前言
玩博客园到网上找各种美化博客和主题啥的,找到一些好玩的东西,比如打赏插件。我一开始也是用的别人现成的插件,但是觉得过于复杂。还是自己研究研究,搞个简单版本吧。
同时也多多练习练习自己的前端编码能力吧,虽然我是个后端程序猿,不过不影响我向全栈发展,哈哈。
贴边打赏
美化二维码
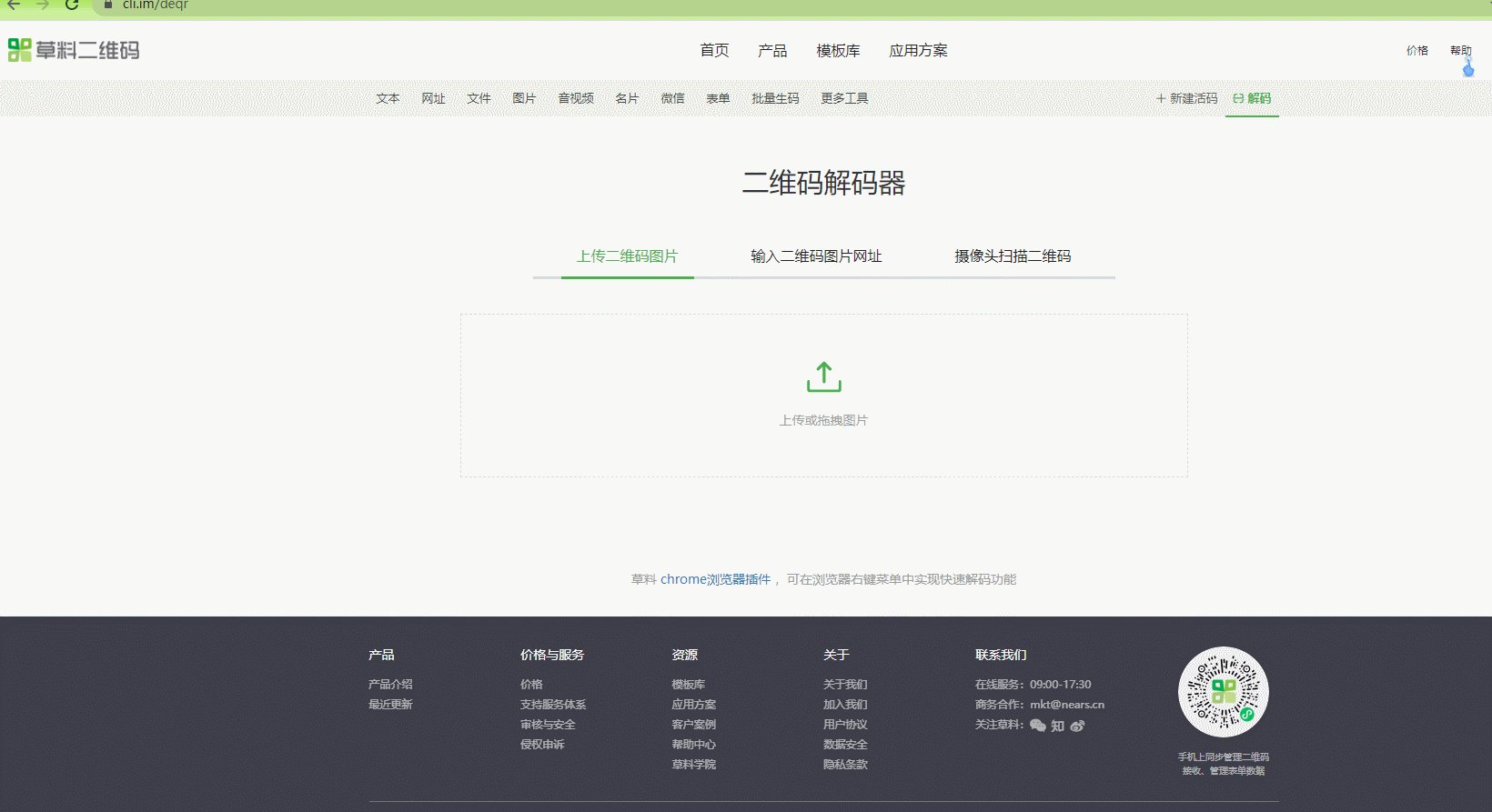
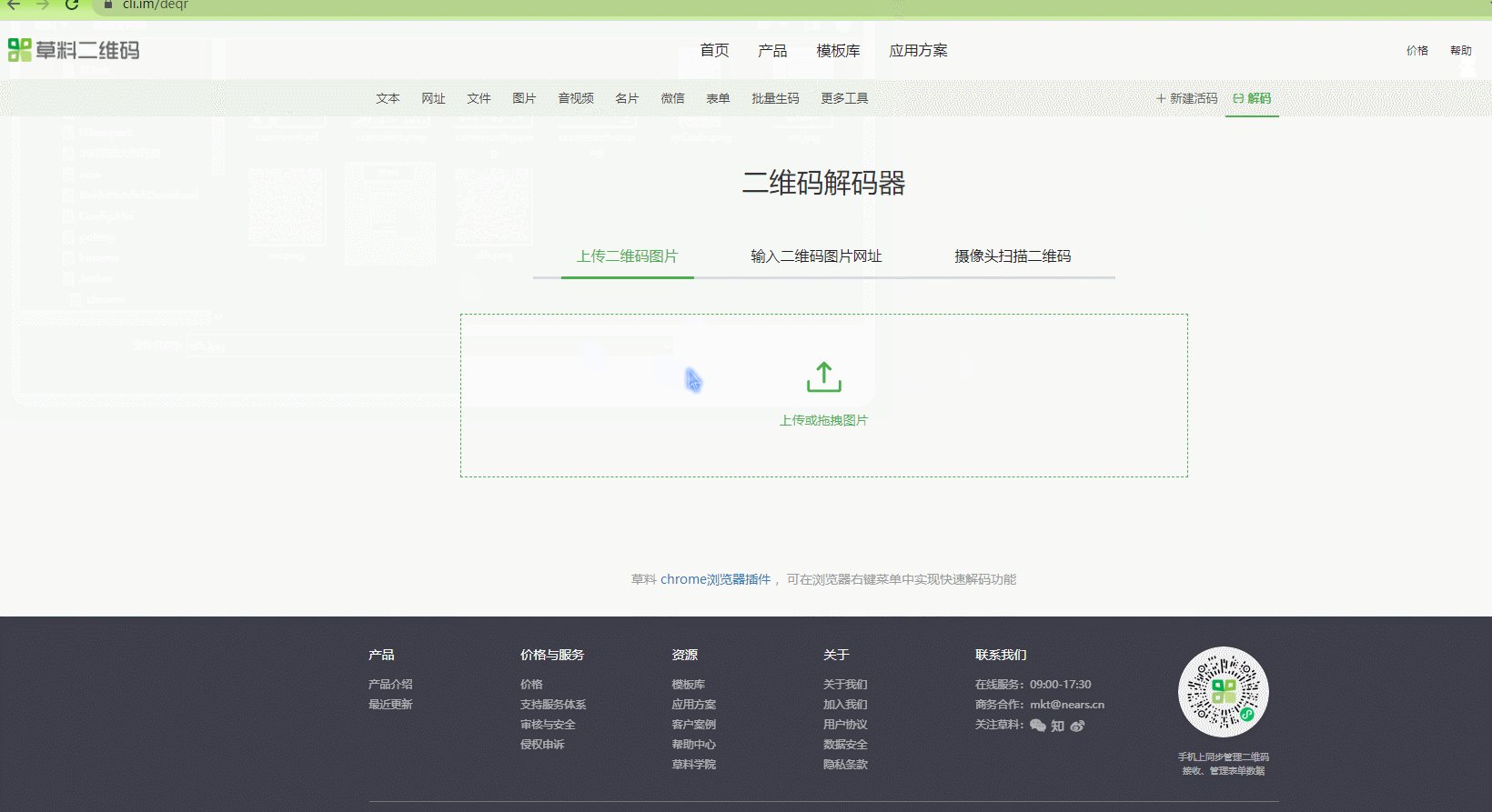
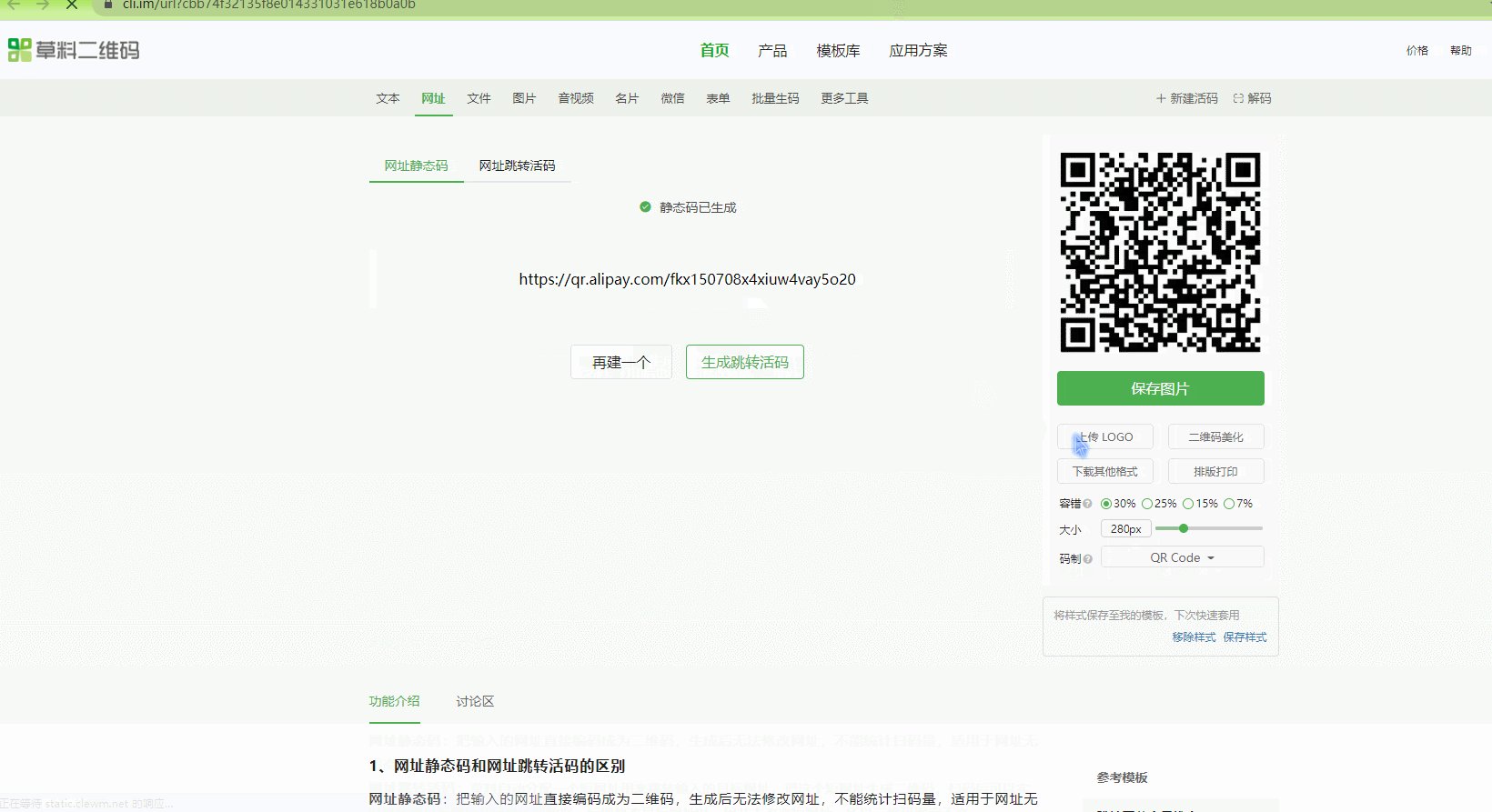
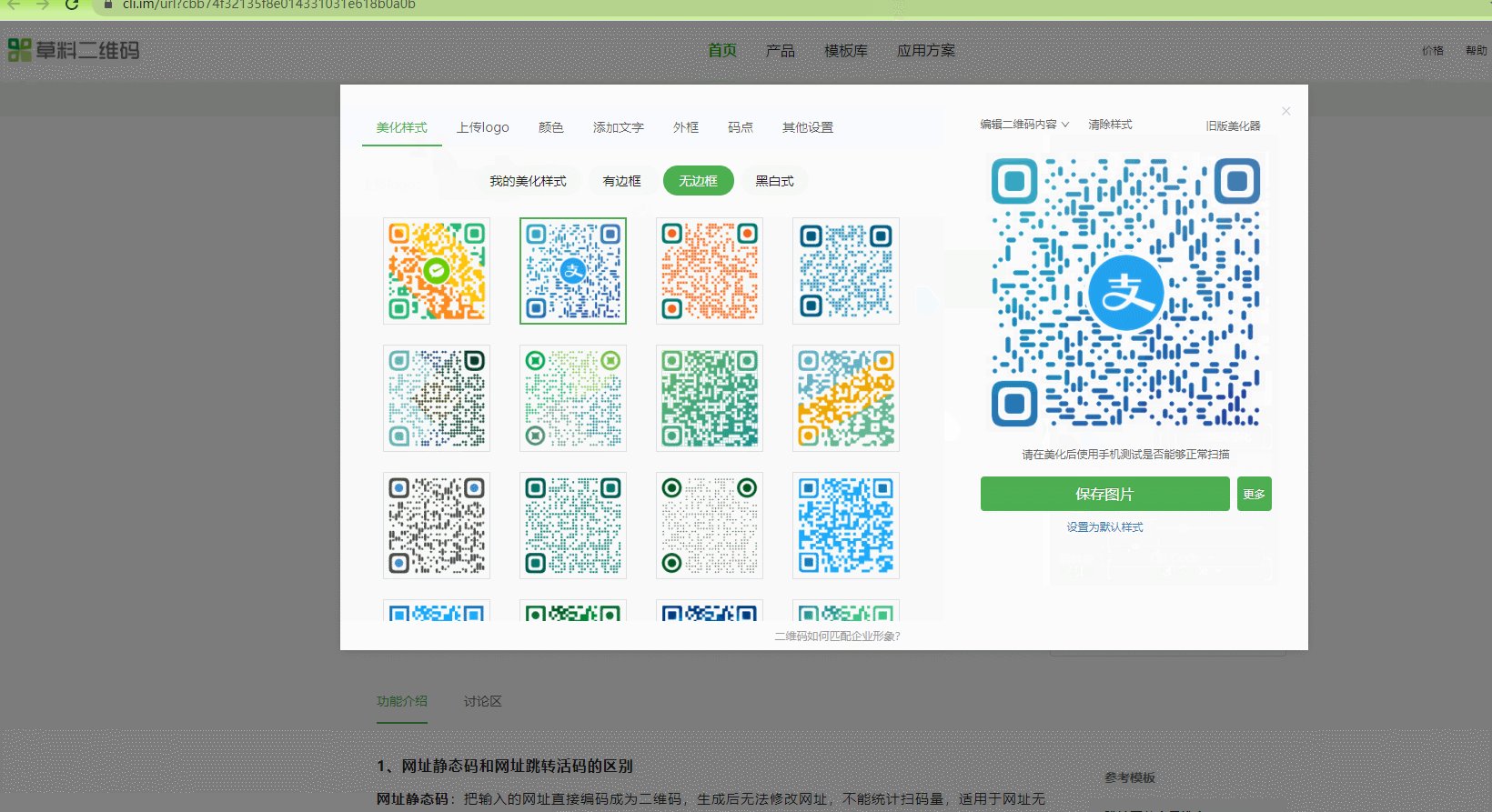
首先需要在微信和支付宝的收钱页面把收款二维码保存好,然后通过【草料二维码】解码,然后把美化后的二维码下载保存。可以看下图:

合并二维码
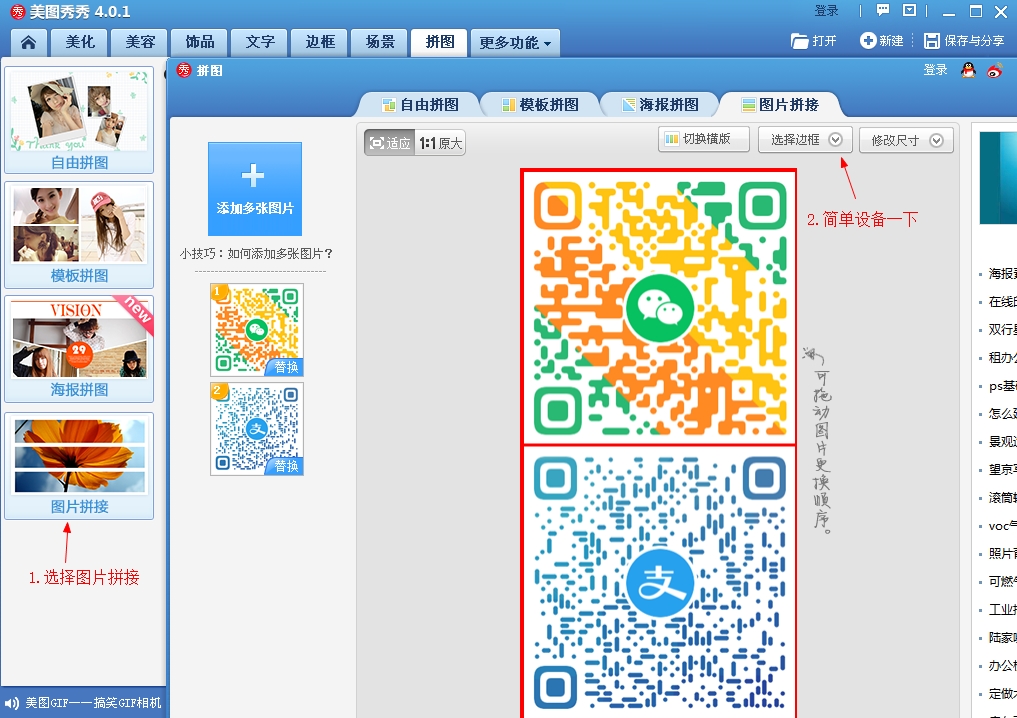
上面操作可以得到美化后的微信和支付宝二维码,我是通过美图秀秀的拼图功能将这两张图拼接成一张图。如下操作:

压缩二维码
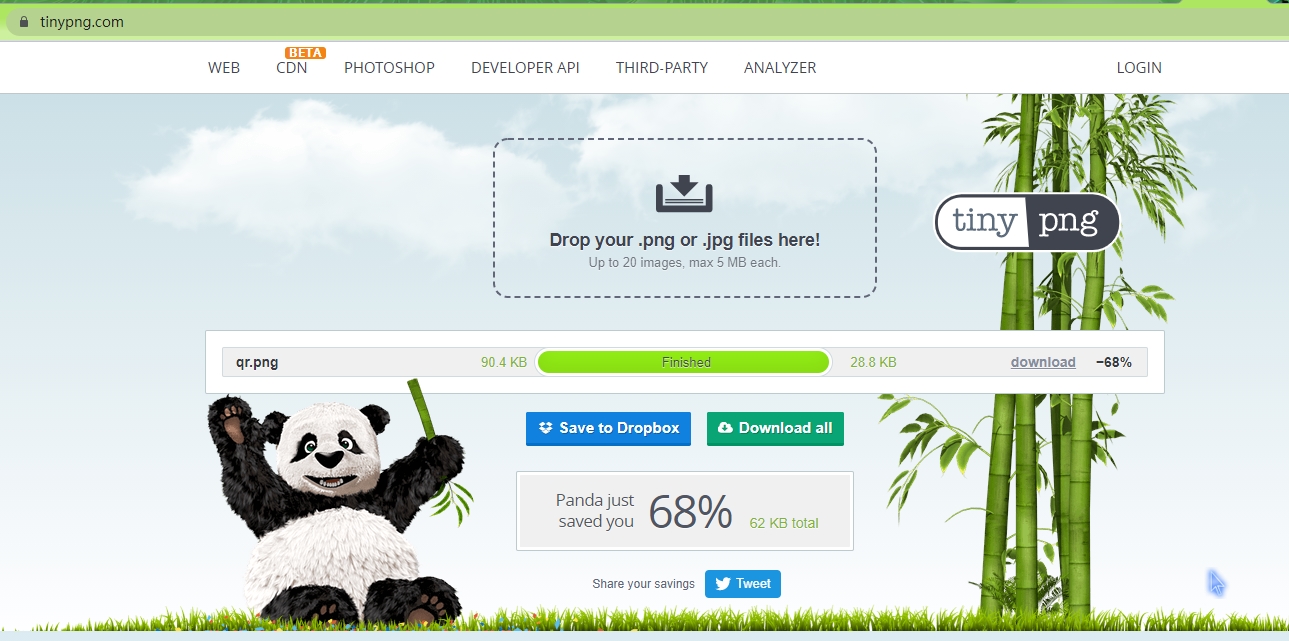
生成的二维码可以通过【tinypng】进行压缩,这个网站我经常用,压缩效果很不错,我这张图片通过压缩减少68%体积。如下界面:

贴边代码
下面代码保存到html文件,用浏览器打开就能看到效果,是不是超级简单啊。
<html>
<head>
<title>贴边打赏</title>
<style type="text/css">
#chargeCode {
position: fixed;
right: 0;
z-index: 10000;
padding-left: 34px;
0px;
overflow: hidden;
box-sizing: content-box
}
#chargeCodeMain {
transform: scale(0.4);
5px;
border: 1px solid #dbdbdb;
border-right: none
}
#btnChargeCode {
position: absolute;
left: 0;
top: 50%;
margin-top: -50px
}
</style>
</head>
<body>
<div id="chargeCode">
<a id="btnChargeCode" href="javascript:;">
<img class="png" src="https://blog-static.cnblogs.com/files/janbar/tab_4.bmp">
</a>
<div id="chargeCodeMain">
<img class="png" src="https://images.cnblogs.com/cnblogs_com/janbar/1850882/o_201023074117janbar.png">
</div>
</div>
<script type="text/javascript">
var bcc = document.getElementById('btnChargeCode');
var cc = document.getElementById('chargeCode');
var ccm = document.getElementById('chargeCodeMain');
bcc.onmouseover = function() {
cc.style.width='170px';
};
ccm.onmouseout = function() {
cc.style.width='0px';
};
</script>
</body>
</html>
加到博客园
- 首先将css样式复制到博客园的
页面定制 CSS 代码中。
#chargeCode {
position: fixed;
right: 0;
z-index: 10000;
padding-left: 34px;
0px;
overflow: hidden;
box-sizing: content-box
}
#chargeCodeMain {
transform: scale(0.4);
5px;
border: 1px solid #dbdbdb;
border-right: none
}
#btnChargeCode {
position: absolute;
left: 0;
top: 50%;
margin-top: -50px
}
- 然后将html元素复制到博客园
页首 HTML 代码中。
<div id="chargeCode">
<a id="btnChargeCode" href="javascript:;">
<img class="png" src="https://blog-static.cnblogs.com/files/janbar/tab_4.bmp">
</a>
<div id="chargeCodeMain">
<img class="png" src="https://images.cnblogs.com/cnblogs_com/janbar/1850882/o_201023074117janbar.png">
</div>
</div>
- 最后将js代码复制到博客园的
页脚 HTML 代码中。
<script type="text/javascript">
var bcc = document.getElementById('btnChargeCode');
var cc = document.getElementById('chargeCode');
var ccm = document.getElementById('chargeCodeMain');
bcc.onmouseover = function() {
cc.style.width='170px';
};
ccm.onmouseout = function() {
cc.style.width='0px';
};
</script>
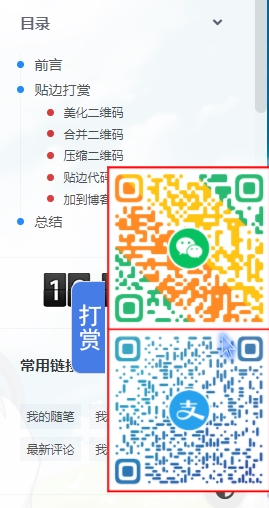
博客园效果

总结
还是自己动手丰衣足食,别人的总归不太适合我额,因为太复杂了,而我只想要个简单功能。关于本主题已经修改了好多地方了,包括js和css中多余的空格和分号这种我看到都会删除掉,这算不算有强迫症啊,因为少一个字符网络传输就少一点,哈哈。不过呢,这个博客主题我越来越喜欢了,也有很多小伙伴看我的博客夸我的主题好看。一定是我选了一个好的主题模板,毕竟像我这样审美不咋的也能搞出不错的样式,唯有偷笑抒发自己的心情。好了本篇博文都是原创,代码简单到爆炸,大家有需要尽管拿去用吧。