这个问题场景是在使用ionic开发页面的过程中发现,多个页面对应的多个controller如何去调用公共方法,比如给ionic引入了toast插件,如何将这个插件的调用变成公共方法或者设置成工具类,因为在每个controller中直接注入这个toast插件显然不是一个优秀的代码之道,将来这个toast插件接口变化了咋整?

很显然我们应该对这个插件的调用进行一层简单包装,可以创建一个service,然后在这个service里面包装这个插件,最后把service注入到controller里面
service.js
angular.module('starter.services', ['ionic-toast'])
.factory('utilService', function(ionicToast) {
return {
//toast plugin api doc: http://market.ionic.io/plugins/ionictoast
toast:function(msg){
ionicToast.show(msg, 'top', false, 2500);
},
showToast:function(msg){
ionicToast.show(msg, 'top', true, 2500);
},
hideToast:function(){
ionicToast.hide();
}
}
})
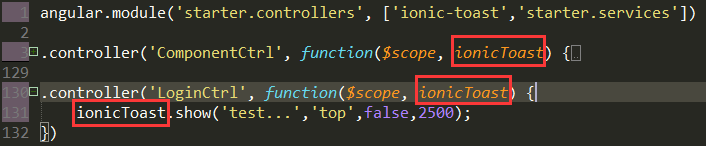
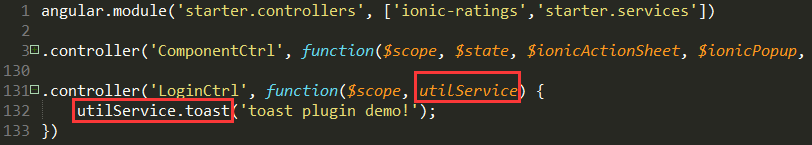
controller.js

共享数据道理一样,我们可以定义个dataService的对象来包含共享数据
.factory('dataService', function() {
var itList = [
{ id: 0 },
{ id: 1 },
{ id: 2 },
{ id: 3 },
{ id: 4 },
{ id: 5 },
{ id: 6 },
{ id: 7 },
{ id: 8 },
{ id: 9 },
{ id: 10 }
];
var service={
data:itList,
};
return service;
});
然后在controller里面注入
.controller('ComponentCtrl', function($scope, dataService) {
...
$scope.items = dataService.data;
...
})