此案例是针对之前做的一个小例子的后台框架的修改,从以前的三层框架改为现在的MVC框架,也是做了一次MVC和EasyUI的结合,分为2篇文章来阐述。
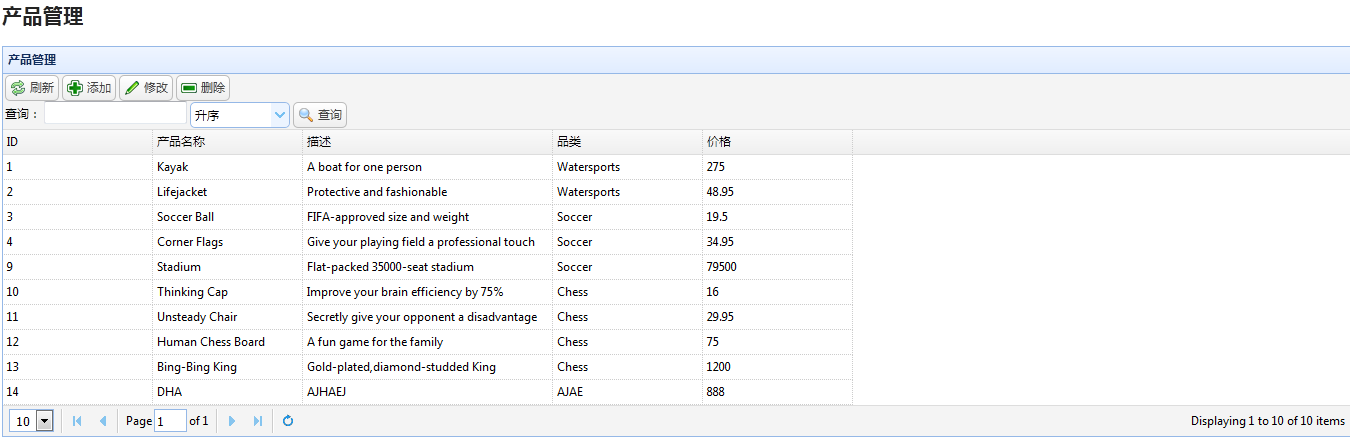
界面如下:

点击“添加”按钮, 添加产品

选中某条信息,修改产品

一、导入数据模型
Models文件夹添加实体数据模型,这里使用的是根据数据库生成实体

二、添加控制器

三、添加视图

四、编写视图的代码
利用easyui布局,当然注意引入相关的js和css文件
@model MvcEasyUIDemo.Models.Products@{ViewBag.Title = "产品管理";}<script src="~/Scripts/jquery.easyui.min.js"></script>@Scripts.Render("~/bundles/home")@Styles.Render("~/Content/HomeCss")<style>#dlg {padding:5px;}#dlg .format{margin:15px;}#dlg .format input{border-radius:3px;margin-left:10px;}</style><h2>产品管理</h2><table id="dg"></table><div id="dg-button"><a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-reload'" onclick="Reload()">刷新</a><a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-add'" onclick="Add()">添加</a><a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-edit'" onclick="Edit()">修改</a><a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-remove'" onclick="Delete()">删除</a><div id="dg-search"><label for="Name">查询:</label><input id="Name" class="easyui-validatebox" data-options="200" /><select id="order" class="easyui-combobox" data-options="100"><option value="asc">升序</option><option value="desc">降序</option></select><a class="easyui-linkbutton" data-options="iconCls:'icon-search'" onclick="Search()">查询</a></div></div><div id="dlg" class="easyui-dialog" data-options="closed:true,title:'产品',buttons:'#dlg-button'"><form id="dlg-form"><div class="format"><label for="ProductID">编  号</label><input id="ProductID" name="ProductID" class="easyui-validatebox" data-options="required:false" /></div><div class="format"><label for="Name">产品名称</label><input id="Name" name="Name" class="easyui-validatebox" data-options="required:true" /></div><div class="format"><label for="Description">描  述</label><input id="Description" name="Description" class="easyui-validatebox" data-options="required:true" /></div><div class="format"><label for="Category">品  类</label><input id="Category" name="Category" class="easyui-validatebox" data-options="required:true" /></div><div class="format"><label for="Price">价  格</label><input id="Price" name="Price" class="easyui-validatebox" data-options="required:true" /></div></form><div id="dlg-button"><a class="easyui-linkbutton" data-options="iconCls:'icon-ok'" onclick="Save()">保存</a><a class="easyui-linkbutton" data-options="iconCls:'icon-cancel'" onclick="JavaScript:$('#dlg').dialog('close')">取消</a></div></div>
这里的
@Scripts.Render("~/bundles/home")@Styles.Render("~/Content/HomeCss")
是在App_Start文件夹里的BundleConfig配置文件配置的,配置的具体地址根据你项目实际地址为准。
bundles.Add(new ScriptBundle("~/bundles/home").Include("~/Scripts/home.js"));bundles.Add(new StyleBundle("~/Content/HomeCss").Include("~/Content/themes/icon.css","~/Content/themes/default/easyui.css"));
五、编写easyui的js加载部分代码
$(function () {$("#dg").datagrid({title: '产品管理',url: 'Home/GetProductList',columns: [[{ field: 'ProductID', title: 'ID', width: 150 },{ field: 'Name', title: '产品名称', width: 150 },{ field: 'Description', title: '描述', width: 250 },{ field: 'Category', title: '品类', width: 150 },{ field: 'Price', title: '价格', width: 150 }]],toolbar: '#dg-button',singleSelect:true,pagination: true,pageSize: 10,pageList: [10, 20, 30],method: 'get'});})
这里注意columns部分的字段名称要和数据库的一致。这里就是利用了url的地址来加载数据的,并不需要向以前一样做一个一般处理程序了,只要在原来的Home控制器里添加一个方法来返回数据即可。
public ActionResult GetProductList() {var pageSize = Request["rows"] == "" ? 10 : int.Parse(Request["rows"]);var pageNumber = Request["page"] == "" ? 1 : int.Parse(Request["page"]);string Name=string.Empty, order=string.Empty;if(Request["Name"]!=""){Name=Request["Name"];}if(Request["order"]!=""){order=Request["order"];}IQueryable<Products> products;if (!string.IsNullOrEmpty(Name)){products = sse.Products.OrderBy(x => x.Name).Where(x=>x.Name.Contains(Name)).Skip((pageNumber - 1) * pageSize).Take(pageSize);}else {products = sse.Products.OrderBy(x => x.ProductID).Skip((pageNumber - 1) * pageSize).Take(pageSize);}var total = sse.Products.Count();var list = new PageViewModel { rows = products, total = total };return Json(list,JsonRequestBehavior.AllowGet);}
注意:这里要利用Json()方法包装数据,返回json格式的数据
其中,PageViewModel是我们为了UI的显示做的一个视图模型ViewModel,放在Models文件夹中
public class PageViewModel{public int total { get; set; }public IQueryable<Products> rows { get; set; }}
到这里,网格的数据加载呈现就写好了。
还剩增删改的功能。