一:引入单设图标
1.打开 阿里icon,注册 >登录>图标管理>我的项目
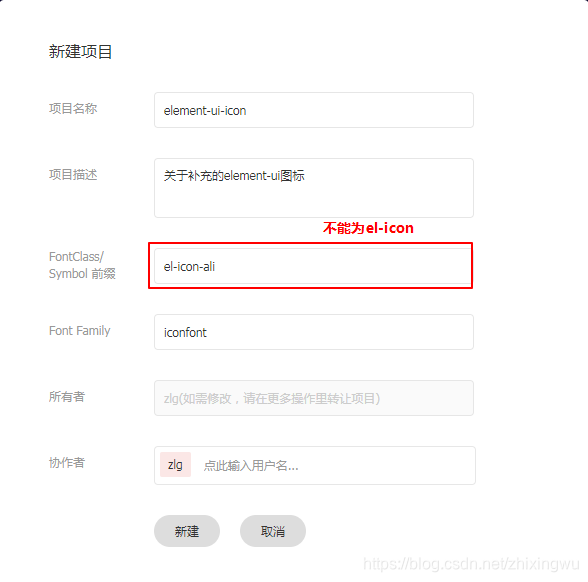
2.新建项目


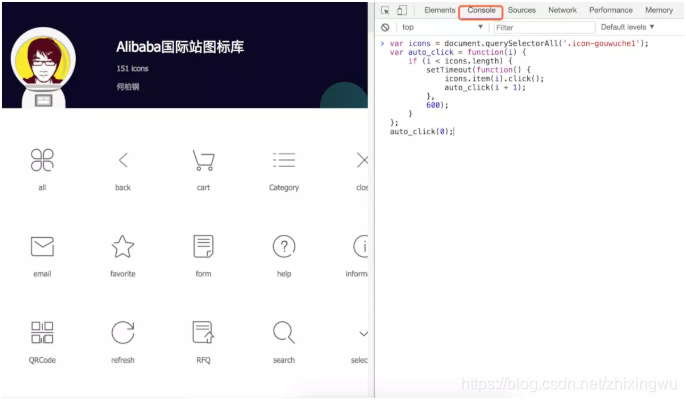
返回阿里icon首页,点进去你想要的icon库,因为没有批量导入购物车,所以一般情况下需要一个一个去点,太浪费时间,那么请在控制台输入以下代码,批量导入
var icons = document.querySelectorAll('.icon-gouwuche1');
var auto_click = function(i) {
if (i < icons.length){
setTimeout(function() {
icons.item(i).click();
auto_click(i + 1);
}, 600);
}
};
auto_click(0);

然后点击回车,他会把这套图库所有icon加入购物车
3. 添加icon到项目中
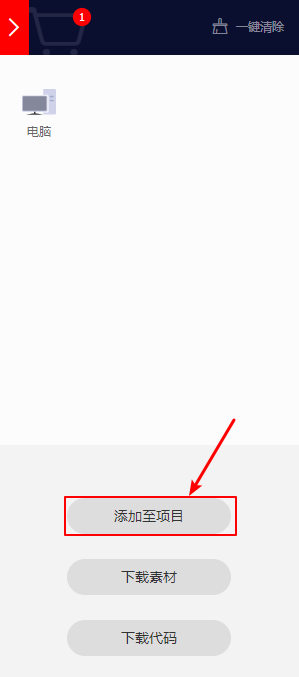
在图标库中找到想要的icon后,加入购物车,然后点击右上角的购物车,把icon添加到你的项目里


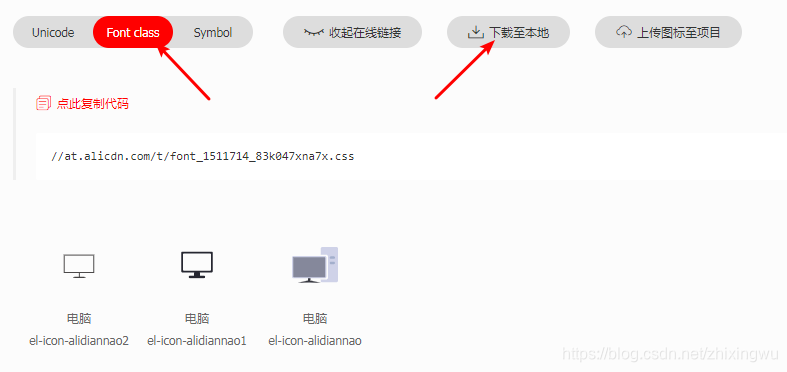
4.设置Font class,然后下载至本地

5.打开vue项目
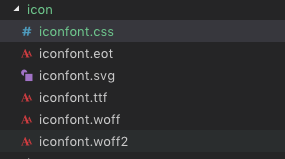
在项目src -> assets 目录下,新建一个icon 文件夹,把下载下来的项目里面的文件拷贝到icon文件夹里,只需下图几个文件,其他的不需要

6.修改iconfont.css文件
解压后修改其中iconfont.css文件,在iconfont.css文件中添加如下代码:
/* 引入ali-icon */
[class^="el-icon-ali"],
[class*=" el-icon-ali"]
{
font-family: "iconfont" !important;
font-size: 90px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
注意:el-icon-ali是你之前设置的icon前缀,第二个el-icon-ali前边有空格的
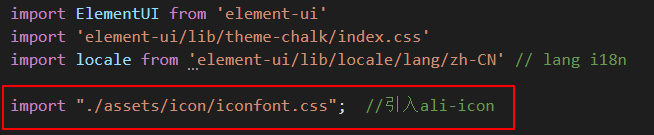
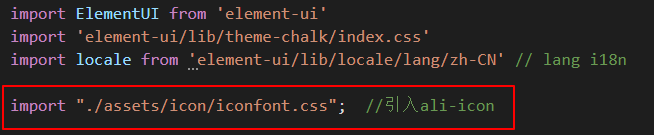
在main.js里边把css引进来,全局引入

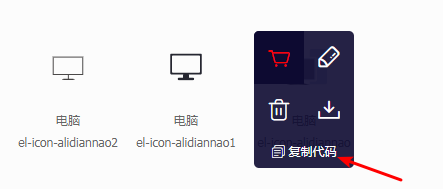
7.打开在阿里icon的项目,复制你想要的图标代码

使用两种引用方式,跟element自带的使用方法一样
<el-button icon="el-icon-alidiannao1" size="small" circle @click="updateNum"></el-button>
<!-- 或者 -->
<i class="el-icon-alidiannao1"></i>
二:引入彩色图标
1.在main.js中引入iconfont.js文件
import './assets/icon/iconfont.css'
require ('./assets/icon/iconfont.js')
2.在iconfont.css中添加svgIcon类样式
.svgIcon {
/* 1em;
height: 1em; */
90px; height: 90px;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
3.挑选相应图标并获取类名,应用于页面
<svg class="svgIcon" aria-hidden="true">
<use xlink:href="#el-icon-alidiannao"></use>
</svg>
三:在线引用icon
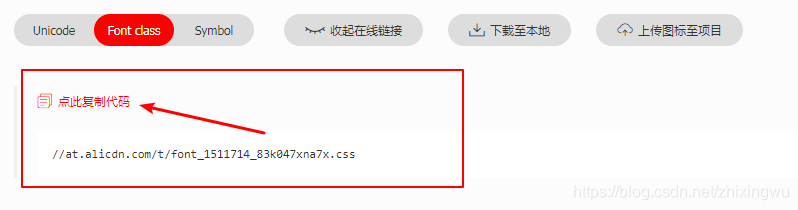
1. 生成icon的在线css链接

2.引用在线css链接
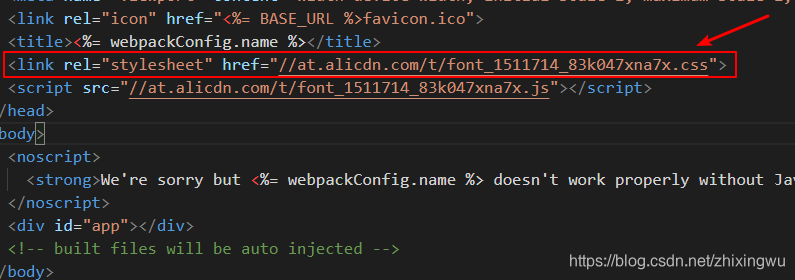
在index.html主页面中引入在线css链接

3.新建css样式文件
新建iconfont.css文件,添加如下代码:
/* 引入ali-icon */
[class^="el-icon-ali"],
[class*=" el-icon-ali"]
{
font-family: "iconfont" !important;
font-size: 90px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
再在main.js中全局引入该css文件:

之后就可以在项目中使用了。
4.更新icon
在阿里icon的项目里,拿到更新后的icon在线css链接,替换index.html页面link标签里的href,就可以了

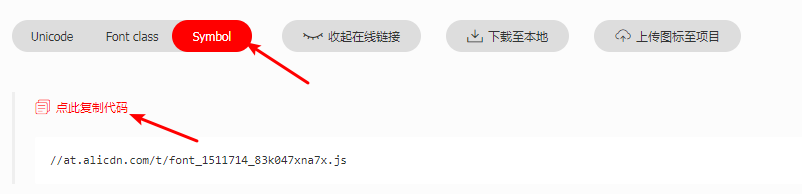
5.在线引入Symbol
与在线引入Font class同理

1.生成icon的在线js链接
2.在index.html主页面中引入在线js链接
3.新建iconfont.css文件,添加引用的类样式代码;再在main.js中全局引入该css文件
参考链接
vue+element引入第三方icon图标:http://zhengxt.cn/content?id=5c35de1c8b86a70fc0177d47
Vue Element-UI使用icon图标(第三方)--在线版:https://www.jianshu.com/p/8379597e3f97