作为一个新手,第一次接触数据库,搞了两天才创建自己的第一个数据库,走了不少弯路,现总结一下:
一、设置MySql环境
安装的XAMPP,下载了Navigate for MySql。
启动Apache 和Mysql,连接服务器




绿色代表启动成功。
二、打开Navigate for MySql
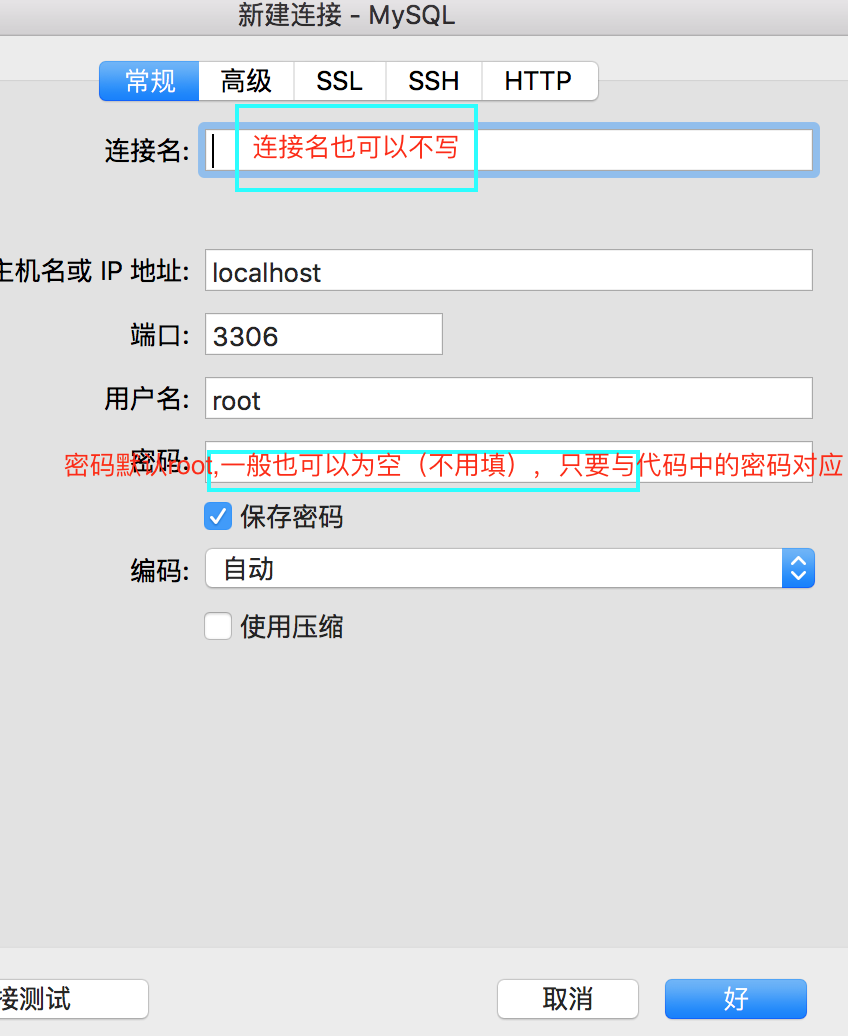
创建服务器


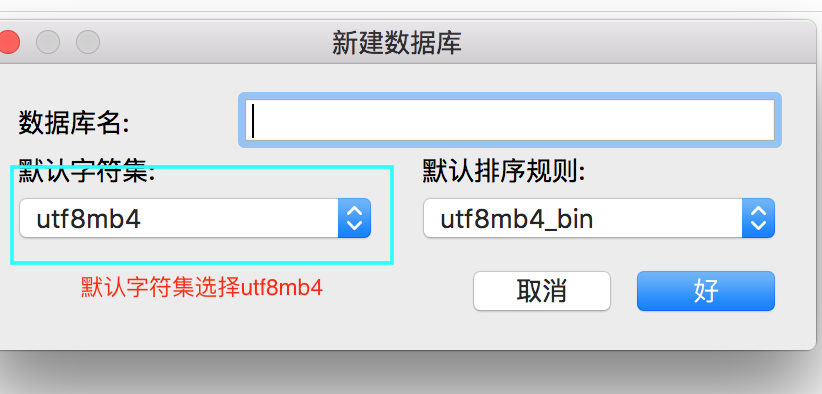
点击‘好’,创建成功之后,右击新建数据库,


创建成功之后,双击该数据库变绿之后说明创建成功了。
三、通过代码链接数据库
const mysql = require('mysql');//第一步需要引入以mysql包
const conn = mysql.createConnection({//是用来设置操作mysql的配置
host:'localhost',
database:'nodepages',
user:'root',
password:'',
multipleStatements:true
})
module.exports = conn
- host表示mysql安装的地址,因为我是本地的数据库,所以直接使用localhost
- user表示mysql的用户名,默认root
- password表示mysql的密码,我建立数据库密码为空,此时这里也要为空
- database表示要选择操作的具体的库的名字
- port表示端口,可不填,默认就是3306
- multipleStatements :表示可同时执行多条sql语句
mysql.createConnection的返回值conn是我们接下来操作mysql的一个具体的对象,所有的操作方法都是基于他的。这里由于代码分离,使每个js文件功能单一所以需要module.exports = conn将conn接口暴露出来,以便别的文件导入使用。
//sq1 包含了3条sql语句
const sq1 = 'select pages.title,pages.img,pages.modelname,pages.star,pages.timedate,pages.visitNum ' +
'from pages limit '+(nowpage-1)*pagesize+', '+pagesize+';' +
'select count(*) as count from pages'
conn.query(sq1,(err,result,fields) => {
if(err) return res.send({msg:'获取失败',status:500})
console.log(result)
})
调用connection的query方法来直接向数据库发送sql语句,并且把用回调函数返回结果,其中回调函数中有三个参数。
第一参数是错误对象,如果操作失败,则会停止并打印错误信息;
第二参数是具体的返回的结果,正常情况下是一个数组,里面包含很多json;
第三个参数也是一个数组,里面包含着最每个数据的解释,比如当前数据属于哪个库,那张表等等