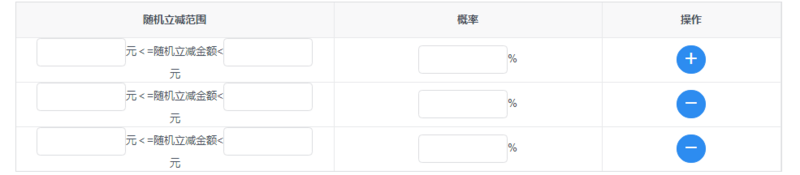
<Table border :columns="discountColumns" :data="discountData.rows"></Table>
discountData: {
total: 1, rows: [
{
randomDiscountRangeMax: '',
randomDiscountRangeMin: '',
population: ''
},
],
defaultRows:
{
randomDiscountRangeMax: '',
randomDiscountRangeMin: '',
population: ''
},
}
discountColumns: [
{
key: 'randomDiscountRange',
align: 'center',
title: '随机立减范围',
render: (h, params) => {
var me = this
return h('div', [h('Input', {
props: {
type: 'text',
value: me.discountData.rows[params.index].randomDiscountRangeMin,
disabled: this.getIsDetail(),
},
style: {
'100px'
},
on: {
'on-blur': (event) => {
me.discountData.rows[params.index].randomDiscountRangeMin = event.target.value
}
}
}),
h('span', '元<=随机立减金额<'),
h('Input', {
props: {
type: 'text',
value: me.discountData.rows[params.index].randomDiscountRangeMax,
disabled: this.getIsDetail(),
},
style: {
'100px'
},
on: {
'on-blur': (event) => {
this.discountData.rows[params.index].randomDiscountRangeMax = event.target.value
}
}
}),
h('span', '元')])
}
},
{
key: 'population',
align: 'center',
title: '概率',
300,
render: (h, params) => {
var me = this
return h('div', [h('Input', {
props: {
type: 'text',
value: me.discountData.rows[params.index].population,
disabled: this.getIsDetail(),
},
style: {
'100px'
},
on: {
'on-blur': (event) => {
this.discountData.rows[params.index].population = event.target.value
}
}
}), h('span', '%')])
}
}, {
key: 'operation',
align: 'center',
title: '操作',
200,
render: (h, params) => {
return h('div', [
h('Button', {
props: {
type: 'primary',
shape: 'circle',
icon: 'plus',
disabled: this.getIsDetail(),
},
style: {
display: params.index !== 0 ? 'none' : 'inline'
},
on: {
click: () => {
this.add('discountData')
}
}
}), h('Button', {
props: {
type: 'primary',
shape: 'circle',
icon: 'minus',
disabled: this.getIsDetail(),
},
style: {
display: params.index === 0 ? 'none' : 'inline'
},
on: {
click: () => {
this.remove(params.index, 'discountData')
}
}
})
])
}
}
]
add (dataName) {
var obj = JSON.parse(JSON.stringify(this[dataName].defaultRows))
this[dataName].rows.push(obj)
}
remove (index, value) {
this[value].rows.splice(index, 1)
}