本文主要从管理产品研发的理念开始谈起,着重说明了云效指挥部的六大步骤,最后对使用产品的效果进行了简要分析。一起来欣赏吧。
以下是精彩内容整理:
理念
确定方向、老板踩刹车

每个公司的技术资源永远是有限的,业务五花八门,怎样才能将技术资源花在刀刃上呢?如果方向错了,跑得再快也没有用。
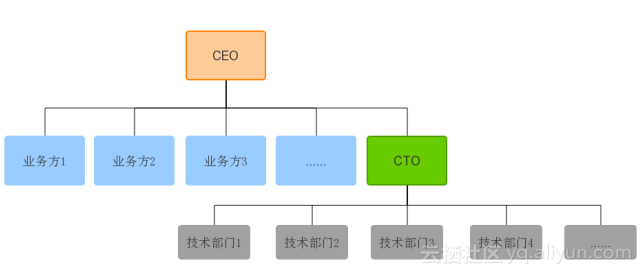
CEO下面有一些业务团队,对应的CTO是并级的,是支撑业务团队的方向的,也即CTO下面的技术部门。当资源不够用时,老板就要踩刹车,通过业务的调整来制止过激的做法。

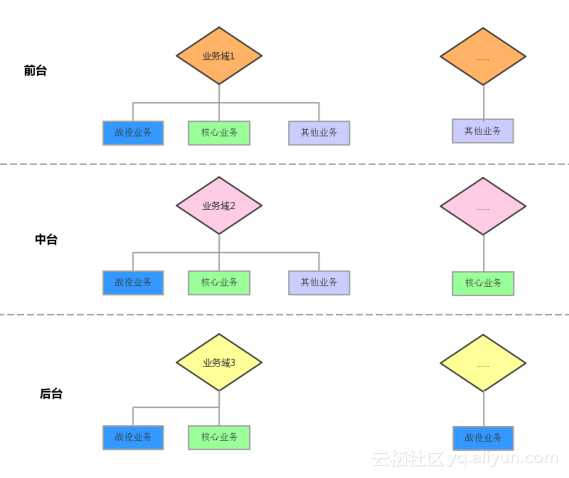
依据上面的组织结构,我们进行了业务分层。从公司的战略局面来看,我们将公司业务分成前、中、后台,每个业务分为战役型业务、核心业务和其他业务,当资源出现瓶颈时,我们可以适当的砍掉不重要的业务,明确方向。
赋能团队、员工踩油门
当业务方向确立好后,我们就按照分好的一个个业务域去分小团队,让小团队的人自己确定业务的目标和方向,以及实现步骤。
沉淀数据、衡量ROI

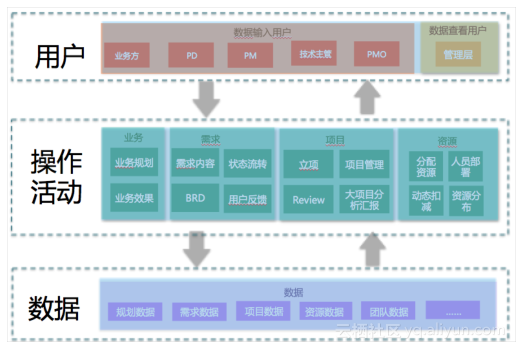
通过平台来沉淀整个过程的数据,当用户在整个平台上做操作活动时,进行研发管理整个过程时,包含所有相关角色,我们将所有数据都记录下来,放在后台里。这样做使我们可以随时看数据,无限化的版本,并且,这样协同可以让所有人知道所有的目标,我们每个人都了解我们要实现的目标是什么,要采取哪些步骤去实现目标,所有事情都非常清晰,达到向心力一致,大家都按照这个方向一起推动。而且,我们对数据会有一个投入产出比的ROI分析。
结合产品的实践

我们使用的是云效平台上面的综合管理效能产品云效指挥部来实践的,它主要分为以下六个步骤来实现理念的:
战略规划

战略规划是让业务和技术人员一起确定业务的划分、技术规划以及作战规划,业务技术高度对焦,系统数据自动汇总,系统是一级一级的汇总,得到要实现规划的人力投入数据,老板们从整个公司的层级来看,要实现每一级的任务目标要投入的人力数据,以及怎样去实施,全部看得一清二楚。
兵力部署

制定好规划后,第二步就是兵力部署。技术部门的人员就要灵活调配人力资源,如何去分布以支撑结果,快速适应业务需求。橙色部分是业务方实现规划需要的技术资源,兵力部署完成后,就会出现蓝色部分,可以看出我们的人力是不够的,相差多少一目了然,老板可以一级一级查看,到底哪个地方资源不够,并作出判断决定是否砍掉某些投入产出不明显的业务。目前一千人左右的团队,3天时间就可以把这个事情完成。
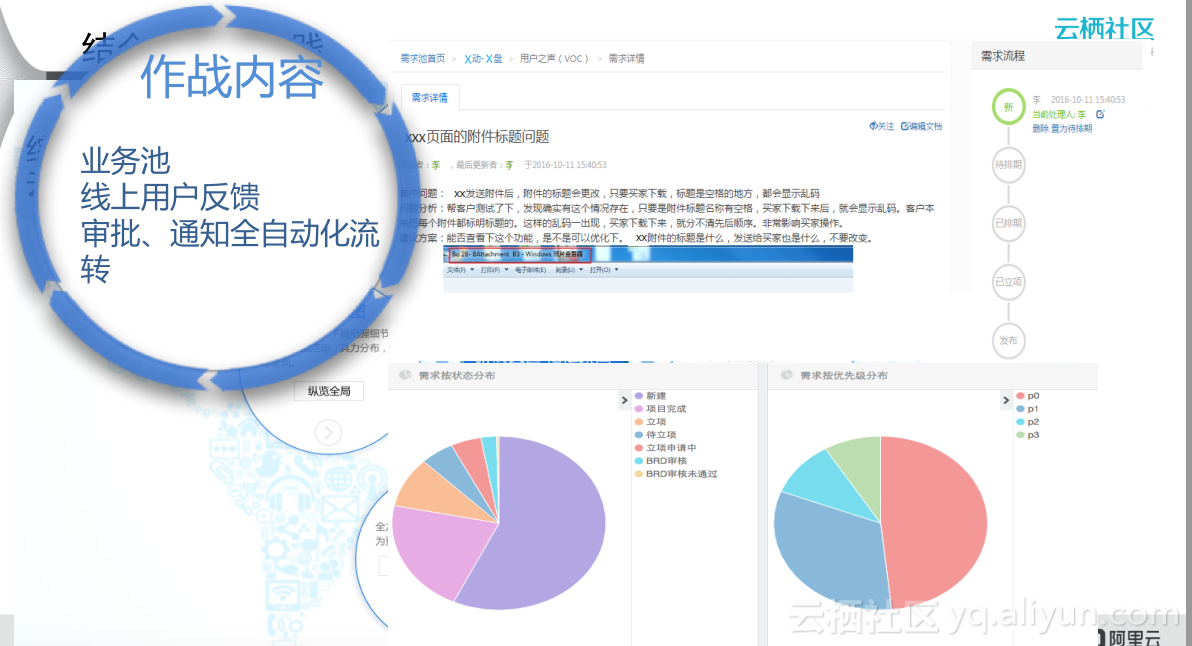
作战内容

员工踩了油门,老板踩了刹车,接下来要关注的就是需求问题,业务池中既包含了通过老板审批的一些新项目,又包含了应用上线后用户的反馈情况,全部录入到我们的需求管理中,通过审批、通知保证所有相关方都知道这个需求,并且我们还提供了让项目相关职员在前期就可以判断需求是否靠谱的功能,同时我们还有需求统计功能,让所有人看到需求的进度。
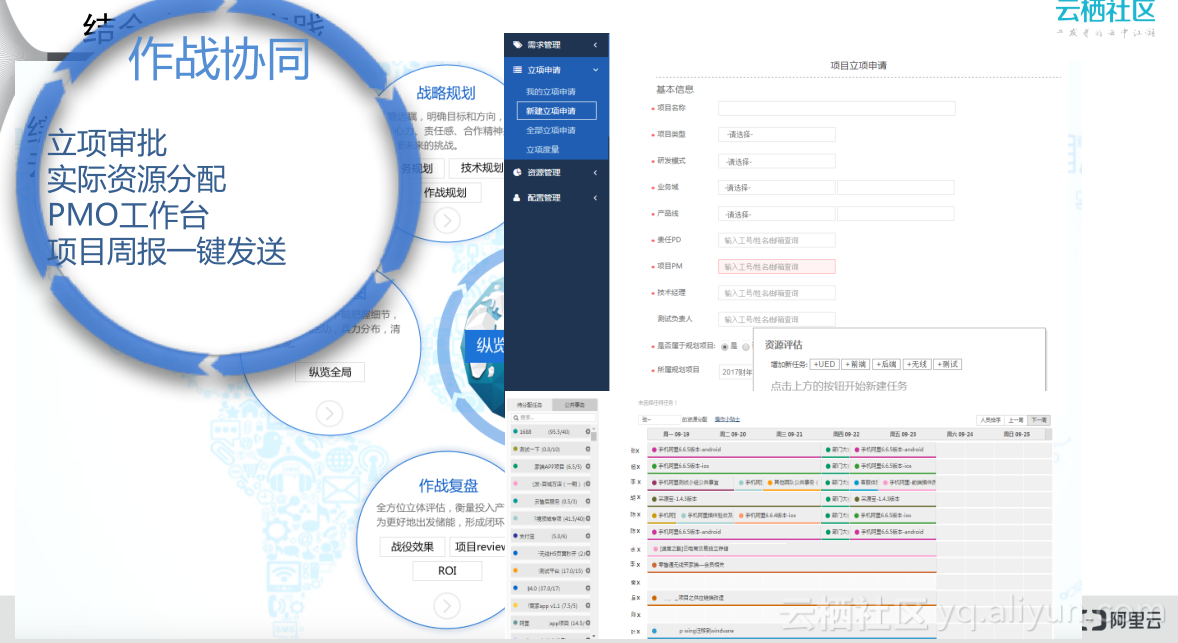
作战协同

第四步我们就要进行立项审批,PM填写项目基本信息进行立项,并且向团队的研发主管申请资源做事,一旦申请后,系统就会自动通知各个的主管人,让他去给这个项目分配资源,主管在后台就可以看到团队所有人实时待干的事情,很多公司客户也比较看重这个功能,同时,我们还提供PMO工作台,让项目经理通过平台和整个项目组成员一起共同管理项目,项目周报一键发送,所有内容实现共创。
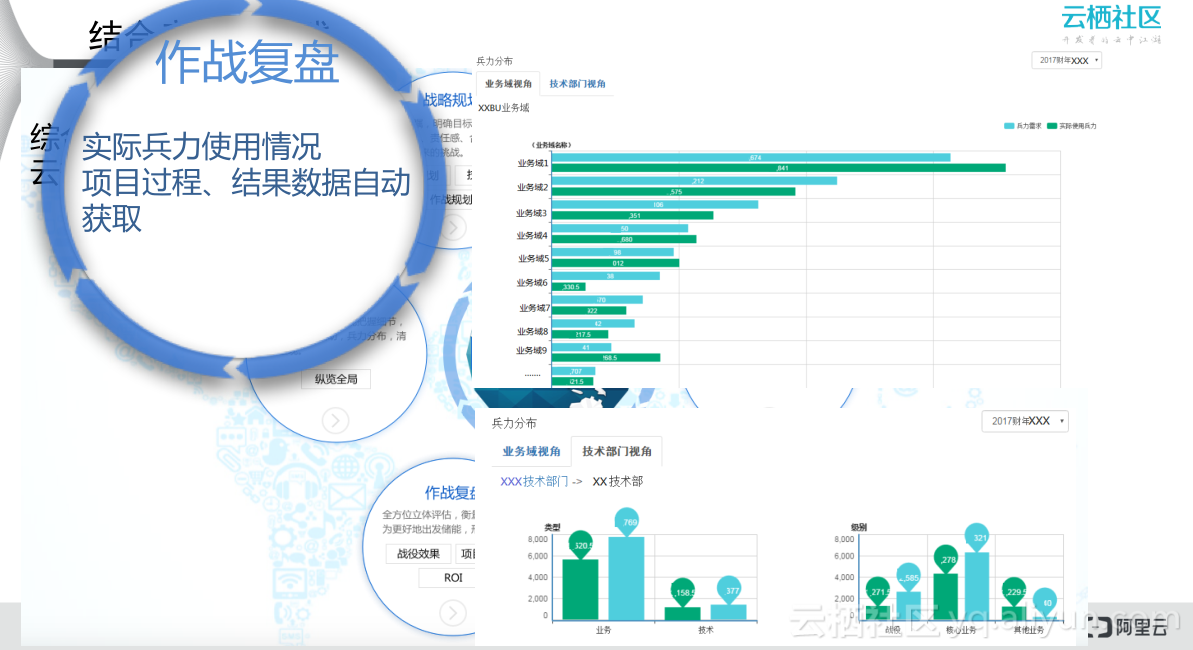
作战复盘

项目完成后,实际投入已经出来,可以从两个角度看当时的投入,一是业务域视角,可以看到每个业务方当时规划的数据以及实际使用的兵力,也可以看到当时投入多少战役级的业务、多少核心业务和多少其他业务;一是技术部门视角,可以看到技术部门当时计划了多少事情和实际做了多少事情,并且这个部门有多少是为业务做事情和技术做事情的。
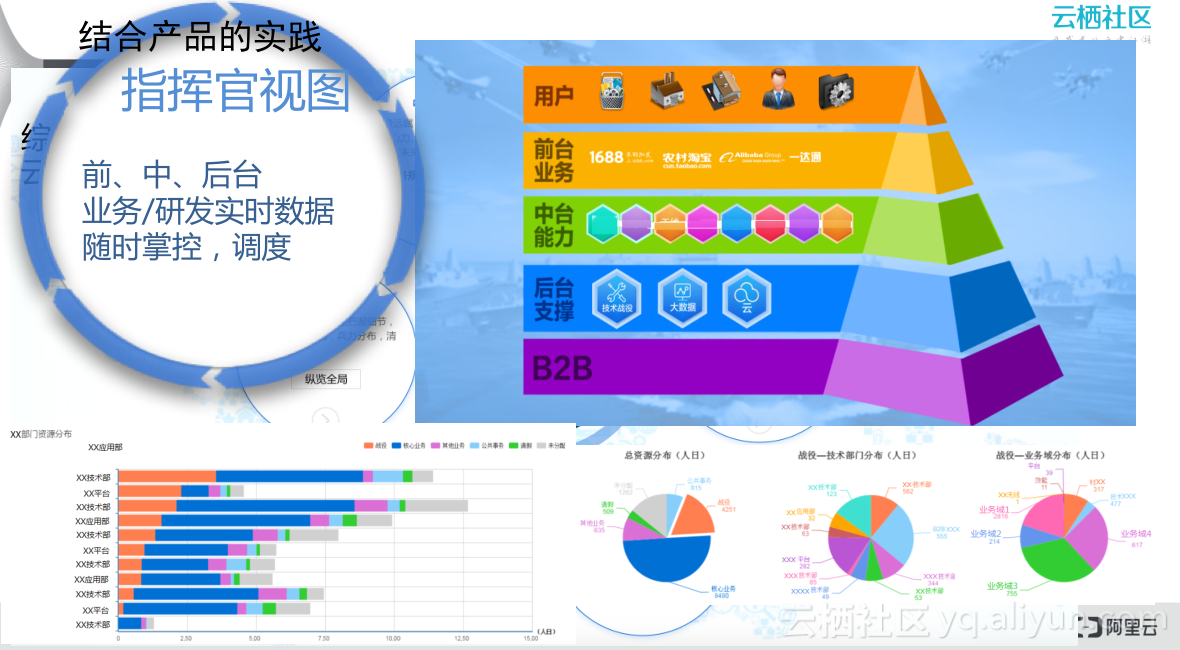
指挥官视图

指挥官视图提供了整体的视图,包括前、中、后台业务以及研发实时的数据,老板可以随时掌控并调度。
一路走来,我们也不是一帆风顺的,我们也遇到了一些挑战。最大的挑战是工作习惯的引导,在没有这个平台时,大家都是线下沟通,突然转到线上大家还是不适应的。对此,我们从三个方面入手客服困难:
第一, 宣导。我们不仅让一线工程师执行任务,我们会告诉他们做这个事情的目的是什么;
第二, 由易到难。研发管理我们都只能从最简单的开始做起,从立项到立需求,再做规划、兵力部署,从易到难去推,并且推广的人员也不同,首先从研发团队开始做起,慢慢的推广到业务团队,所以,推广的步骤也很重要;
第三, 专人负责。客户中有很多都有PMO组织,PMO专门负责从平台上捞数据,看需求完成了多少,我们规划到哪一步了,项目中存在什么问题,都可以及时的反馈出来。