在网站发布中,一般要将js,css文件压缩减少体积,以减少在HTTP请求中的流量
今天在项目中使用了一把Microsoft Ajax Minifier,感觉非常不错。
VS2010中集成方法:
asp.net网站上的详细说明网址:http://www.asp.net/ajaxlibrary/AjaxMinQuickStart.ashx
在上图中下载后一路安装。
接下来按照如下步骤集成到VS2010
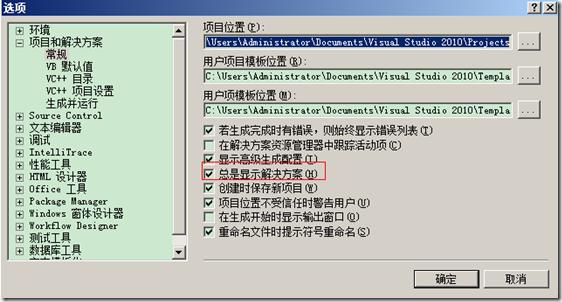
0、在vs2010的工具-选项中做如下设置
1、在web项目上右键,点击卸载项目
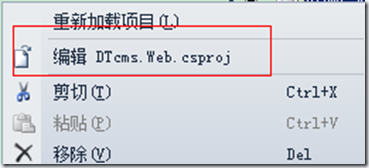
2、在web项目上右键,编辑项目
3、在打开的csproj文件中的</Project> 标签上面插入下面代码
<Import Project="$(MSBuildExtensionsPath)\Microsoft\MicrosoftAjax\ajaxmin.tasks" /> <Target Name="AfterBuild"> <ItemGroup> <JS Include="templates\default\js\*.js" Exclude="**\*.min.js;" /> </ItemGroup> <ItemGroup> <CSS Include="templates\default\css\*.css" Exclude="**\*.min.css;" /> </ItemGroup> <AjaxMin JsSourceFiles="@(JS)" JsSourceExtensionPattern="\.js$" JsTargetExtension=".min.js" CssSourceFiles="@(CSS)" CssSourceExtensionPattern="\.css$" CssTargetExtension=".min.css" /> </Target>
4、重新加载项目

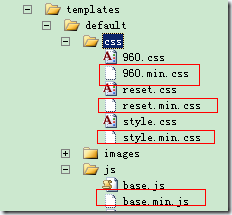
5、编译该项目时会自动把项目下所有的*.css和*.js文件全部改名为*.min.css *.min.js

最终的版本只要引用min.css和min.js即可。如果页面文件不修改,也可使用批处理
Ajaxmin.bat
@echo off
setlocal enabledelayedexpansion
for /r . %%f in (*.min.m.js) do (
set src=%%f
set dst=!src:.min.m.js=.js!
echo !src! !dst!
copy /y !src! !dst!
)
[千万不要在开发目录下运行这个,否则把开发的js文件都覆盖了,在部署的目录下运行即可]
规范检查
和其他的语言一样,为了使javascript的编码符合规范,可以使用工具进行检查。
jslint http://www.crockford.com/jslint 这个在线可以用
使用ajaxmin也可以
Ajaxmin.exe -ANALYZE –warn:4 demo.js
也可在VS2010中使用,具体配置如下[VS Tools菜单,添加外部工具]
AjaxMin-Analyse
C:\Program Files (x86)\Microsoft\Microsoft Ajax Minifier 4(安装目录)
/A /W:4 "$(ItemFileName)$(ItemExt)"
$(ItemDir)
vs2008中有点不一样
AjaxMin-Analyse
C:\Program Files (x86)\Microsoft\Microsoft Ajax Minifier 4(安装目录)
-ANALYZE –warn:4 "$(ItemFileName)$(ItemExt)"
$(ItemDir)
分析某个.css或.js文件
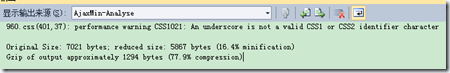
在项目中选择你要分析的js或css文件,在工具菜单中点击“AjaxMin-Analyse”,输出窗口显示有警告的行数
还原
偶尔在调试已经压缩过的js文件或则需要分析已有的压缩过的js文件时,可以使用这个工具进行还原,这样规范化以后由于格式整齐,就更好分析。
具体命令如下:
Ajaxmin.exe -pretty demo.min.js -clobber -o demo.js
网站如果在前期就使用CSS Sprite技术对图片进行了合并,开发起来还是挺方便的,而如果是开发好后再来整理零散的图片就会很麻烦,需要对齐图片像素、调整相关CSS样式等。
还好有工具可以帮我们完成这样的工作,这里介绍一个在线生成CSS Sprite的工具:CSS Sprite Generator
或者 进入 http://www.freespritegenerator.com/
将需要合并的图片压缩成一个zip包上传,并配置相关的选项。

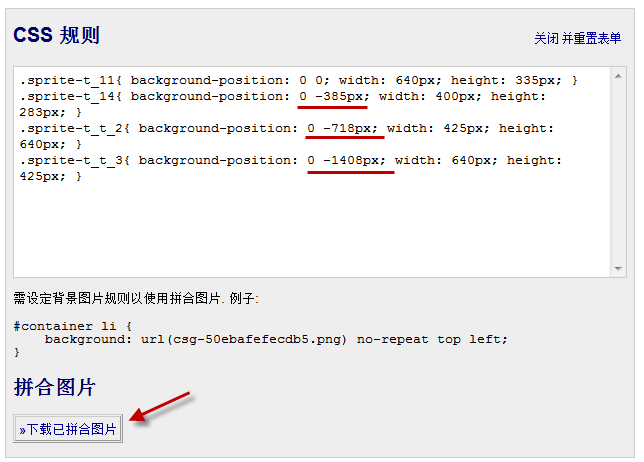
点击生成按钮后,即可生成对应的CSS和合并后的图片,红线标注的部分就是CSS Sprite技术的精髓:通过图片的偏移实现显示合并的图片上不同位置的小图片。

很简单对吗?为什么还不动动手将你网站零散的图片进行合并来降低网站对服务器的HTTP的请求呢?