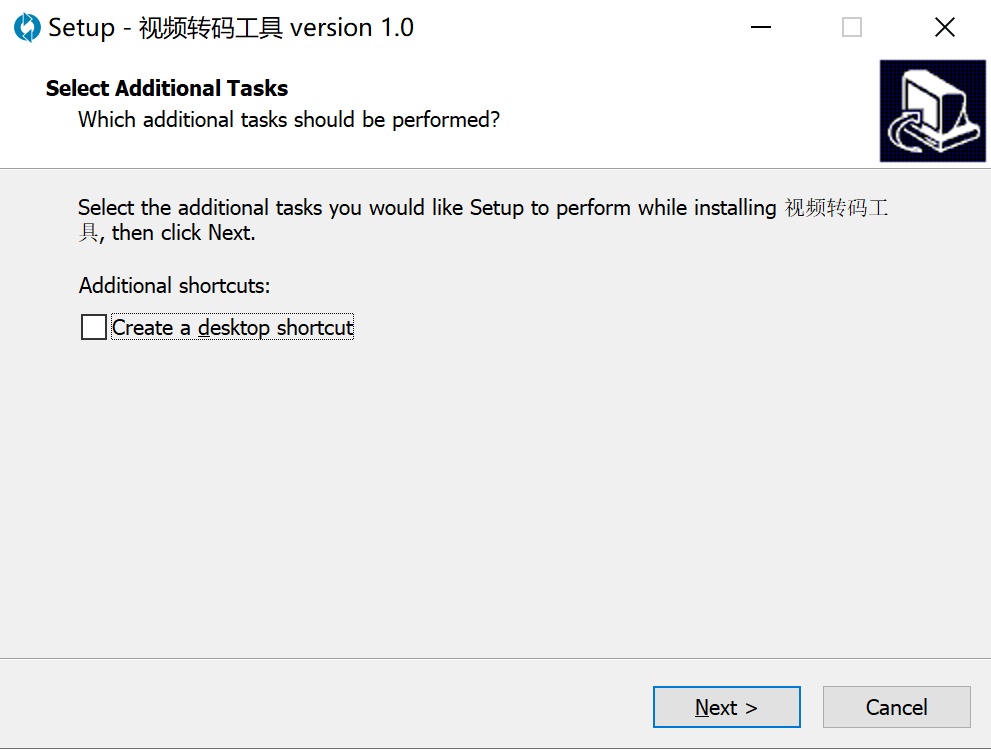
5. 应用打包、安装
应用打包只需用InnoSetup生成打包配置iss,如何将应用打包成安装包即可,下面是安装界面:

安装成功后,目录结构如下:

6. 应用卸载
如果需要卸载应用,只需要运行安装目录下面的unins000.exe即可。
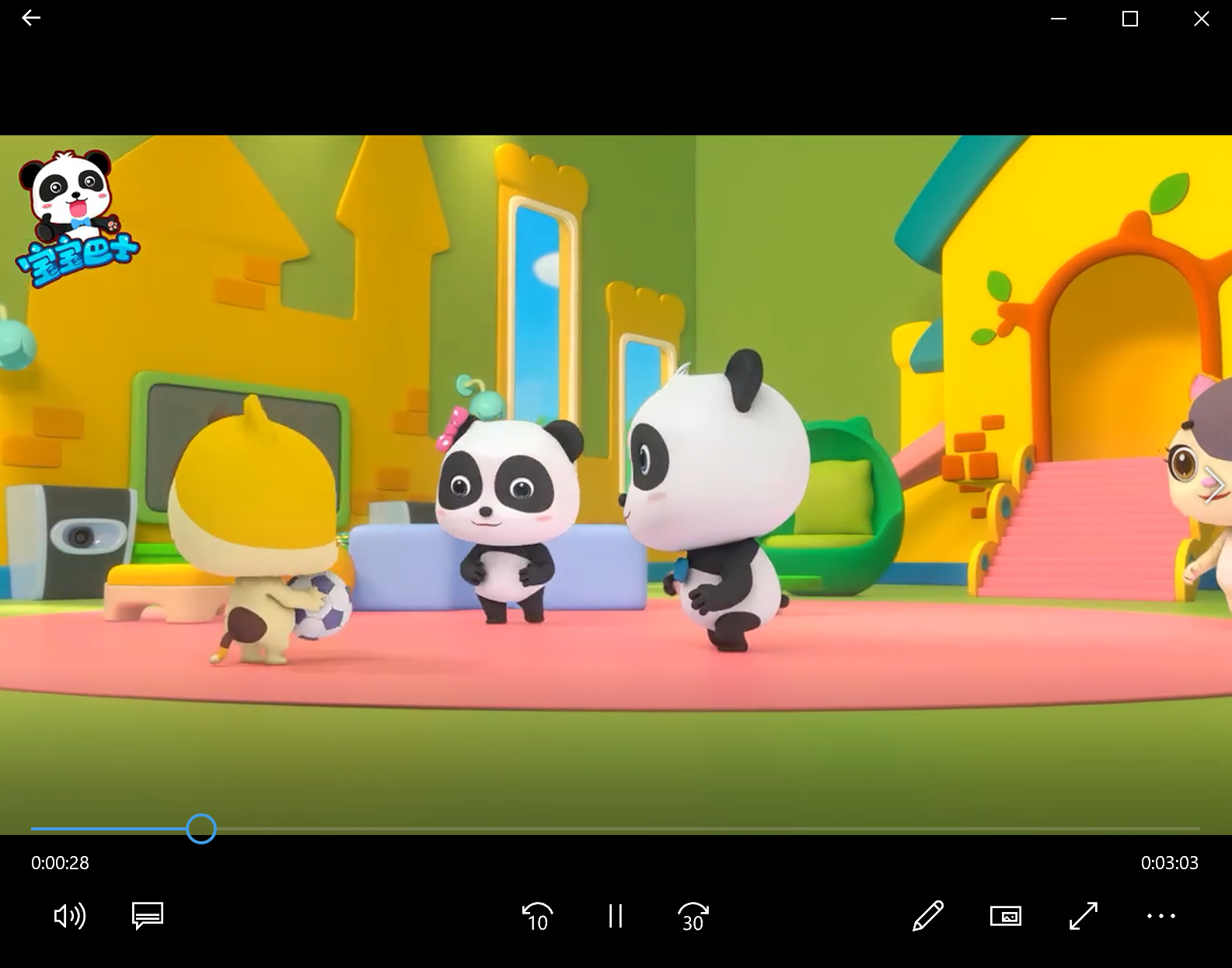
7. 转码效果
经过转码后的qsv视频就可以采用视频播放工具播放了。

=========================================================
关注 公众号 “HiIT青年” 发送 “视频转码工具” 获取安装包。(如果没有收到回复,可能是你之前取消过关注。)

关注公众号,阅读更多文章。