作者 | JackTian
微信公众号 | 杰哥的IT之旅(ID:Jake_Internet)
转载请联系授权(微信ID:Hc220066)备注:来自博客园
1.什么是 phpMyadmin 系统?
phpMyAdmin是基于PHP语言来编写的,主要用来管理MySQL数据库的Web应用系统,即便你不熟悉SQL语句也没关系,通过该phpMyAdmin管理套件来提供网页界面也能够管理与维护MySQL数据库。
phpMyAdmin管理套件源码包下载地址:http://www.phpmyadmin.net
2.部署 phpMyadmin 系统
解包并复制到网站目录
对于PHP应用系统,你只需要解压源码包复制到网站根目录下即可,在根据需要进行相关配置,或直接访问安装页面来完成下一步的相关操作。
1 [root@localhost lamp]# tar zxf phpMyAdmin-4.2.5-all-languages.tar.gz 2 [root@localhost lamp]# mv phpMyAdmin-4.2.5-all-languages/ /usr/local/httpd/htdocs/phpMyadmin
建立配置文件 config.inc.php
将phpMyAdmin套件复制到网站根目录下以后,创建配置文件。默认使用的配置文件为config.sample.inc.php,需将该文件内容建立config.inc.php配置文件。
1 [root@localhost lamp]# cd /usr/local/httpd/htdocs/phpMyadmin 2 [root@localhost phpMyadmin]# cp config.sample.inc.php config.inc.php
查找该配置文件中的blowfish_secret行,该行默认已经设置了一个密钥,用于网页COOKIE认证,也可以根据需要修改。
1 [root@localhost phpMyadmin]# vim config.inc.php 2 17 $cfg['blowfish_secret'] = 'a8b7c6d'; /* YOU MUST FILL IN THIS FOR COOKIE AUTH! */
访问 phpMyAdmin 的 Web 管理界面
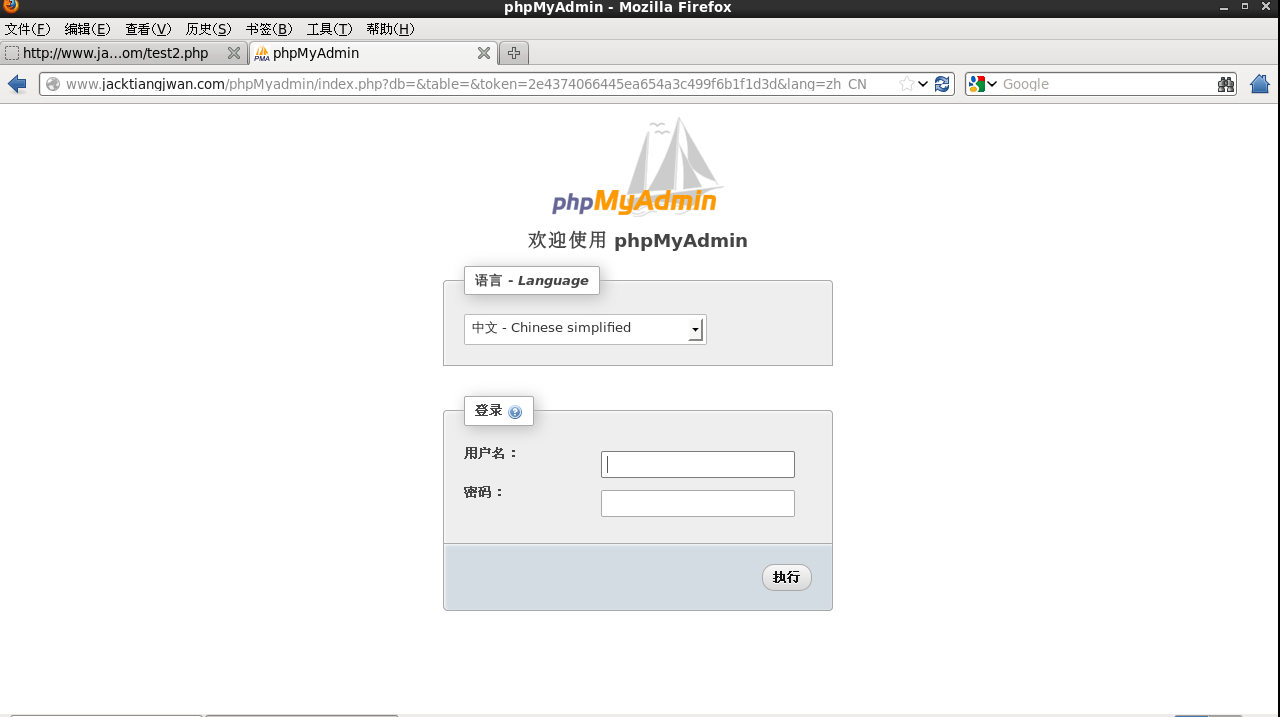
在浏览器中访问http://www.jacktiangjwan.com/phpMyAdmin/,即可能够正常显示phpMyAdmin系统的登录界面,则表示部署成功。使用MySQL数据库的用户名及密码登录,便可以对数据库进行管理。
1 [root@localhost phpMyadmin]# cd libraries 2 [root@localhost libraries]# ls | grep config.default.php 3 config.default.php 4 [root@localhost libraries]# vi config.default.php 5 117 $cfg['Servers'][$i]['host'] = 'localhost'; 6 需将 localhost 改为 127.0.0.1 7 117 $cfg['Servers'][$i]['host'] = '127.0.0.1';
重启MySQL数据库
1 [root@localhost libraries]# service mysqld restart 2 Shutting down MySQL. [确定] 3 Starting MySQL.. [确定]

3.使用 phpMyadmin 系统
如需使用 phpMyAdmin 系统时,应通过数据库服务器中的授权用户进行登录,即可登录到系统界面,用户在授权的范围内执行各种数据库的相关管理操作会更加便捷,降低远程连接数据库服务器的难度。
通过 phpMyAdmin 系统中常见的数据库操作,例如:(创建新库、新表、管理表中的数据以及执行相关的 SQL 语句等操作)大家可根据实际情况去进行操作;
