React Native之配置URL Scheme(iOS Android)
一,需求分析
1.1,需要在网站中打开/唤起app,或其他app中打开app,则需要设置URL Scheme。比如微信的是:weixin://
二,URL Scheme介绍
2.1,URL Scheme是什么?
URL Scheme是一种页面内跳转协议,是一种非常好的实现机制,通过定义自己的scheme协议,可以非常方便跳转app中的各个页面;通过scheme协议,服务器可以定制化告诉App跳转那个页面,可以通过通知栏消息定制化跳转页面,可以通过H5页面跳转页面等。
苹果手机中的APP都有一个沙盒,APP就是一个信息孤岛,相互是不可以进行通信的。但是iOS的APP可以注册自己的URL Scheme,URL Scheme是为方便app之间互相调用而设计的。
URL Scheme必须能唯一标识一个APP,如果你设置的URL Scheme与别的APP的URL Scheme冲突时,你的APP不一定会被启动起来。因为当你的APP在安装的时候,系统里面已经注册了你的URL Scheme。
2.2,URL Scheme应用场景
客户端应用可以向操作系统注册一个 URL scheme,该 scheme 用于从浏览器或其他应用中启动本应用。通过指定的 URL 字段,可以让应用在被调起后直接打开某些特定页面,比如商品详情页、活动详情页等等。也可以执行某些指定动作,如完成支付等。也可以在应用内通过 html 页来直接调用显示 app 内的某个页面。综上URL Scheme使用场景大致分以下几种:
- 服务器下发跳转路径,客户端根据服务器下发跳转路径跳转相应的页面
- H5页面点击锚点,根据锚点具体跳转路径APP端跳转具体的页面
- APP端收到服务器端下发的PUSH通知栏消息,根据消息的点击跳转路径跳转相关页面
- APP根据URL跳转到另外一个APP指定页面
2.3,URL Scheme的协议格式
完整的URL Scheme协议格式:
1 opengs://tasks:8088/tasksDetail?tasksId=102
通过上面的路径 Scheme、Host、port、path、query全部包含,基本上平时使用路径就是这样子的。
- opengs代表该Scheme 协议名称
- tasks代表Scheme作用于哪个地址域
- tasksDetail代表Scheme指定的页面
- tasksId代表传递的参数
- 8088代表该路径的端口号
三,URL Scheme配置
3.1,Android配置
URL Scheme的使用要先在AndroidManifest.xml中配置能接受Scheme方式启动的activity:
1 <activity 2 3 ... 4 5 <!--要想在别的App上能成功调起App,必须添加intent过滤器--> 6 <intent-filter> 7 <!--协议部分,随便设置--> 8 <data 9 android:host="tasks" 10 android:path="/tasksDetails" 11 android:port="8080"//可以不要 12 android:scheme="opengs"/> 13 <!--下面这几行也必须得设置--> 14 <category android:name="android.intent.category.DEFAULT"/> 15 <action android:name="android.intent.action.VIEW"/> 16 <category android:name="android.intent.category.BROWSABLE"/> 17 </intent-filter> 18 </activity>
需要配置能被js调起,一定要配置下面这句
1 <category android:name="android.intent.category.BROWSABLE"/>
1 <!--必有项--> 2 <action android:name="android.intent.action.VIEW" /> 3 <!--表示该页面可以被隐式调用,必须加上该项--> 4 <category android:name="android.intent.category.DEFAULT" /> 5 <!--如果希望该应用可以通过浏览器的连接启动,则添加该项--> 6 <category android:name="android.intent.category.BROWSABLE" />
3.2,iOS配置
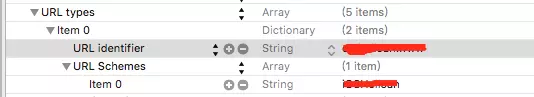
注册URL Scheme,即配置info.plist 文件即可

直接调用URL Scheme也可打开程序, URL identifier是可选的。
四,调用方式
4.1,web端调用
1 <a href="opengs://" onclick="openAppisLink()">打开APP ></a>
如果在2s还没打开app,则跳转到下载页面
1 var appstore, ua = navigator.userAgent; 2 if (ua.match(/Android/i)) { 3 appstore = 'http://www.yingqigroup.top'; 4 } 5 if (ua.match(/iphone|ipod|ipad/)) { 6 appstore = 'http://www.yingqigroup.top'; 7 } 8 function openAppisLink() { 9 var clickedAt = +new Date; 10 // During tests on 3g/3gs this timeout fires immediately if less than 500ms. 11 setTimeout(function () { 12 // To avoid failing on return to MobileSafari, ensure freshness! 13 if ((+new Date - clickedAt) < 12000) { 14 window.location.href = appstore; 15 } 16 }, 3000); 17 }
4.2,app端调用(原生)
android
1 Intent intent = new Intent(Intent.ACTION_VIEW,Uri.parse("opengs://")); 2 startActivity(intent);
ios
1 NSString *url = @"opengs://"; 2 // NSString *url = @"opengs://com.opengs.www"; 3 if ([[UIApplication sharedApplication] 4 canOpenURL:[NSURL URLWithString:url]]) 5 { 6 [[UIApplication sharedApplication] openURL:[NSURL URLWithString:url]]; 7 } 8 else 9 { 10 NSLog(@"can not open URL scheme opengs"); 11 }