关于WebService的作用和好处,大家应该都了解。但如何在Asp.Net中添加Web Service等问题一直是新手朋友的一大难题。鉴于网上没有一个像样的实际案例,特将课程设计中运用到的WebService(在Asp.Net中添加实时天气预报的案例)粘贴出来,并附上个人的理解。以便于新手朋友快速入门WebService,帮助新手朋友快速的掌握和理解如何在ASP.NET中建立这种引用,实现网页上面的高大效果。对于本文,欢迎转载,但请标明文章出处:itred.cnblogs.com。欢迎各位大神拍砖,指正!邮箱:it_red@sina.com。
本案例的开发环境是:visual studio 2010
后台开发的语言:C#
首先简单介绍一下WebService:
我的理解就是引用别个程序的接口。通过这个提供web服务的接口方法在自己的网络平台上实现需要应用的那个程序平台的服务。而这个应用是和语言无关,和开发平台无关,实际上就是通过这个服务,可以调用任何平台的任何功能程序,但是前提是这个应用程序是提供了这样的接口供其他用户调用。
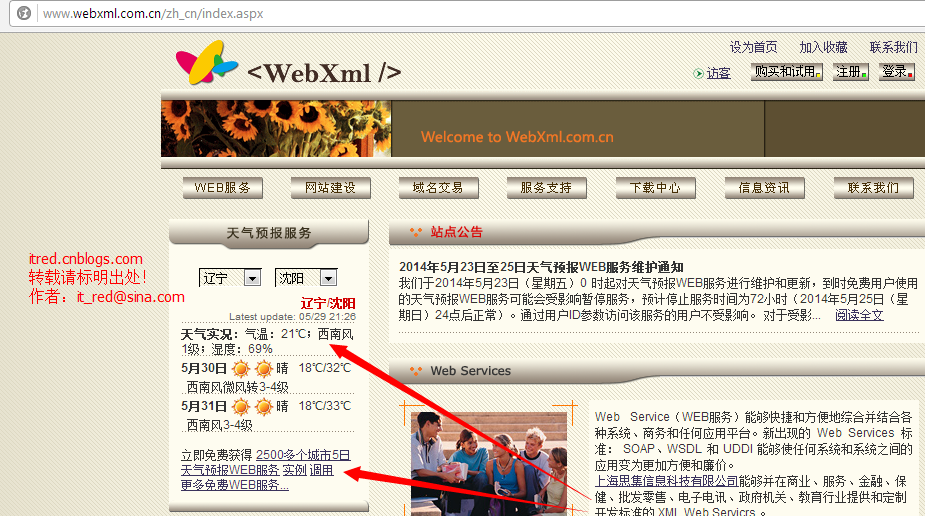
我实现的这个DEMO就是通过自己的ASP.NET调用这个网站目录下提供的WebService服务,其网址为:http://www.webxml.com.cn/zh_cn/index.aspx。页面如下:

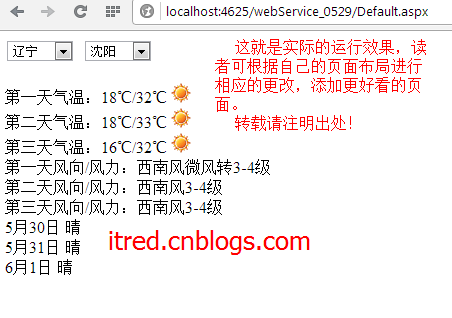
通过调用,在我自己的ASP.NET 页面上显示如上天气预报的相关信息。
我认为应该了解的关于WebService的基本特征:
(1) 互操作性:任何的 Web Service都可以与其他 Web Service进行交互。由于有了SOAP这个所有主要供应商都支持的新标准协议,因而避免了在CORBA、DCOM 和其他协议之间转换的麻烦。还因为可以使用任何语言来编写 Web Service,因此开发者无需更改其开发环境,就可编写和使用 Web Service;
(2) 普遍性:Web Service使用 HTTP 和 XML 进行通信。因此,任何支持这些技术的设备都可以拥有和访问 Web Service。你可以通过Internet Explore浏览器来访问它,你甚至也可以通过智能手机来访问它;
(3) Web 服务的一个重要特征是支持松散耦合。一个应用程序可以分解为多个逻辑服务组件,其中的每个服务组件都可以使用结构框架构建,也可以在物理上分布于多个计算机之间。松散耦合的另一个重要方面是 Web 服务只在需要时实时集成。
下面是我的DEMO的实现过程:
- 在visual studio 2010中新建一个C#语言的空网站;
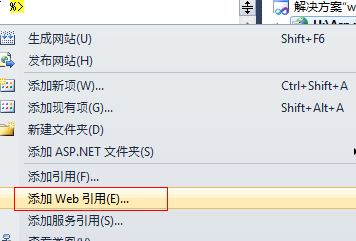
- 添加Web引用: 鼠标右击该网站项目,添加Web引用;

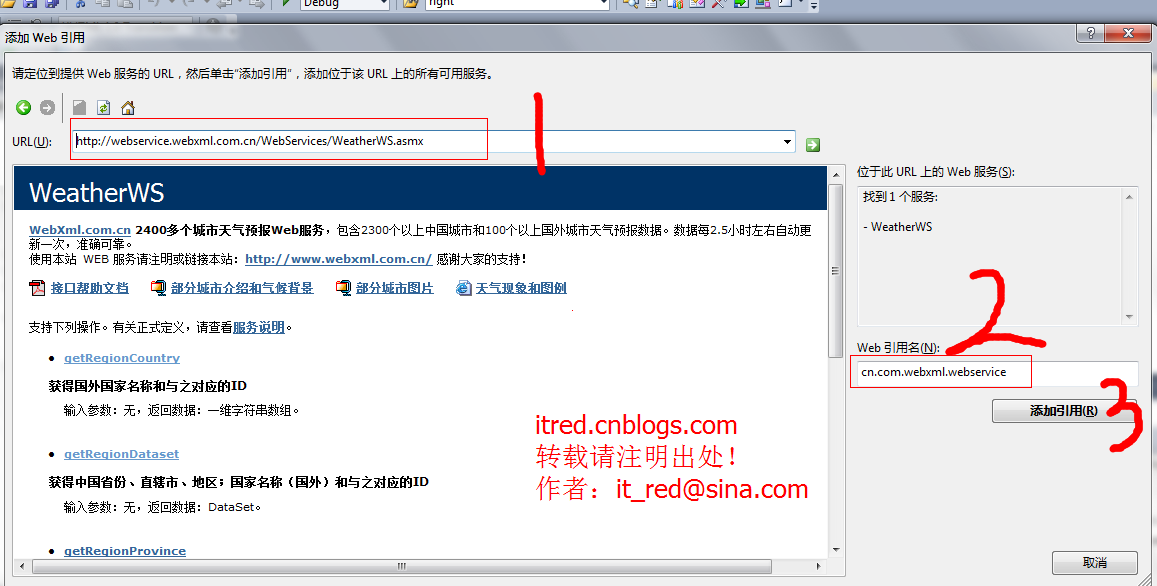
3. 添加一些配置信息:
第一步:在URL中添加提供这个WebService的网址,本DEMO中的天气预报服务的网址是:http://webservice.webxml.com.cn/WebServices/WeatherWS.asmx;
第二步:在Web引用名中,我们采用默认给出的名称:cn.com.webxml.webservice;
第三步:点击添加引用,即确认了该WebService.

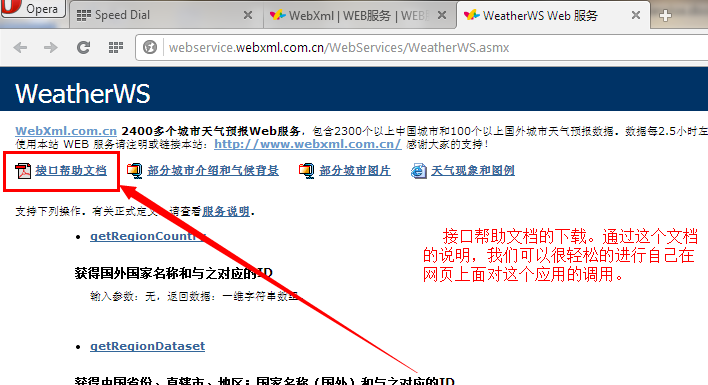
4. 我们需要显示天气的图标,此时,我们需要在webservice 提供的服务上面下载一些相关的图标和一些说明性文档;
 点击进入后看到的页面如下示:
点击进入后看到的页面如下示:

打开这个pdf的文档,找到下面的网址,下载关于天气的图标:

具体的网址可复制如下:

相关链接:
部分JAVA开发工具在调用由.NET开发的WEB服务时WSDL出错请访问以下链
接:http://www.webxml.com.cn/h/6C533855614658756258513D.aspx
Web Services GET 方法调
用:http://www.webxml.com.cn/h/7A636E424F763363446B303D.aspx
Java调用.Net WebService 发生异常:服务器未能识别 HTTP 头 SOAPAction 的值:
http://www.webxml.com.cn/h/5A416E4C4F6A31526D4D453D.aspx
JAVA读 .NET开发的WEB服务 DataSet 数据可参考以下链
接:http://download.csdn.net/source/698391 , http://www.webxml.com.cn/d/44587637
472B4E426377453D.aspx,http://www.webxml.com.cn/h/4F65627450716E5A6832493D
.aspx
C# 转 VB.net:http://labs.developerfusion.co.uk/convert/csharp-to-vb.aspx
VB.net 转 C#:http://labs.developerfusion.co.uk/convert/vb-to-csharp.aspx
服务支持 http://www.webxml.com.cn/zh_cn/support.aspx
下载中心 http://www.webxml.com.cn/zh_cn/download_center.aspx
天气图标下载:http://www.webxml.com.cn/images/weather.zip
天气现象和图例:http://www.webxml.com.cn/zh_cn/weather_icon.aspx
部分城市/地区代表图片:http://www.webxml.com.cn/files/city_photo.zip
部分城市/地区介绍和气候背景资料:http://www.webxml.com.cn/files/about_city.zip
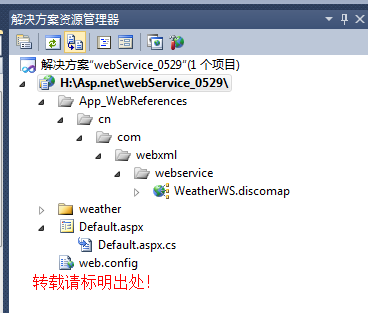
下载后,将weather文件夹拷贝到自己建立的网站目录下,新建一个测试性的Asp.net网页Default.aspx,现在的网站基本目录结构如下图所示:

5.根据说明文档,建立自己需要的数据信息数组,写自己的网页显示。调用给出的数据信息。
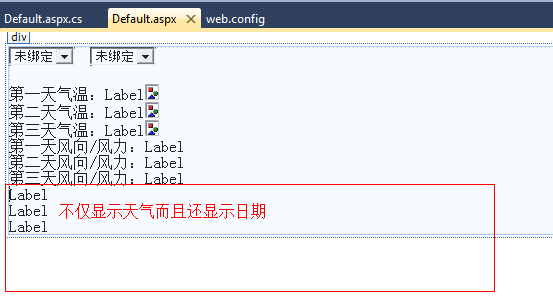
页面布局如下:

在后台的页面中需要将dropdownlist的属性进行如下设置:
<asp:DropDownList ID="DropDownList1" runat="server" AutoPostBack="True" onselectedindexchanged="DropDownList1_SelectedIndexChanged"> </asp:DropDownList> <asp:DropDownList ID="DropDownList2" runat="server" AutoPostBack="True" onselectedindexchanged="DropDownList2_SelectedIndexChanged"> </asp:DropDownList>
这个aspx页面后台的C#源代码为:

using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using System.Data; public partial class _Default : System.Web.UI.Page { cn.com.webxml.webservice.WeatherWS proxy1; String[] weathers; string cityCode; DataSet ds; protected void Page_Load(object sender, EventArgs e) { proxy1 = new cn.com.webxml.webservice.WeatherWS();//生成代理 if (!Page.IsPostBack) { ds = proxy1.getRegionDataset(); DropDownList1.DataSource = ds.Tables[0]; DropDownList1.DataTextField = "RegionName"; DropDownList1.DataValueField = "RegionID"; DropDownList1.DataBind(); ds = proxy1.getSupportCityDataset(DropDownList1.SelectedItem.ToString()); DropDownList2.DataSource = ds.Tables[0]; DropDownList2.DataTextField = "CityName"; DropDownList2.DataValueField = "CityID"; DropDownList2.DataBind(); } } protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e) { ds = proxy1.getSupportCityDataset(DropDownList1.SelectedItem.ToString()); DropDownList2.DataSource = ds.Tables[0]; DropDownList2.DataTextField = "CityName"; DropDownList2.DataValueField = "CityID"; DropDownList2.DataBind(); } protected void DropDownList2_SelectedIndexChanged(object sender, EventArgs e) { cityCode = DropDownList2.SelectedItem.ToString(); weathers = proxy1.getWeather(cityCode, ""); Label1.Text = weathers[8]; Label2.Text = weathers[13]; Label3.Text = weathers[18]; Label4.Text = weathers[9]; Label5.Text = weathers[14]; Label6.Text = weathers[19]; Label7.Text = weathers[7]; Label8.Text = weathers[12]; Label9.Text = weathers[17]; Image1.ImageUrl = "weather/" + weathers[10]; Image2.ImageUrl = "weather/" + weathers[15]; Image3.ImageUrl = "weather/" + weathers[20]; } }
6. 运行效果如下图所示:

至此,一个关于WebService的案例就顺利完成了。我相信你也应该能理解这种服务的特点了吧。
若有任何问题,欢迎至邮:it_red@sina.com
-----------------------------------------版权所有! 转载请标明出处:itred.cnblogs.com-----------------------------------------
