这里本文使用Microsoft.AspNetCore.Localization来实现多语言的解决方案
默认是包含这个包的,所有不需要再额外安装
首先需要注入我们需要的服务
1.在startup.cs中注入
public void ConfigureServices(IServiceCollection services)
{
//设置语言包文件夹名称
services.AddLocalization(o =>
{
o.ResourcesPath = "Language";
});
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2);
}
这里的路径是根据项目根目录寻找的相对路径,设置成最后语言文件保存的路径即可
然后在Configure中添加我们需要的语言文件的文件名,后面会再次提及文件名,
然后可以指定默认使用的语言文件DefaultRequestCulture
public void Configure(IApplicationBuilder app, IHostingEnvironment env) { IList<CultureInfo> supportedCultures = new List<CultureInfo> { new CultureInfo("zh-CN"), new CultureInfo("zh"), new CultureInfo("en-US") }; app.UseRequestLocalization(new RequestLocalizationOptions { //这里指定默认语言包 DefaultRequestCulture = new RequestCulture("zh-CN"), SupportedCultures = supportedCultures, SupportedUICultures = supportedCultures }); if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseMvc(); }
至此我们完成了需要的配置,然后添加最重要的语言文件,
语言文件有两种添加方式
1.根据使用的控制器名称进行命名,如默认的ValuesController,则语言文件需要命名为Controllers.ValuesController.zh-CN.resx
2.可以在我们保存语言文件的路径下创建一级Controllers目录,然后语言文件在名称上就可以去掉开头的Controllers.

虽然这种方式也不太美观,不过也算好了一步,其实也可以自己手写注入,然后通过过滤器实现类似的效果
接下来在语言文件中添加我们需要的数据进行测试
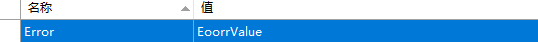
在en-US中添加
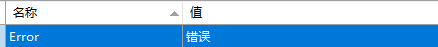
在另外两个文件中添加相同的名称
接下来测试调用,这里我们有三种方法可以告知服务端需要使用哪一个语言文件
1.cookie
2.http报文
3.url参数
在控制器中注入语言文件
[Route("api/[controller]")] [ApiController] public class ValuesController : ControllerBase { private readonly IStringLocalizer<ValuesController> _localizer; public ValuesController(IStringLocalizer<ValuesController> localizer) { _localizer = localizer; } // GET api/values [HttpGet] public string Get() { return _localizer["Error"].Value; } }
使用注入的对象就可以获取我们需要的键
_localizer["Error"]
我们需要显示的数据保存在Value属性中
访问页面显示如下

这里是因为我们设置的默认语言,所以加载了中文文件
接下来通过url参数传递来访问不同的语言,加上参数culture=en-US

这样便会自动返回英文的结果
需要注意的是参数传递可以用三种写法,效果一致
?culture=zh-CN&ui-culture=zh-CN ?culture=zh-CN ?ui-culture=zh-CN
如果是使用cookie方式的话,使用cookie名称.AspNetCore.Culture,值如下
c=zh-CN|uic=zh-CN c=zh-CN uic=zh-CN
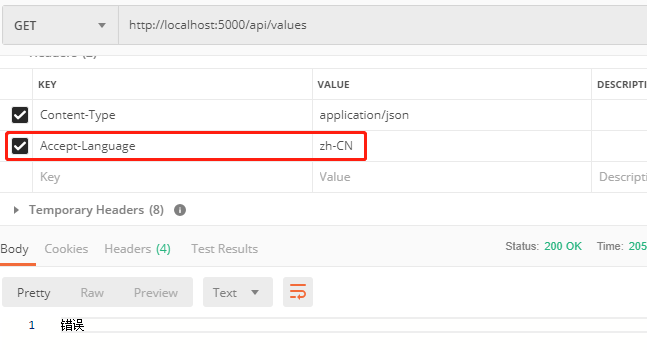
如果是使用http请求的话,则和常见请求一样添加Accept-Language请求头即可
Accept-Language:zh-CN