本地项目上传至GitHub
使用git上传
一、安装git
直接官网下载,安装即可。
按照好后大概就是这个样子

二、创建公钥和私钥
有的就可跳过此步骤
我们双击打开git-bash.exe这个文件,运行cmd命令。
$ ssh-keygen -t rsa -C "youremail@example.com"
邮箱也就是自己当时注册github时候使用的邮箱。
然后一路回车。这时你就会在用户下的.ssh目录里找到id_rsa和id_rsa.pub这两个文件。

三、配置公钥
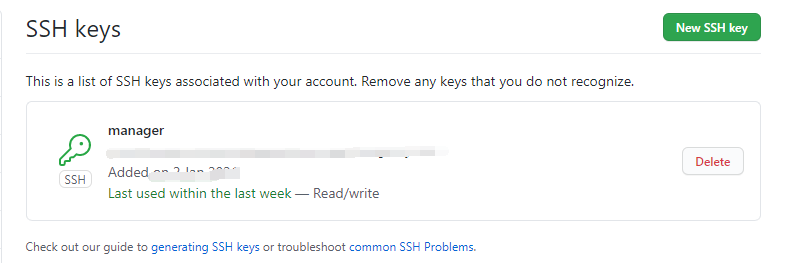
登录github->右上角settings->SSH and GPG keys->New SSH key
将rsa.pub中的内容粘贴到SSH key中,Name自己随意取一个即可。

四、准备工程项目
事先在github上创建了原始的项目工程目录,并且准备一个本地项目,不能是空的文件夹,github默认不上传空文件夹。
git init //把这个目录变成Git可以管理的仓库
git add README.md //文件添加到仓库(也可以在创建工程时候指定添加上)
git add . //不但可以跟单一文件,还可以跟通配符,更可以跟目录。一个点就把当前目录下所有未追踪的文件全部add了
git commit -m "first commit" //把文件提交到仓库
git remote add origin git@github.com:buxianghua/xxxxxx.git //关联远程仓库
git push -u origin master //把本地库的所有内容推送到远程库上
- 准备本地项目

-
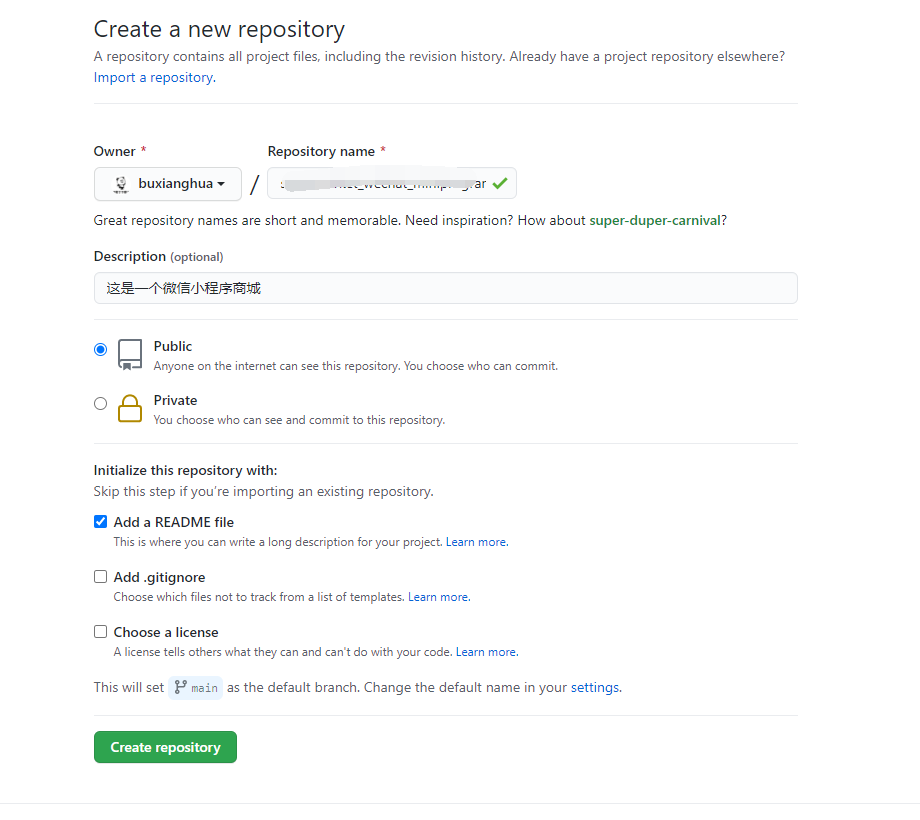
2.准备github仓库

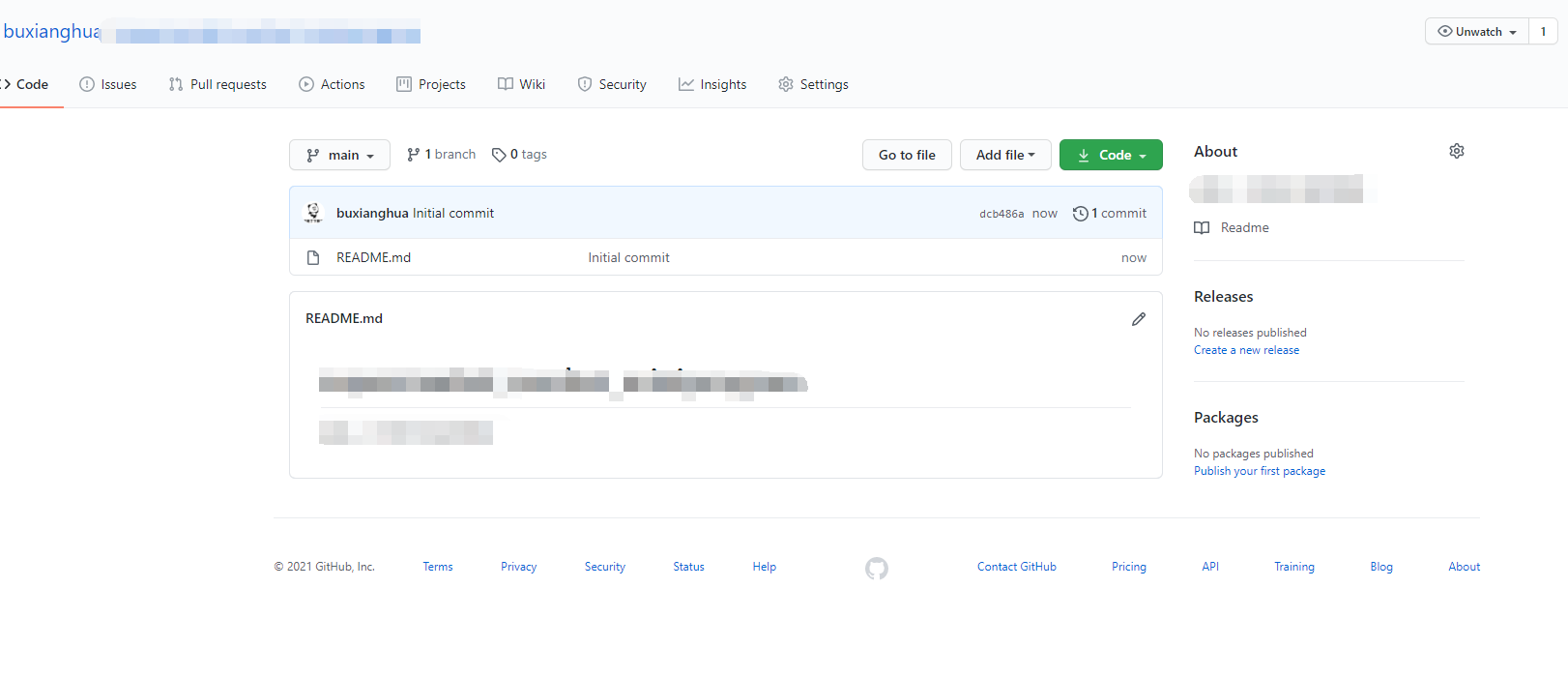
建立完成后的样子

五、建立本地仓库
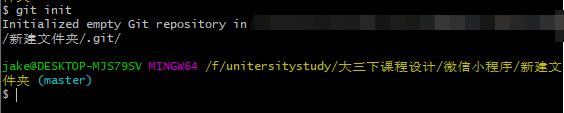
在项目所在文件夹右键启动git Bash
执行命令git init

目录下会多一个.git文件,这个上传必备的标识文件。
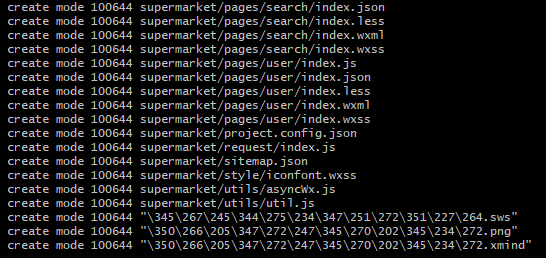
执行命令将所有文件添加到仓库git add .

然后将文件commit到仓库,引号中是提交注释,根据自身情况写注释。
执行命令git commit -m "提交注释"

如此本地仓库就建立好了。
六、关联github仓库
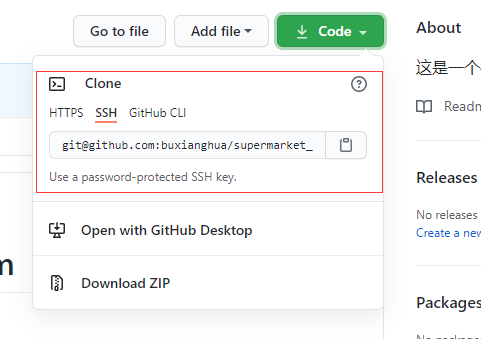
到github 之前创建的新仓库复制地址

执行命令git remote add origin git@github.com:buxianghua/xxxxxx.git
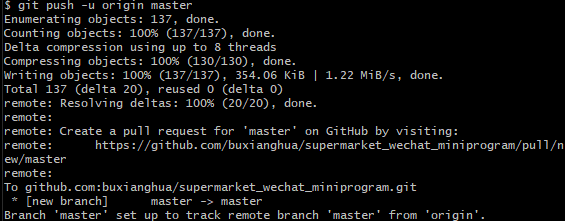
上传本次代码,执行命令git push -u origin master
第一次上传会有确认提示,直接输入yes回车就好。

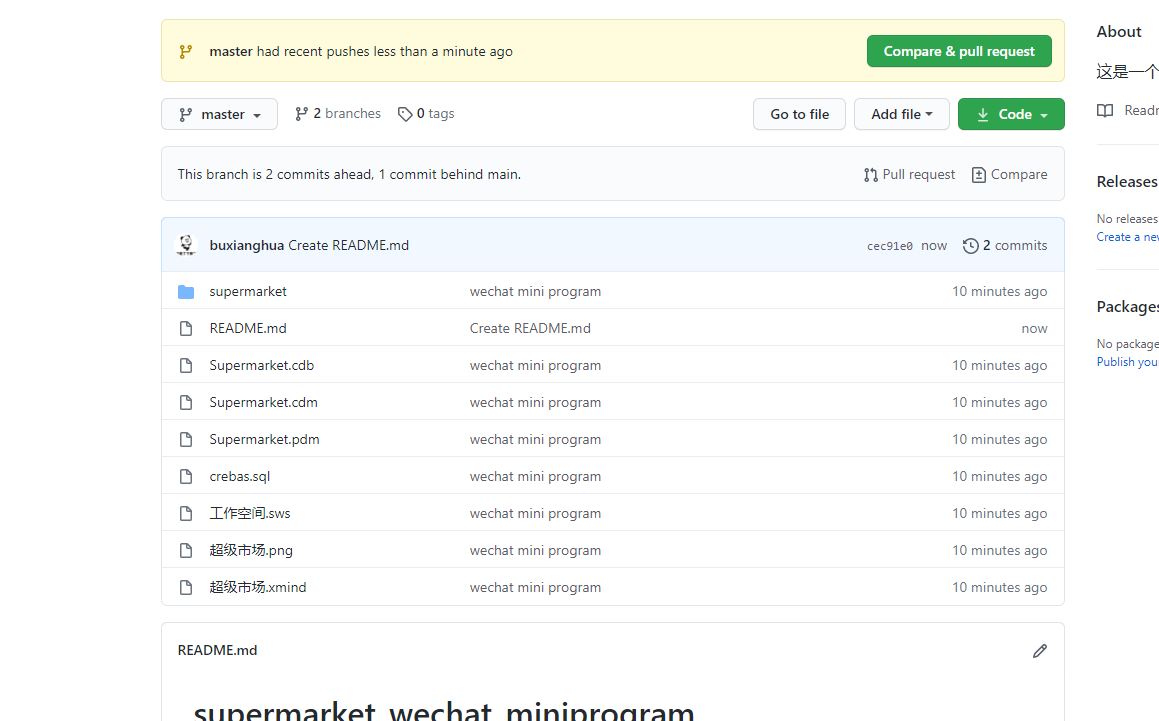
打开之前建立好的github仓库就可以看到上传的项目了。

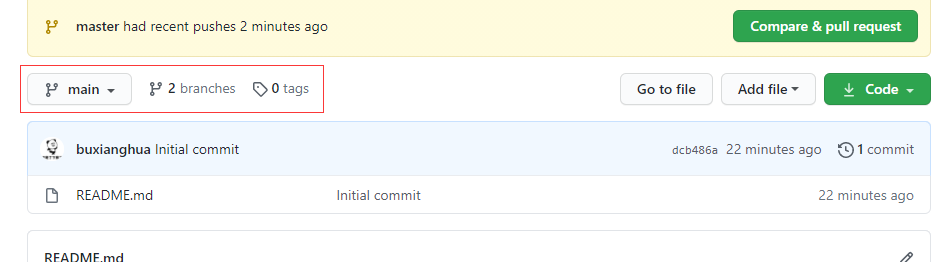
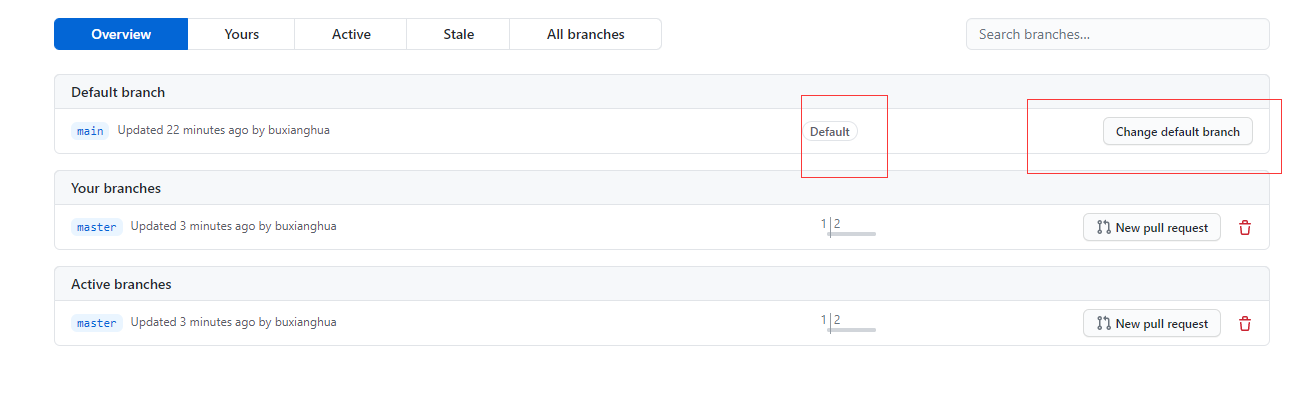
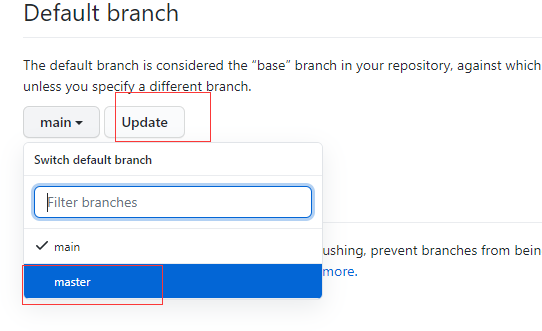
注释:最后要是没有看到也不要急,可能是仓库默认是main视图,我们只需要改成master视图就可以看到了。





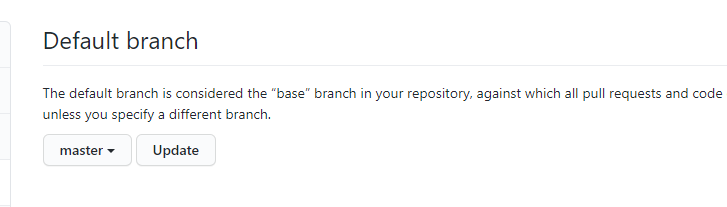
这样以后再打开就是Master视图了,就可以看到项目了。