前言
由于政策原因,Google Apis 的服务无法在国内流畅的访问,速度也得不到保证。但因为 Google Apis 的服务非常强大而实用,再加上 Google 的影响力,导致国外大多数主流的开源的网站系统(比如 Wordpress、Ghost 等)他们的主题常常都会使用 Google Apis 提供的字体服务。
但在国内,由于该域名的访问速度很慢(甚至无法访问),就间接也拖慢了整个网页的加载速度。为了解决此问题,网络上主流的解决方案大多数是寻找镜像站点来替换掉 fonts.googleapis.com,这样只需要简单更换一下域名,就可以让这些外国主题恢复正常工作。
可是我要访问外国的网站啊,很多技术类网站还在使用Google Apis,也没办法修改网站的源码。
最后找到一个浏览器插件Redirector,可以在本地修改部分源码,对网页中的内容进行重定向,使得Google Apis使用国内的镜像加载,从而可以正常访问外国的网站。
印象中以前还有个猴子脚本插件干这活,没找到。
一:Redirector简介
Redirector这个插件的功能正如它的名字, 可以对网页中的内容进行重定向。
外部样式表,外部脚本, 图片等均可以添加至作用范围。
Redirector目前支持Firefox、Chrome、Opera三款浏览器,可以前往对应浏览器的应用市场下载安装相应版本。
熟悉Github的用户也可以直接前往项目主页上找下载链接:einaregilsson/Redirector。
二:配置
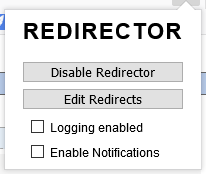
这不是中国人的软件,就别想什么中文了,不过需要了解的也非常少。

Disable 关闭
Edit 编辑
只需要编辑一下

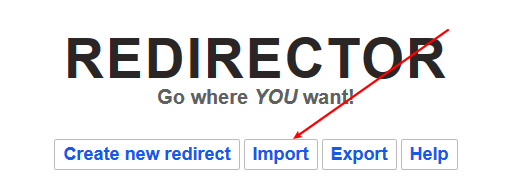
Import 导入
{
"createdBy": "Redirector v3.2.1",
"createdAt": "2019-07-28T03:51:41.863Z",
"redirects": [
{
"description": "Ajax",
"exampleUrl": "http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js",
"exampleResult": "http://ajax.lug.ustc.edu.cn/ajax/libs/jquery/1.7.1/jquery.min.js",
"error": null,
"includePattern": "*ajax.googleapis.com*",
"excludePattern": "",
"patternDesc": "",
"redirectUrl": "$1ajax.lug.ustc.edu.cn$2",
"patternType": "W",
"processMatches": "noProcessing",
"disabled": false,
"appliesTo": [
"script"
]
}
]
}
把上面的代码随便保存成文本文件导入就OK了。
三:晋级
这个规则只匹配了ajax.googleapis.com 替换
中国科技技术大学 搭设的googleapis镜像站,能够完美的支持 HTTPS 协议:
- fonts.googleapis.com 替换成 fonts.lug.ustc.edu.cn
- ajax.googleapis.com 替换成 ajax.lug.ustc.edu.cn
- themes.googleusercontent.com 替换成 google-themes.lug.ustc.edu.cn
- fonts.gstatic.com 替换成 fonts-gstatic.lug.ustc.edu.cn
还有很多有问题的站,需要自己写规则。
四:致敬好人
下面介绍一些各大靠谱CDN公共库:
国外:
微软(Microsoft ASP.net CDN):http://www.asp.net/ajaxlibrary/CDN.ashx (支持https)
CDNJS.com提供的100多种JS库:http://cdnjs.com/ (支持https)
国内:
又拍云:http://jscdn.upai.com/ (支持https)
又拍云 CDNJSCN:http://www.cdnjs.cn/ (支持https)维护者(Sofish/hfcorriez/ikbear@qiniu)
中科大库:https://servers.ustclug.org/2014/07/ustc-blog-force-google-fonts-proxy/ [支持https,完全GoogleAPIs镜像] 维护者(LUG@ustc)
新浪云:http://lib.sinaapp.com/ (支持https,但库不全不新)
百度云:http://developer.baidu.com/wiki/index.php?title=docs/cplat/libs [不推荐,不支持https]
360卫士:http://libs.useso.com/ [不推荐,不支持https]
七牛CDN StaticFile:http://www.staticfile.org/ [不推荐,不支持https] 维护者(Sofish/hfcorriez/ikbear@qiniu)
五:总结
我的Sync Bookmarks 又可以登陆了。
在国内使用国外的资源和技术真是比较痛苦的,幸亏有很多好人在帮助我们,建立各种镜像库,加速库。
再次向他们致敬。