因为我们需要实现一套代码去做app和web端的第三方登录,类似下面这种,新手代码写的比较LOW,凑合着看。

网上大部分都是判断是什么浏览器的代码,但是找了很多没有找到怎么判断是浏览器访问还是app访问,因为是用的hbuilder+mui来做的,这里面给提供了一个很好的方法,在一个叫

的文件中(这个是配置文件,不懂的自己去百度下)

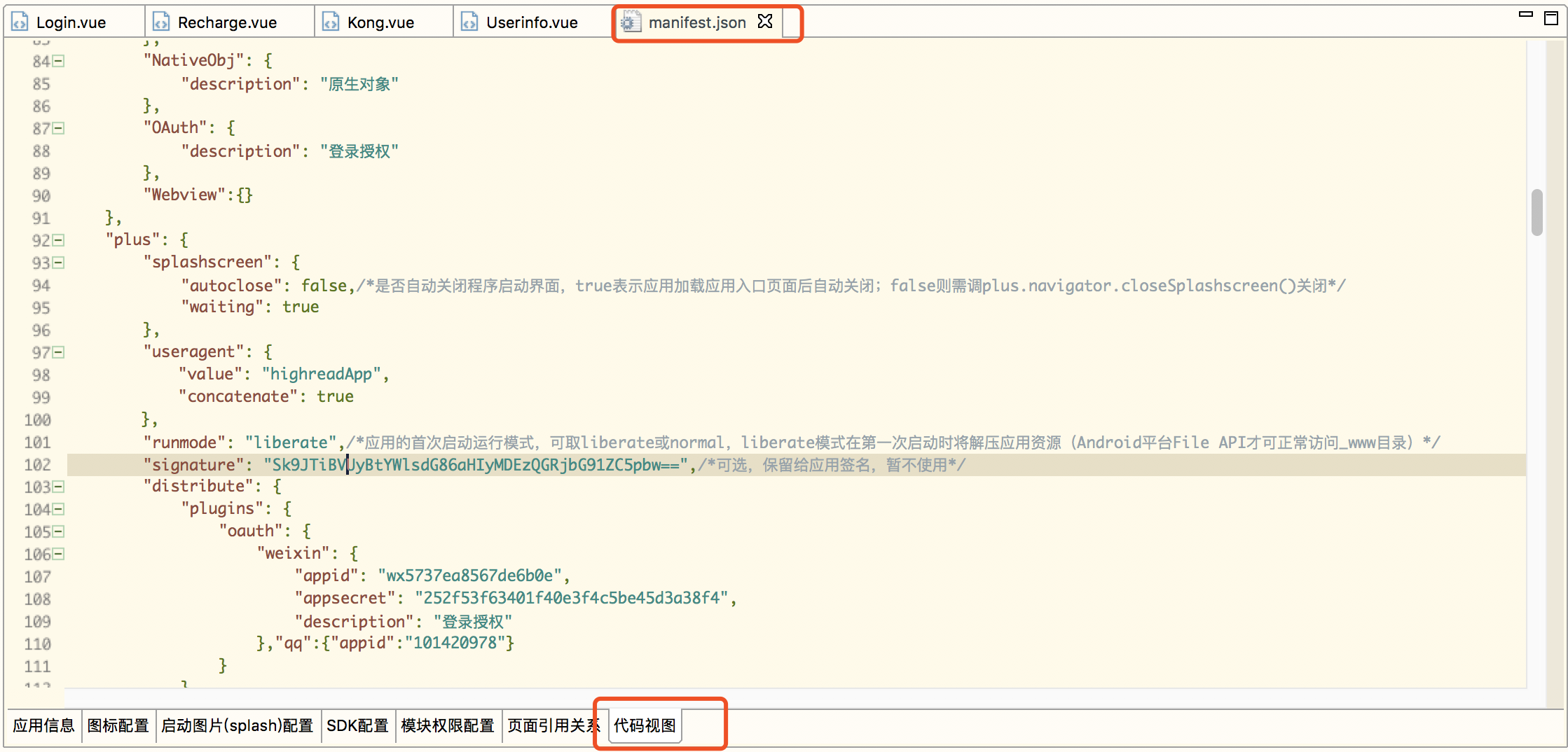
找到代码视图,然后找到plus之后,在他的下面添加这么一行代码
"useragent": {
"value": "highreadApp",
"concatenate": true
},
以上这一段代码不懂的话可以参考http://ask.dcloud.net.cn/article/94(其实就是自己在navigator.userAgent.toLowerCase获取的信息后面加上一个自定义的标识,value代表标识的名字,concatenate为true时代表在navigator.userAgent.toLowerCase获取信息中显示value的值,但是一定是在你的生成apk的那个manifest中配置,才能在app上面运行成功),然后在你的代码中加上
is_app() {
var ua = navigator.userAgent.toLowerCase();
console.log(ua);
if(ua.indexOf("highreadApp")) {
// console.log("app登录");
return true;
} else {
// console.log("不是app登录");
return false;
}
}
来判断是不是app登录就可以了