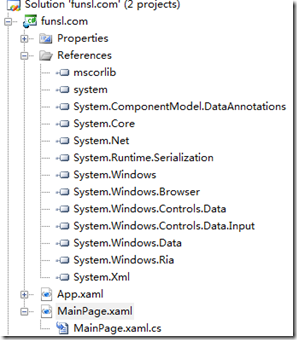
1.silverlight项目中的命名空间引用,请对下照下图引用相应命名空间:
2.以下是MainPage.xaml的内容:
1: <UserControl
2: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4: xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
5: mc:Ignorable="d" xmlns:data="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data" x:Class="funsl.com.MainPage"
6: d:DesignWidth="640" d:DesignHeight="480">
7: <Grid x:Name="LayoutRoot">
8: <data:DataGrid x:Name="GirdView1" Margin="116,88,236,193"/>
9: <Button x:Name="bt_add" Height="31" HorizontalAlignment="Left" Margin="60,0,0,109" VerticalAlignment="Bottom" Width="118" Content="添加"/>
10: <Button x:Name="bt_edit" Height="31" Margin="214,0,308,109" VerticalAlignment="Bottom" Content="修改"/>
11: <Button x:Name="bt_del" Height="31" HorizontalAlignment="Right" Margin="0,0,151,109" VerticalAlignment="Bottom" Width="118" Content="删除"/>
12: </Grid>
13: </UserControl>
定义了一个Gridview控件用来显示数据,三个按扭控件分别是添加、修改、删除。
3.以下是MainPage.xaml.cs文件代码部份。也就是我们开始通过.net ria service操作数据库了。
1: using System;
2: using System.Collections.Generic;
3: using System.Linq;
4: using System.Net;
5: using System.Windows;
6: using System.Windows.Controls;
7: using System.Windows.Documents;
8: using System.Windows.Input;
9: using System.Windows.Media;
10: using System.Windows.Media.Animation;
11: using System.Windows.Shapes;
12: //引用funsl.com.web空间
13: using funsl.com.Web;
14:
15: namespace funsl.com
16: {
17: public partial class MainPage : UserControl
18: {
19: //定义一个Domain Data Class,即是我们之有在funsl.com.Web里定义的那个
20: FunSLDomainContext funSLContext;
21:
22: public MainPage()
23: {
24: InitializeComponent();
25:
26: //实例化FunSLDomainContext
27: funSLContext = new FunSLDomainContext();
28:
29: LoadDataAndDisplay();
30:
31: //注册添加功能的button点击事件
32: bt_add.Click += new RoutedEventHandler(bt_add_Click);
33: //注册修改功能的button点击事件
34: bt_edit.Click += new RoutedEventHandler(bt_edit_Click);
35: //注册删除功能的button点击事情
36: bt_del.Click += new RoutedEventHandler(bt_del_Click);
37:
38: }
39:
40: //此方法为显示所有数据
41: void LoadDataAndDisplay()
42: {
43: //把gridview控件的数据源与DomainContext绑定
44: GirdView1.ItemsSource = funSLContext.FunSLUsers;
45: //开始开载数据
46: funSLContext.Load(funSLContext.GetFunSLUsersQuery());
47: }
48:
49: //添加工作
50: void bt_add_Click(object sender, RoutedEventArgs e)
51: {
52: //新建一个FunSLUsers并设定相关值,不同的资料请自行修改
53: FunSLUsers newUser = new FunSLUsers();
54: newUser.userId = "FunSl.User";
55: newUser.age = 25;
56: newUser.address = "HK";
57:
58: //把新的FunSLUsers添加到DomainContext中
59: funSLContext.FunSLUsers.Add(newUser);
60: //把DomainContext的变动更新到数据库
61: funSLContext.SubmitChanges();
62:
63: //提示
64: MessageBox.Show("提交完成");
65: }
66:
67: //修改工作
68: void bt_edit_Click(object sender, RoutedEventArgs e)
69: {
70: //重选中的dataview中还原FunSlUsers实例
71: FunSLUsers user = (FunSLUsers)GirdView1.SelectedItem;
72:
73: //这里我要修改选中用户的userId为eidted
74: user.userId = "edited";
75:
76: //把修改变动更新到数据库
77: funSLContext.SubmitChanges();
78:
79: //提示
80: MessageBox.Show("修改完成");
81: }
82:
83: //删除工作
84: void bt_del_Click(object sender, RoutedEventArgs e)
85: {
86: //重选中的dataview中还原FunSlUsers实例
87: FunSLUsers user = (FunSLUsers)GirdView1.SelectedItem;
88:
89: //从DomainContext中移除user
90: funSLContext.FunSLUsers.Remove(user);
91:
92: //把修改变动更新到数据库
93: funSLContext.SubmitChanges();
94: }
95: }
96: }
到此基本的应用已经完成,须然还有很我.net ria service的特性没有讲述,监于本系列是专为初学者入门而写,所以不想作更多复杂的讲述,希望本系列文章可以为.net ria serivce入门的朋友有所帮助。