SelfDataDataContext cc = new SelfDataDataContext();
select 用法
protected void Button1_Click(object sender, EventArgs e)
{
//select 的用法
//简单用法,不带条件,查询 姓名,薪金
var q1 = from p in cc.userss select p;//返回全部列
var q2 = from p in cc.userss select p.name;//返回单一列
//当显示多列时,要用匿名类型
var q3 = from p in cc.userss select new {p.name,p.salary };
//列别名用法(注意:列名不加引号)
var q4 = from p in cc.userss select new {namee=p.name,薪金=p.salary };
//列别名用法之列组合,职位+姓名=那个谁(例如:姓氏+名字=姓名)
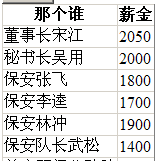
var q5 = from p in cc.userss select new { 那个谁=p.description+p.name, 薪金 = p.salary };

//查询结果 运算(例如:女好汉薪金*3倍+100元补助(节日加班))
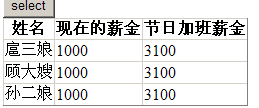
var q6 = from p in cc.userss where p.sex=="女" select new { 姓名=p.name,现在的薪金=p.salary,节日加班薪金=p.salary*3+100};

//同上,返回保安职业,并在结果集中过滤选择 1700以上薪金的人员(>1700)的薪为0
//这里的过滤不是条件查询,而是对过滤出来的数据进行条件选择。
var q7 = from p in cc.userss where p.description == "保安" select new { p.name,salary=(p.salary>1700?0:p.salary)};
 //以上在多列时,采用的是匿名类型,以下是显示的定义确定类型
//以上在多列时,采用的是匿名类型,以下是显示的定义确定类型
//注意不要显示的构造cc.userss类型
var q8 = from p in cc.userss select new Users { UserName = p.name, UserJob = p.description };
//匿名类型里的匿名类型,感觉这点太灵活了。
//查询结果为,姓名{职务,薪金,性别},每一个姓名包含三项属性:职务,薪金,性别
var q9 = from p in cc.userss select new {
p.name,
userInfo=new {p.description,p.salary,p.sex}
};
//在查询中调用类方法(这点很强大,比如在sql
//按男女性别区分,女的好汉姓名后加“女英雄”;男的好汉姓名后加“男好汉”
var q10 = from p in cc.userss
select new
{
name=AddSuffixes(p.name,p.sex),p.sex,p.description
};

GridView1.DataSource =q10.ToList();
GridView1.DataBind();
}
private string AddSuffixes(string strName,string strSex)
{
switch (strSex)
{
case "男":
return strName + "男好汉";
case "女":
return strName + "女英雄";
default:
return "分不出男女";
}
}
备注:
有点表别名的意思。通过练习,会越来越熟练,并深入理解和应用Linq.