ie8下透明度处理
css3新增属性rgba和opacity:(0~1); 在ie8下无法使用
Alpha(opacity=[0~100]);//[0~100] 0是透明 100是不透明。 IE下的透明度属性,子元素会继承这个透明度。下面有阻断子元素继承方法。
解决方法:
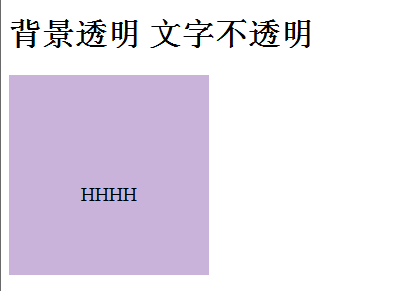
背景透明,文字不透明。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .a{ width: 200px; height: 200px; font-size: 20px; line-height: 200px; text-align: center; } .r{ //设置透明度父元素定位 position: static; //设置背景颜色 background-color: indigo; //设置父元素透明度属性 filter: Alpha(opacity=30); } .r p{ //设置内容盒子定位,阻断透明度传播 position: relative; } </style> </head> <body> <h1>背景透明 文字不透明</h1> <div class="a r"> //内容需要套盒子 <p>HHHH</p> </div> </body> </html>

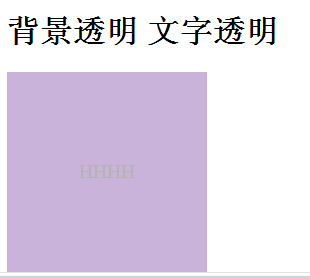
背景透明,文字也透明。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .a{ width: 200px; height: 200px; font-size: 20px; line-height: 200px; text-align: center; } .l{
background-color: indigo;
//设置透明度, filter: Alpha(opacity=30); } </style> </head> <body> <h1>背景透明 文字透明</h1> <div class="a l">HHHH</div> </body> </html>