最近公司想做地图业务,但是考虑到数据的重要性,我们就需要从各个角度进行评估,如何保证我们的程序安全;经过长期的调研发现微信小程序是没办法防止别人抓包的,只要连上charles就能随意抓取微信小程序的任意一个接口数据,因此我们只能对程序代码进行加固,主要的方式如下:
1. 接口通讯层面添加signature,后台获取参数后进行解密比对,如果不一致直接返回报错。
2. 接口次数限制,为了防止别人频繁刷后台接口,接口需要对同一用户做次数限制。
3. 数据加密,为了防止别人轻易获取数据,需要对接口返回值再后台进行对称加密,前端进行解密。
以上是目前考虑的安全防范,但是由于小程序本身是可以破解的,因此以上的方案就现的不太安全,但是能够起到一定的保护作用。可能很多人对小程序破解感到陌生,认为小程序是微信的,微信的安全肯定会很高,不可破解,事实并非如此。
于是我针对OFO小程序做一次编译和破解,深入了解一下情况,看看我们的加密是否安全,如果解密之后,代码暴露无疑,公钥和算法轻易拿到,说明前端永远都不是安全的。
一、下载网易模拟器
根据自己的系统选择对应的软件进行安装。
安装成功后,如下:

二、再模拟器上面安装对应的软件(微信、RE文件管理器)
1. 打开应用中心,搜索 RE文件管理器和微信,分别进行下载

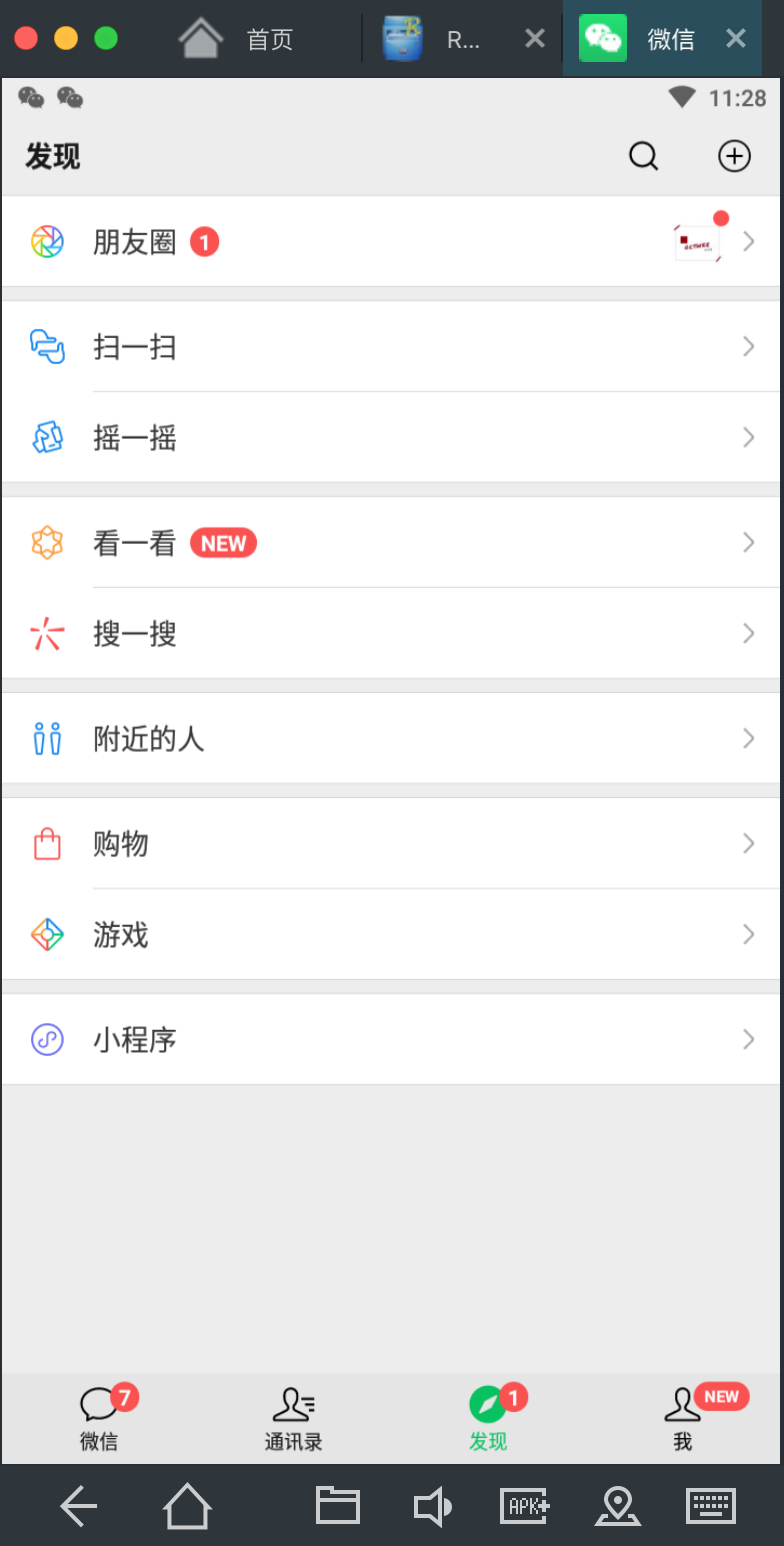
2. 打开微信,输入帐号进行登录,登录成功后,点击发现,点击 “小程序”

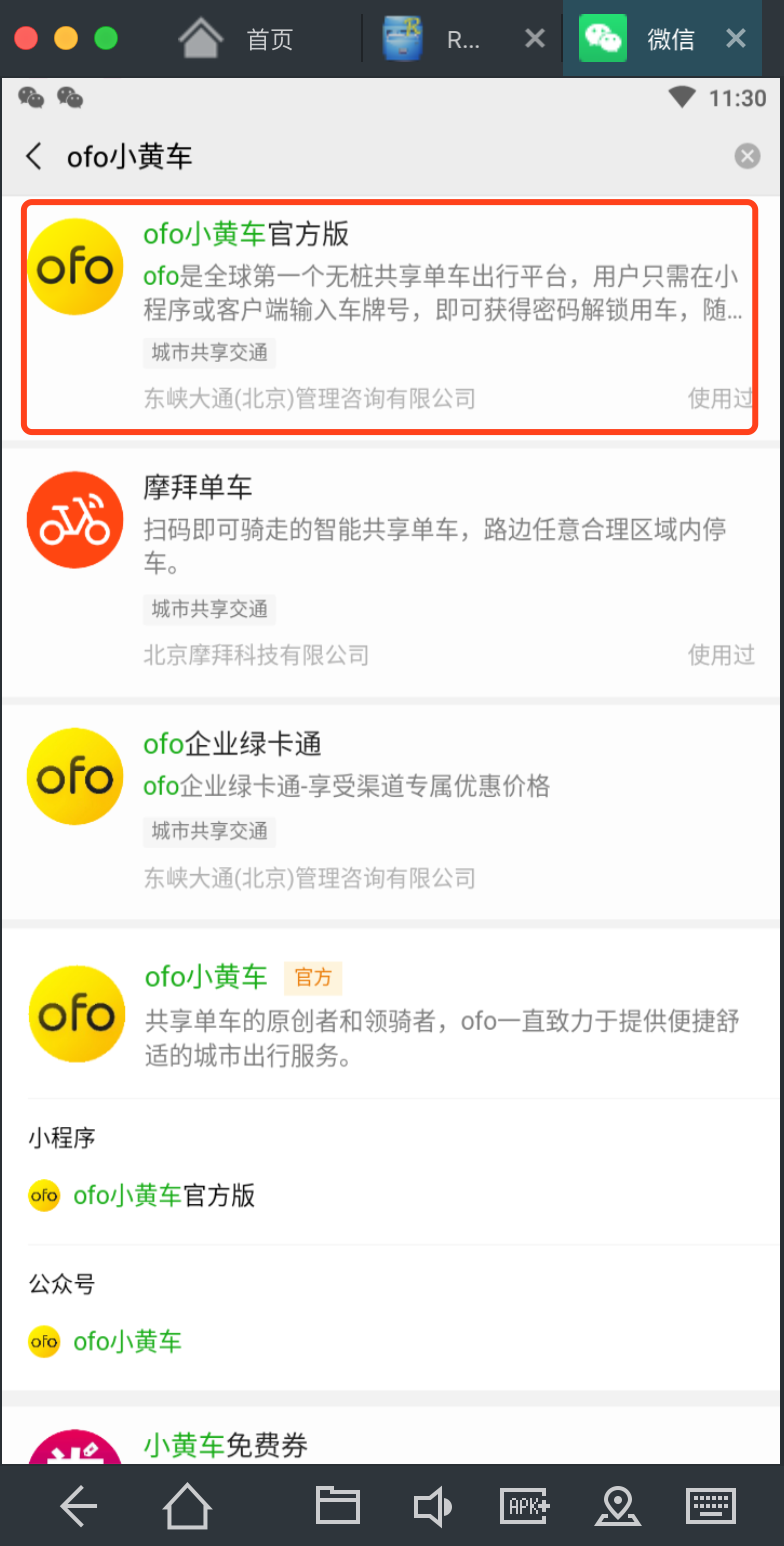
3. 搜索ofo小黄车

4. 打开ofo小黄车官方版本

此页面可能会打不开,可能是模拟器的问题,但是没关系,小程序文件已经下载到本地了。
三、打开RE文件管理器
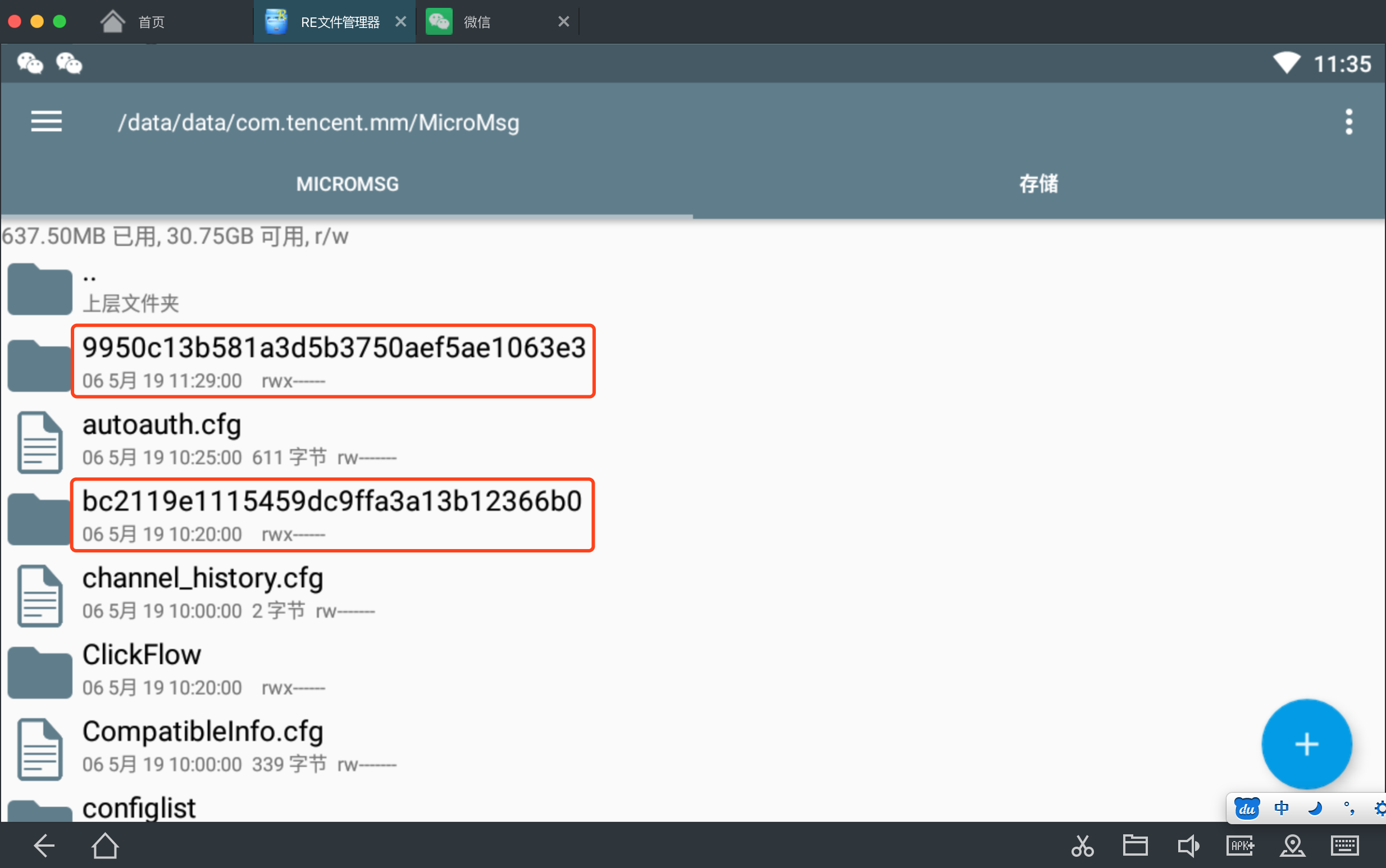
1. 进入到目录中:/data/data/com.tencent.mm/MicroMsg
这个下面会存放各种文件,没登录一个用户会产生一个hash串作为用户标识

如上图所示,我登录了2个微信帐号,产生了2个hash串。
2. 随便选择一个用户进去,确保这个用户点击过ofo小程序。(如果只登录过一个帐号,里面只有一个hash串)

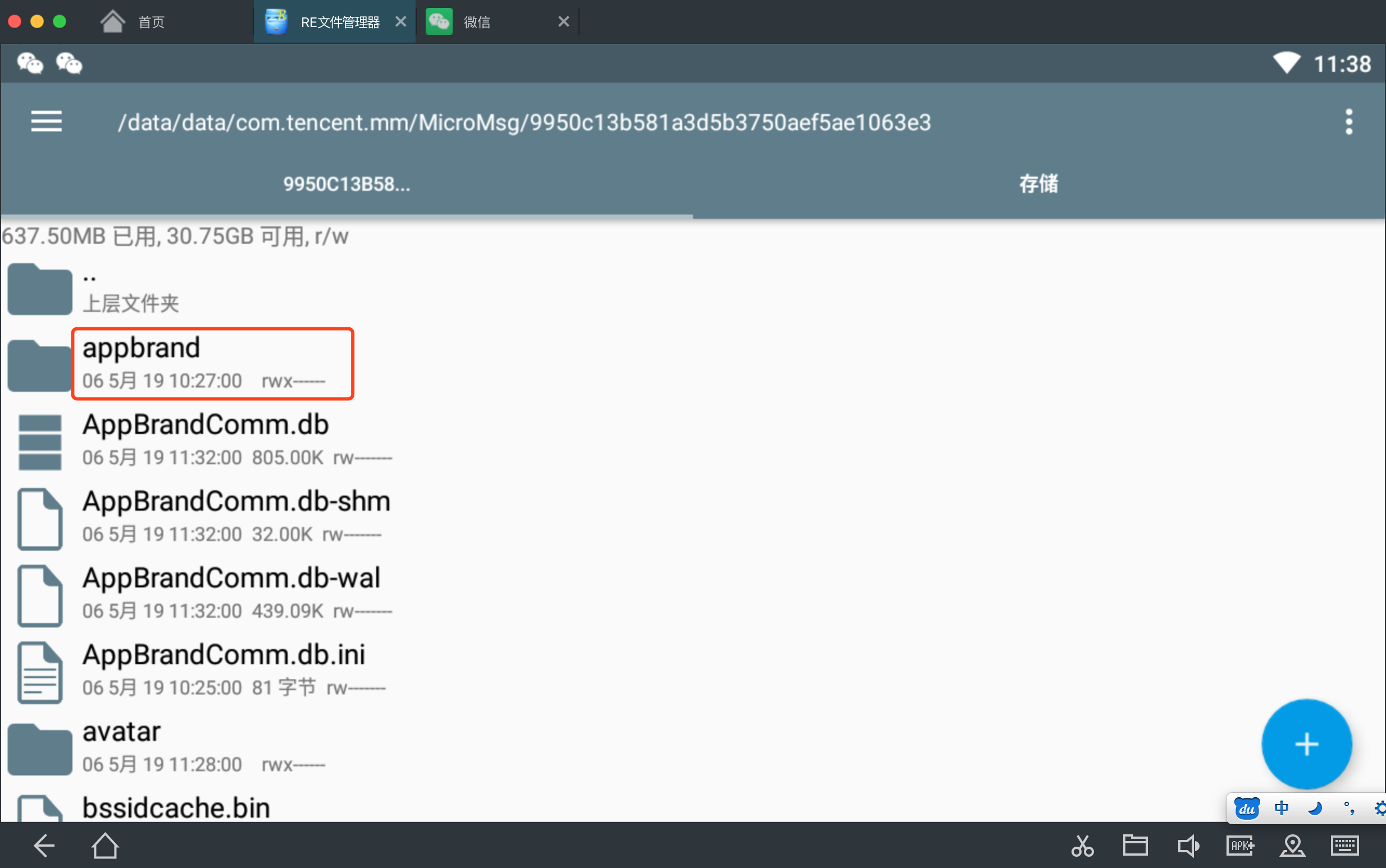
3. 进入到appbrand中,里面包含2个文件夹,一个是pkg(执行文件),一个是jscache(缓存文件)

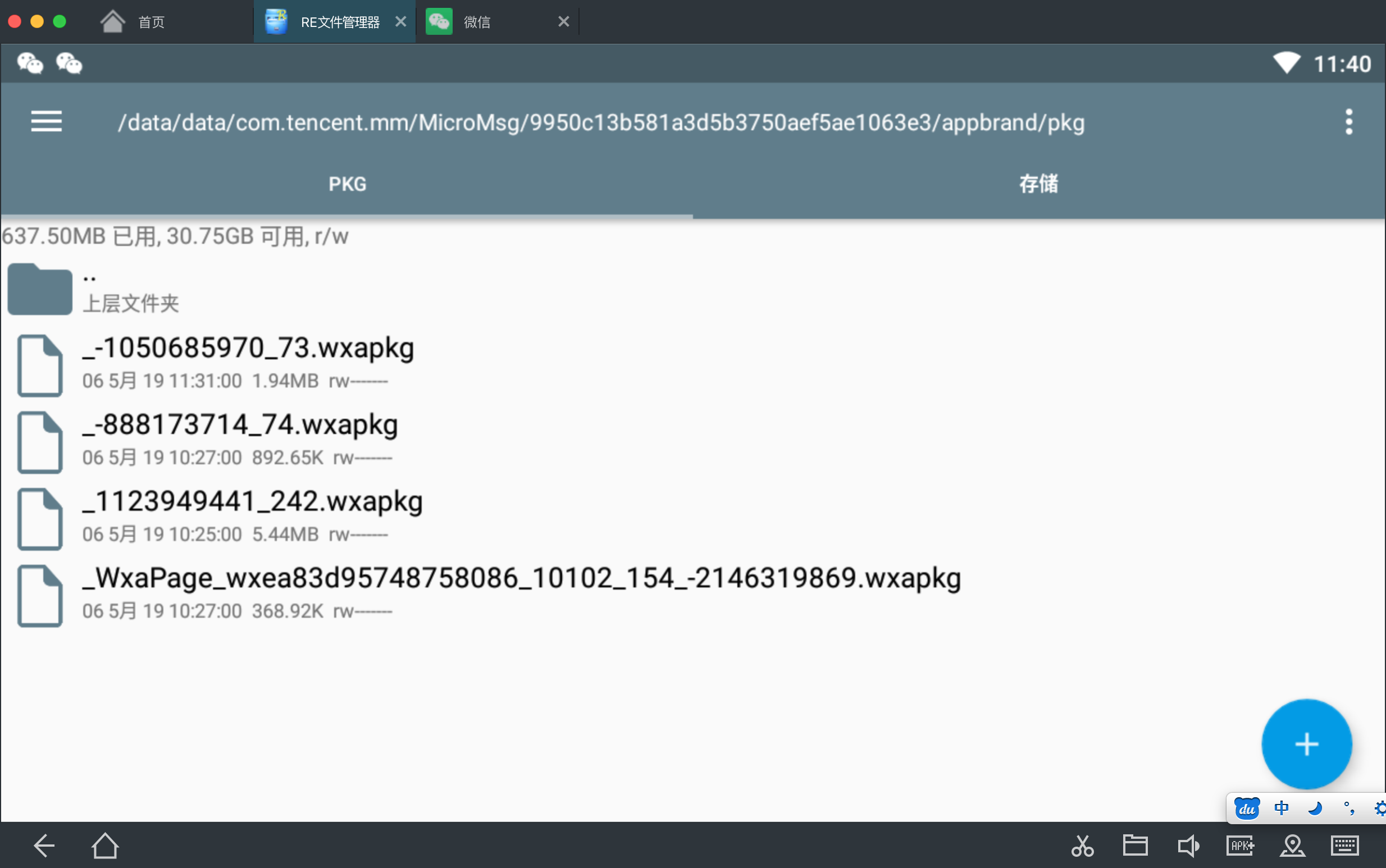
4. 打开pkg文件夹

里面包含了打开过的小程序执行文件,找到ofo的文件进行;
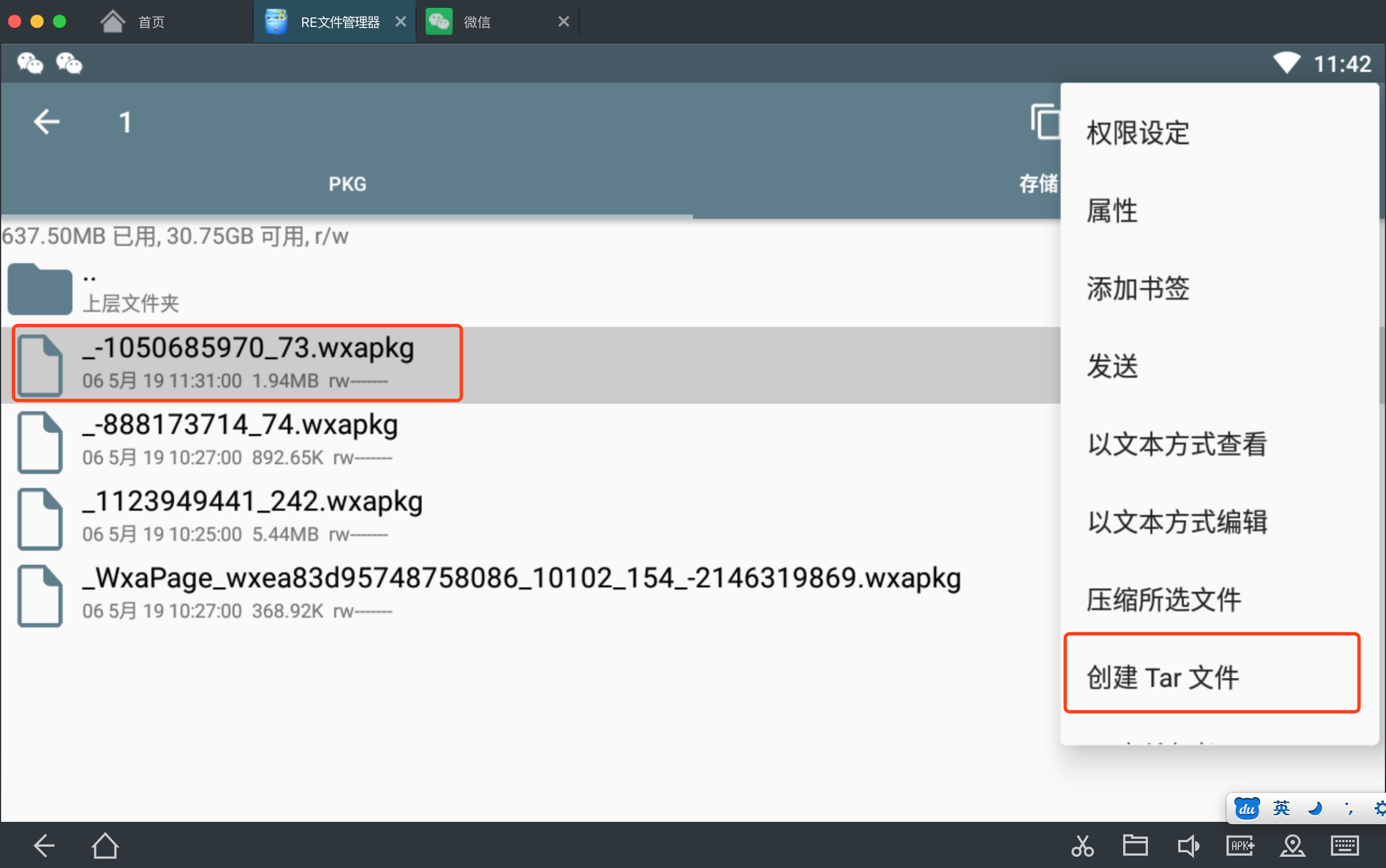
a. 鼠标单击长按,右边会出现一个选项
b. 选择创建tar文件

c. 接下来,选择不压缩、压缩成功后,选择查看,会进到查看目录,看到刚刚压缩的tar文件

5. 鼠标长按此文件,右边选择发送,通过微信发送给对应的好友,不能直接拷贝到自己电脑上,只能通过微信接收的方式。
四、编译小程序源码
1. 打开终端,用git下载代码
git clone https://github.com/qwerty472123/wxappUnpacker.git
2. 安装依赖,安装之前需要安装Node环境(此处自行安装,不提供安装方式)
cd wxappUnpacker
npm i 或者 cnpm i
//安装依赖文件
3. 运行代码
//window系统: node wuWxapkg.js C:workUppackWxAppapp\_362760388_3.wxapkg //Mac系统 node wuWxapkg.js /Users/jacksoft/Desktop/_-1050685970_73.wxapk
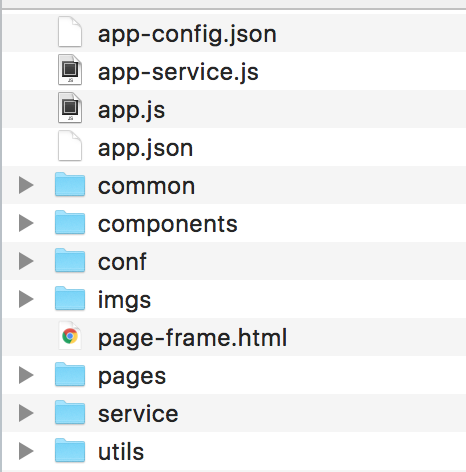
运行完成后,即可生成编译之后的源码,如下:
目录结构:

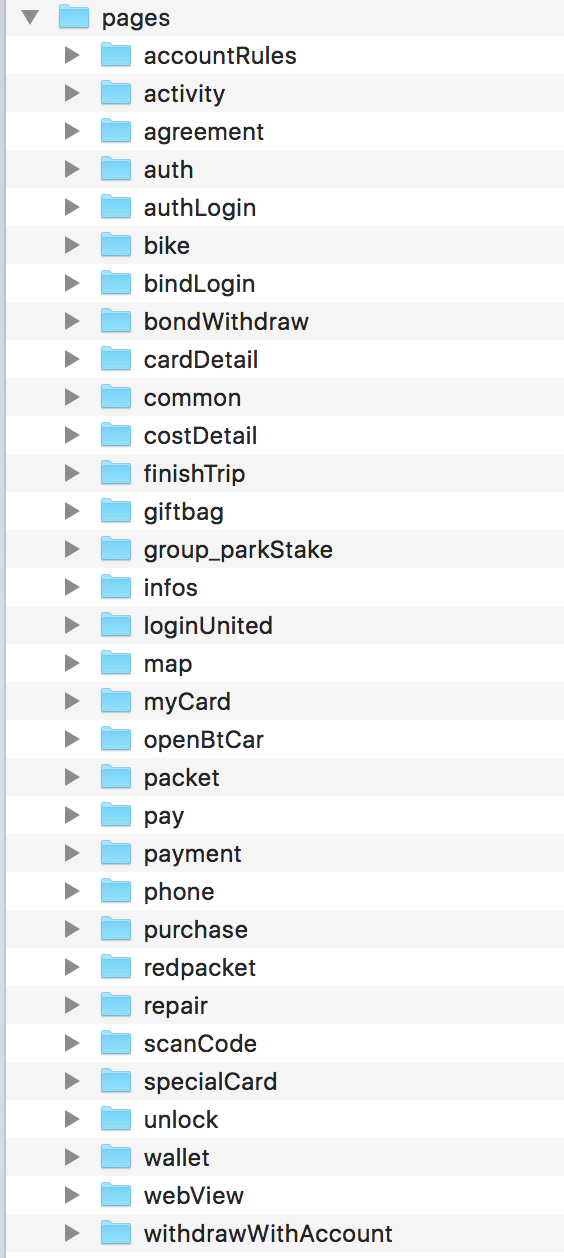
页面结构:

以上即为对OFO小程序的破解步骤,通过编辑器打开看了一下代码,发现可读性还是非常好的,结构完整,部分变量做了混淆,即使里面存放了公钥和算法都可以找到进行研究,因此前端永远都不是安全的。
我们能做的,就是先把自己变强大,等到强大以后,才会有人来攻击你,针对一个小企业要考虑的不是安全而是如何快速成长和壮大。
大企业自然有更多的人才来进行安全防护;想做什么功能,大胆的上,不要犹豫,用户体验至上,安全并重;至此此文章献给前端爱好者。
近期刚上线一门基于微信小程序、公众号和小程序云开发的微信授权、分享和支付的专项课程,如果你对支付感兴趣可以考虑入手:
https://coding.imooc.com/class/343.html
React全家桶开发通用的后台管理系统:
https://coding.imooc.com/class/236.html
Vue2.0+Vue-Router+Vuex+Node+Mongo开发全栈商城课程
https://coding.imooc.com/class/113.html
慕课讲师:河畔一角