1、在新项目中使用 Vant 时,推荐使用 Vue 官方提供的脚手架 Vue Cli 创建项目
# 安装 Vue Cli
npm install -g @vue/cli
# 创建一个项目
vue create hello-world
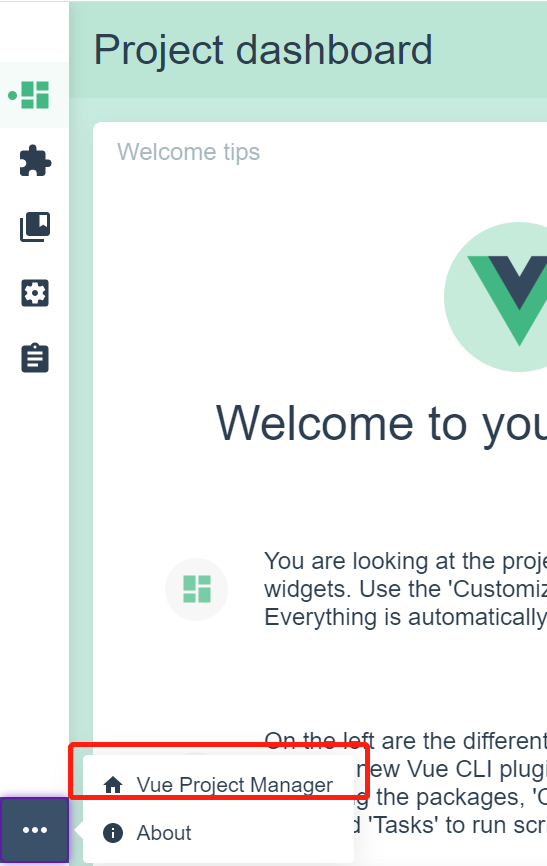
# 创建完成后,可以通过命令打开图形化界面,如下图所示
vue ui

2、在图形化界面中,点击依赖 -> 安装依赖,然后将 vant 添加到依赖中,同时添加其它需要的依赖,如路由,axios等

3、安装相关的插件

4、引用babel 插件
babel-plugin-import 是一款 babel 插件,它会在编译过程中将 import 的写法自动转换为按需引入的方式
(1)# 安装插件 npm i babel-plugin-import -D
(2)在 babel.config.js 中配置
module.exports = { plugins: [ ['import', { libraryName: 'vant', libraryDirectory: 'es', style: true }, 'vant'] ] };
(3) 接着你可以在代码中直接引入 Vant 组件,插件会自动将代码转化为按需引入形式
import { Button } from 'vant';
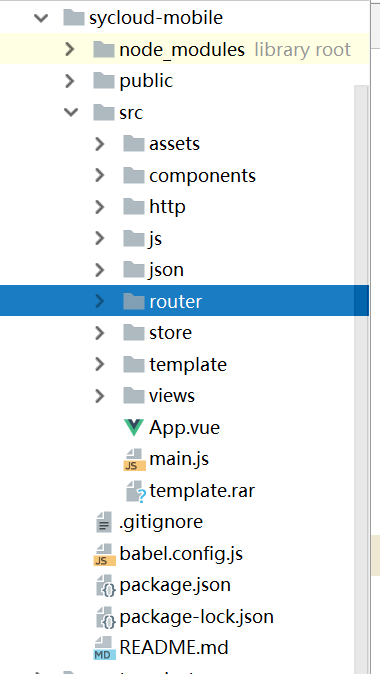
5、安装好的项目截图如下:

6、如果要切换项目,如图