这里我们要介绍的内容将让这些资源变得更加简洁。
通常我们在ASP.NET2.0中使用嵌入的资源的时候只需完成以下几步:
1.添加资源文件,如:
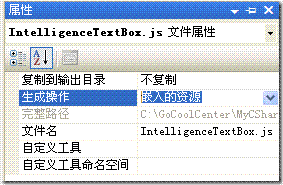
2.将资源文件的编译方式变为“嵌入的资源”,如:
3.添加Assembly信息(AssemblyInfo.CS或者在具体类的namespace之上),如:
[assembly: System.Web.UI.WebResource("IntelligenceTextBox.JScript.IntelligenceTextBox.js", "application/x-javascript")]
[assembly: System.Web.UI.WebResource("IntelligenceTextBox.CSS.IntelligenceTextBoxStylesheet.css", "text/css")]
4.将资源文件注册到页面文件中(在protected override void OnPreRender(System.EventArgs e)里),如:
Page.ClientScript.RegisterClientScriptResource(this.GetType(), "IntelligenceTextBox.JScript.IntelligenceTextBox.js");
完成这一步后的脚本文件就会在PreRender的时候输出到前台Html中。如:
<script src="/WebResource.axd?d=XBIPl09lmgYKinSg7vem6zAjPh9zda0B5YvbMz9cdk-Dtoq3pnz_VUoa1-xOFpiq0&t=633419848307656250" type="text/javascript"></script>
这样就可以在页面文件中引用相关的资源文件中的内容了。
但是我们注意到RegisterClientScriptResource在生成的时候都会当作application/x-javascript来输出,因此最终都只能得到type="text/javascript",而这样的设置则不符合其他类型资源的输入规则。为此我构建了下面这个类,仅完成了MetaType类型为text/css的资源的输出,但它很容易扩充成支持各种格式的类型,而扩充需要您做的事很少。引入资源的方式却十分简单。
思路:
添加资源到页面,无非就是做到如上所示的1到4点,而唯一要解决的就是不同的metaType所特定的格式不同,如:
CSS:
<link href="{0}" rel="stylesheet" type="text/css"/>JavaScript:
<script src="{0}" type="text/javascript"></script>而我们的期待的表现形式则形如上文第4点所示的方式,另外需要解决的一个问题是一个页面多个资源不用重复注册的问题。
是否添加重复资源的问题应该留给用户自行解决,因此通过提供IsResourceRegistered方法给用户进行自行判断。
[下面的代码需要经过改造后才能通过.NET2.0编译器的编译,否则默认使用.NET3.0以上编译器可以编译,请见谅!]
调用代码(示例):
protected override void OnPreRender(System.EventArgs e) { base.OnPreRender(e); if (Page != null) { ClientScriptHelper cs = new ClientScriptHelper(this.Page); string cssName = "IntelligenceTextBox.CSS.IntelligenceTextBoxStylesheet.css"; if (!cs.IsResourceRegistered(cssName)) cs.RegisterResource<IntelligenceTextBox>(this, ClientScriptHelper.MetaType.TextCSS, cssName); //Page.ClientScript.RegisterClientScriptResource(this.GetType(), "IntelligenceTextBox.JScript.IntelligenceTextBox.js"); string jsName = "IntelligenceTextBox.JScript.IntelligenceTextBox.js"; if (!cs.IsResourceRegistered(jsName)) cs.RegisterResource<IntelligenceTextBox>(this, ClientScriptHelper.MetaType.TextJavaScript, jsName); } }
源代码:
using System.Web.UI; using System.Web.UI.WebControls; using System.Collections; namespace IntelligenceTextBox { internal class ClientScriptHelper { private IDictionary resourceActuals; /// <summary> /// Get the parent container (page) reference. /// </summary> /// <param name="container"></param> public ClientScriptHelper(Page container) { resourceActuals = container.Items; } /// <summary> /// Reigister the resource to the page. /// </summary> /// <typeparam name="T">The type of resource.</typeparam> /// <param name="sender">The resource.</param> /// <param name="metaType">The metaType of the resource.</param> /// <param name="resourceName">The name of the resource.</param> public void RegisterResource<T>(T sender, MetaType metaType, string resourceName) where T : Control { ResourceInfo resourceInfo = ResourceHtmlTemplateFactory(metaType, sender.Page); if (sender != null) { Literal resourceLiteral = new Literal(); resourceLiteral.Text = string.Format(resourceInfo.HtmlTemplate, sender.Page.ClientScript.GetWebResourceUrl(typeof(T), resourceName) ); resourceInfo.Where.Controls.Add(resourceLiteral); if (!resourceActuals.Contains(resourceName)) resourceActuals.Add(resourceName, resourceLiteral); } } /// <summary> /// Make sure is the resource has been registered in the current Page. /// </summary> /// <param name="resourceName">The name of the resource.</param> /// <returns></returns> public bool IsResourceRegistered(string resourceName) { return resourceActuals.Contains(resourceName); } /// <summary> /// The factory to create the right ResourceInfo for render. /// </summary> /// <param name="metaType">MetaType of the resource.</param> /// <param name="container">The page will contain the resource</param> /// <returns></returns> private static ResourceInfo ResourceHtmlTemplateFactory(MetaType metaType, Page container) { ResourceInfo resource = new ResourceInfo() { HtmlTemplate = string.Empty, Where = container.Header }; if (metaType == MetaType.TextCSS) { resource.HtmlTemplate = "\n<link href=\"{0}\" rel=\"stylesheet\" type=\"text/css\"/>"; resource.Where = container.Header; } else if (metaType == MetaType.TextJavaScript) { resource.HtmlTemplate = "\n<script src=\"{0}\" type=\"text/javascript\"></script>"; resource.Where = container.Header; } //Todo: Add the other metatype ResourceInfo instance. return resource; } /// <summary> /// The infomation of resource depend on the metatype. /// </summary> internal class ResourceInfo { /// <summary> /// The html syntax of the resource. /// e.g. /// text/css: \n<link href=\"{0}\" rel=\"stylesheet\" type=\"text/css\"/> /// </summary> public string HtmlTemplate { get; set; } /// <summary> /// The place to render the html syntax. /// </summary> public System.Web.UI.HtmlControls.HtmlControl Where { get; set; } } /// <summary> /// MetaType /// </summary> public enum MetaType { TextCSS, TextJavaScript } } } 本文转自:http://www.cnblogs.com/volnet/archive/2008/03/24/1120314.html(感谢作者)