NodeJs之EXCEL文件导入导出MongoDB数据库数据
一,介绍与需求
1.1,介绍
(1),node-xlsx : 基于Node.js解析excel文件数据及生成excel文件。
(2),excel-export : 基于Node.js将数据生成导出excel文件,生成文件格式为xlsx(可以指定),可以设置单元格宽度,API容易上手,无法生成worksheet字表,比较单一,基本功能可以基本满足;
1.2,需求
快速插入数据导数据库,备份数据等
二,导入导出
2.1,数据导入
第一步:安装node-xlsx
1 cnpm install node-xlsx --save
第二步:引入node-xlsx
1 //引入node-xlsx解析excel模块 2 var node_xlsx = require('node-xlsx');
第三步:解析导入的excel
1 let obj = node_xlsx.parse(excelConfig.excel_Dir);// 支持的excel文件类有.xlsx .xls .xlsm .xltx .xltm .xlsb .xlam等 2 let excelObj = obj[0].data;//取得第一个excel表的数据 3 let insertData = [];//存放数据 4 5 //循环遍历表每一行的数据 6 for(var i=1;i<excelObj.length;i++){ 7 var rdata = excelObj[i]; 8 var CityObj =new Object(); 9 // ["id" : "101010100","provinceZh" : "北京","leaderZh" : "北京","cityZh" : "北京","cityEn" : "beijing"] 10 for(var j=0;j<rdata.length;j++){ 11 CityObj[excelConfig.CityArray[j]]=rdata[j] 12 } 13 insertData.push(CityObj) 14 }
第四步:删除已解析的excel文件
1 var fs = require('fs'); 2 ... 3 4 //导入解析成功后 将文件删除 5 fs.unlink(excelConfig.excel_Dir,function (err) { 6 if(err) throw err; 7 console.log("删除文件"+excelConfig.excel_Dir+"成功") 8 }) 9 10 ...
第五步:存入MongoDB数据库
1 var MongoDbAction = require('../services/db_mongodb.js'); 2 3 ... 4 5 //将每一行的数据存进MongoDB数据库中 6 MongoDbAction.insertMany(excelConfig.TableName, insertData, function (err, result) { 7 if (!err) { 8 res.status(200).json({ 9 httpCode: 200, 10 message: '导入成功', 11 data:{ 12 insertTotal:result&&result.n?result.n:result.length 13 }, 14 returnValue: 1 15 }); 16 } else { 17 res.status(200).json({ 18 httpCode: 200, 19 message: '导入失败', 20 data: err, 21 returnValue: 0 22 }); 23 } 24 }); 25 26 ...

第六步:抛出接口
1 var path = require("path"); 2 var fs = require('fs'); 3 var express = require("express"); 4 5 ... 6 7 //先包含进来 8 var nodeImportExcel = require('../services/node_import_excel.js'); 9 10 11 var router = express.Router(); 12 13 ... 14 15 router.post('/tolead/excel', upload.single('file'), function (req, res, next) { 16 var fileName = req.file.filename; 17 let splitFileName = fileName.split('.'); 18 let ExcelType = splitFileName[splitFileName.length-1];// 支持的excel文件类有.xlsx .xls .xlsm .xltx .xltm .xlsb .xlam等 19 if(ExcelType!='xlsx'&&ExcelType!='xls'&&ExcelType!='xlsm'&&ExcelType!='xltx'&&ExcelType!='xltm'&&ExcelType!='xlsb'&&ExcelType!='xlam'){ 20 res.status(200).json({ 21 httpCode: 200, 22 message: '文件类型错误,请上传Excel文件!', 23 data: {}, 24 returnValue: 0 25 }); 26 return; 27 } 28 29 ... 30 31 //定义实体类数组 32 let TableName = 'Test' 33 let CityArray = new Array('id', 'provinceZh', 'leaderZh', 'cityZh', 'cityEn'); 34 let importConfig = { 35 excel_Dir, 36 CityArray, 37 TableName 38 } 39 40 .... 41 42 nodeImportExcel.parseExcel(importConfig,res) 43 44 .... 45 46 }); 47 48 module.exports = router;
第七步:调用效果
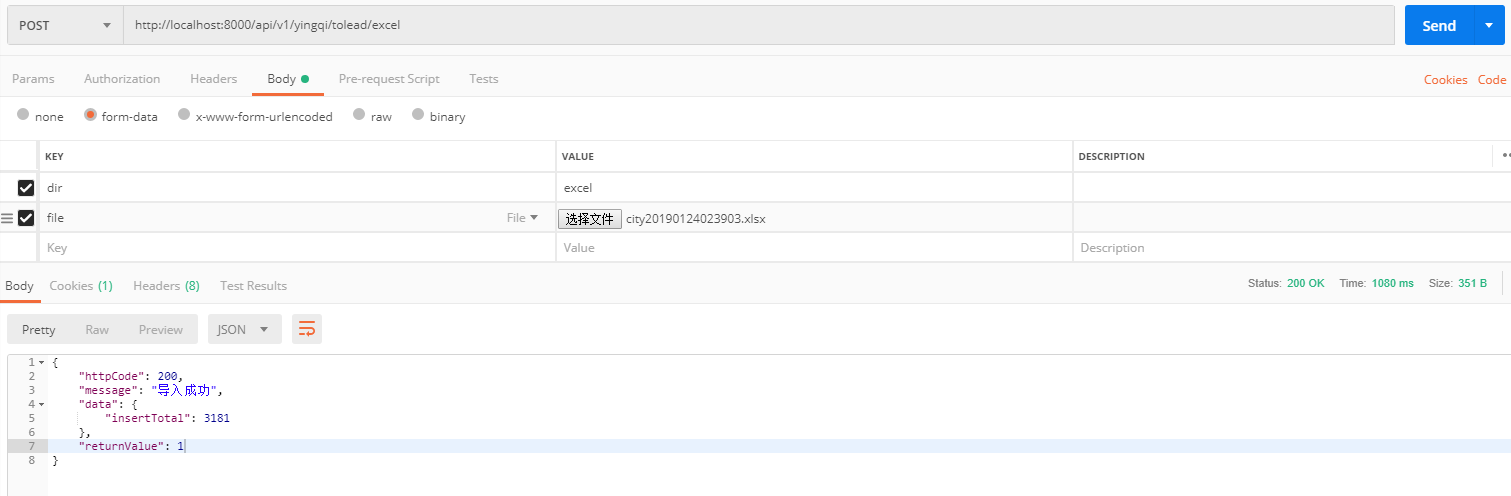
(1),成功

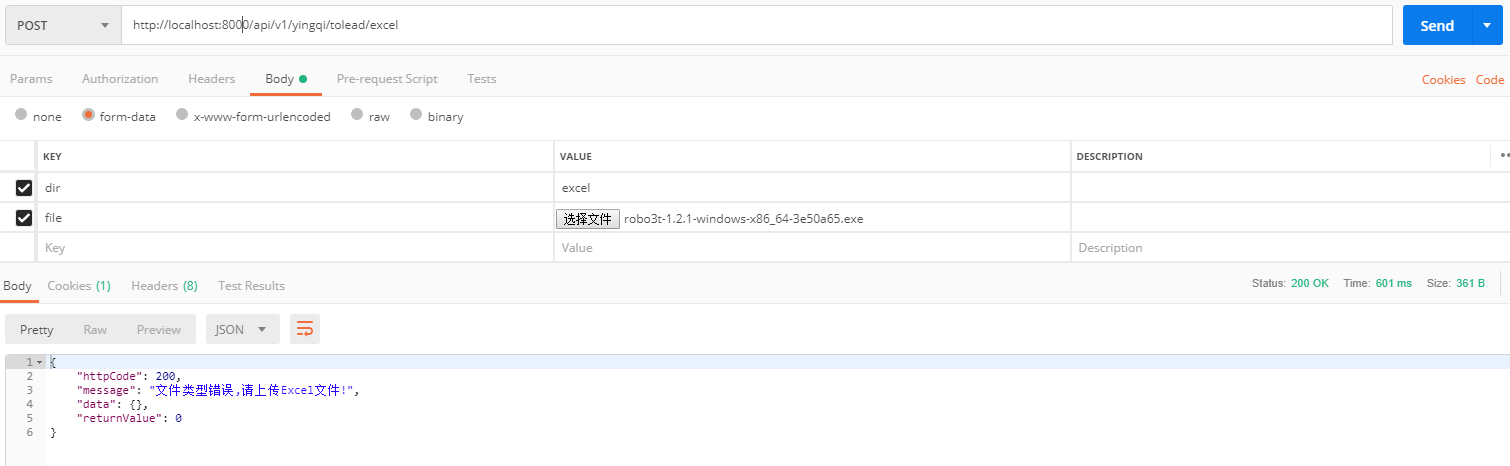
(2),失败 类型不对

2.2,数据导出
第一步:安装excel-export
1 cnpm install excel-export --save
第二步:引入excel-export
1 var nodeExcel = require("excel-export");//首先,引入excel模块:
第三步:实现导出接口抛出
1 var nodeExcel = require("excel-export");//首先,引入excel模块: 2 var express = require('express'); 3 var router = express.Router(); 4 var moment = require('moment');//时间格式化 5 // import moment from 'moment'; 6 //先包含进来 7 var MongoDbAction = require('../services/db_mongodb.js'); 8 9 router.get('/download/excel', function (req, res) { 10 var conf = {};//创建一个写入格式map,其中cols(表头),rows(每一行的数据); 11 var cols = ['城市编码', '所属省份', '所属市', '城市名称', '城市英文名称'];//手动创建表头中的内容 12 conf.cols = [];//在conf中添加cols 13 14 for (var i = 0; i < cols.length; i++) { 15 var tits = {};//创建表头数据所对应的类型,其中包括 caption内容 type类型 16 tits.caption = cols[i];//添加内容 17 tits.type = 'string';//添加对应类型,这类型对应数据库中的类型,入number,data但一般导出的都是转换为string类型的 18 conf.cols.push(tits);//将每一个表头加入cols中 19 } 20 let fields = { 21 id: '', 22 provinceZh: '', 23 leaderZh: '', 24 cityZh: '', 25 cityEn: '' 26 } 27 MongoDbAction.getFieldsByConditions('AllCity', {}, fields, function (err, data) {//根据需求查询想要的字段 28 if (err) { 29 //执行出错 30 } else { 31 var tows = ['id', 'provinceZh', 'leaderZh', 'cityZh', 'cityEn'];//创建一个和表头对应且名称与数据库字段对应数据,便于循环取出数据 32 var datas = [];//用于承载数据库中的数据 33 let towsLen = tows.length 34 let dataLen = data.length 35 for (var i = 0; i < dataLen; i++) {//循环数据库得到的数据,因为取出的数据格式为 36 //[{"id" : "101010100","provinceZh" : "北京","leaderZh" : "北京","cityZh" : "北京","cityEn" : "beijing"},{…………},{…………}] 37 let row = [];//用来装载每次得到的数据 38 for (let j = 0; j < towsLen; j++) {//内循环取出每个 39 row.push(data[i][tows[j]].toString());//row.push((data[i].tows[j]).toString());两种形式都是相同的 40 } 41 datas.push(row);//将每一个{ }中的数据添加到承载中 42 } 43 conf.rows = datas;//将所有行加入rows中 44 var result = nodeExcel.execute(conf);//将所有数据写入nodeExcel中 45 res.setHeader('Content-Type', 'application/vnd.openxmlformats');//设置响应头 46 //设置下载文件命名 支持的excel文件类有.xlsx .xls .xlsm .xltx .xltm .xlsb .xlam等 47 res.setHeader("Content-Disposition", "attachment; filename=city"+moment(new Date().getTime()).format('YYYYMMDDhhmmss')+".xlsx"); 48 res.end(result, 'binary');//将文件内容传入 49 } 50 }); 51 }); 52 module.exports = router;
第四步:前端调用
1 downloadExcelOper() { 2 var url = "http://localhost:8000/api/v1/yingqi/download/excel"; 3 window.location = url;//这里不能使用get方法跳转,否则下载不成功 4 5 }
第五步:导出后的效果