在很多时候,上传文件是经常要用到的,一般我两个方法,一种是通过ashx扩展,另一种说是通过wcf了,本篇只讲述使用后者的实现方法。
现实功能:文件上传,简单上传进度显示。
1.在asp.net工程里新建项:Silverlight-enabled WCF Service
添加一个DoUpload方法:
1: [ServiceContract(Namespace = "")]
2: [AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)]
3: public class Service1
4: {
5: [OperationContract]
6: public void DoUpload(string fileName, byte[] context, bool append)
7: {
8: //上传目录
9: string folder = System.Web.Hosting.HostingEnvironment.MapPath("~/upload");
10: if (!System.IO.Directory.Exists(folder))
11: {
12: //如果上传目录不存在则新建一个
13: System.IO.Directory.CreateDirectory(folder);
14: }
15: //文件读写模式
16: FileMode m = FileMode.Create;
17: if (append)
18: {
19: //如果参数为true则表示续传,以追加模式操作文件
20: m = FileMode.Append;
21: }
22:
23: //写文件操作
24: using (FileStream fs = new FileStream(folder + @"\" + fileName, m, FileAccess.Write))
25: {
26: fs.Write(context, 0, context.Length);
27: }
28: return;
29: }
30: }
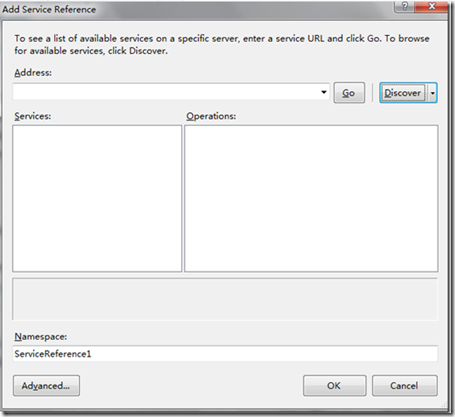
2.引用我们的上述完成的wcf服务,silverlight工程右键->添加服务引用
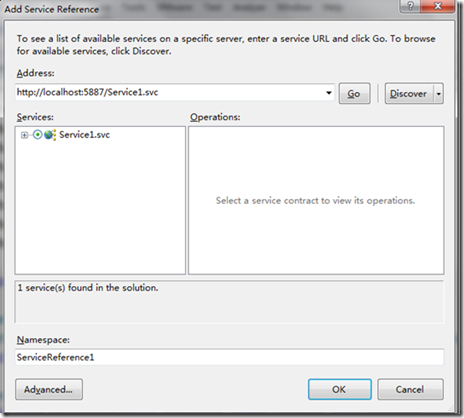
上图中点击右边的Discover按扭.
上图中点击OK按扭.注意:如出现错误,请先按F5键运行整个工程。
3.引用成功后就到sl里的实现代码了,为了简单起见我只使用了一个button控件:
MainPage.xaml
1: <UserControl x:Class="uploadFile.MainPage"
2: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4: xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
5: mc:Ignorable="d" d:DesignWidth="640" d:DesignHeight="480">
6: <Grid x:Name="LayoutRoot">
7: <Button x:Name="bt" Content="UpLoad" Height="100" Width="200" />
8: </Grid>
9: </UserControl>
4.MainPage.xaml.cs,客户端所有操作
1: public partial class MainPage : UserControl
2: {
3: public MainPage()
4: {
5: InitializeComponent();
6: }
7:
8: public MainPage()
9: {
10: InitializeComponent();
11: //注册button的点击事件
12: bt.Click += new RoutedEventHandler(bt_Click);
13: }
14:
15: //点击事件
16: void bt_Click(object sender, RoutedEventArgs e)
17: {
18: //选择本地文件对话框
19: OpenFileDialog d = new OpenFileDialog();
20: //文件过滤
21: d.Filter = "(*.*)|*.*";
22: //只能选单个文件
23: d.Multiselect = false;
24: //选择完成
25: if (d.ShowDialog() == true)
26: {
27: //文件信消
28: FileInfo f = d.File;
29: //新实例化一个文件从uploadfile类
30: uploadfile file = new uploadfile();
31: //文件名
32: file.name = f.Name;
33: //文件流内容
34: Stream s = f.OpenRead();
35: //文件大小(/1000是为了方便查看,成为k为单位)
36: file.size = s.Length / 1000;
37: //实例file的内容
38: file.context = new List<byte[]>();
39:
40: //这里读取指定大小的文件流内容到file.context准备上传
41: int b;
42: while (s.Position > -1 && s.Position < s.Length)
43: {
44: if (s.Length - s.Position >= 300)
45: {
46: b = 3000;
47: }
48: else
49: {
50: b = (int)(s.Length - s.Position);
51: }
52:
53: byte[] filebyte = new byte[b];
54: s.Read(filebyte, 0, b);
55: file.context.Add(filebyte);
56: }
57: s.Close();
58:
59: //实例化wcf客户端
60: ServiceReference1.uploadServiceClient uploader = new uploadFile.ServiceReference1.uploadServiceClient();
61: //注册DoUpload完成事件
62: uploader.DoUploadCompleted += new EventHandler<System.ComponentModel.AsyncCompletedEventArgs>(uploader_DoUploadCompleted);
63: //开始第一个包的上传
64: uploader.DoUploadAsync(file.name, file.context[0], false, file);
65: }
66: }
67:
68: void uploader_DoUploadCompleted(object sender, System.ComponentModel.AsyncCompletedEventArgs e)
69: {
70: if (e.Error == null)
71: {
72: //上一个包上传成功
73: uploadfile file = e.UserState as uploadfile;
74: //修改已上传大小(显示作用)
75: file.sent += file.context[0].Length / 1000;
76: //删除已上传内容
77: file.context.RemoveAt(0);
78: //如果上传内容是空,完成操作
79: if (file.context.Count == 0)
80: {
81: bt.Content = "upload";
82: MessageBox.Show("upload OK");
83: }
84: else
85: {
86: //如果上传内容不是空,则继续剩余下一段内容上传
87: (sender as ServiceReference1.uploadServiceClient).DoUploadAsync(file.name, file.context[0], true, file);
88: //显示进度
89: bt.Content = file.sent.ToString() + "/" + file.size.ToString();
90: }
91: }
92: }
93: }
94:
95: public class uploadfile
96: {
97: //文件名
98: public string name { get; set; }
99: //文件大小
100: public double size { get; set; }
101: //已上传
102: public double sent { get; set; }
103: //上传内容
104: public List<byte[]> context { get; set; }
105: }